
阻止冒泡/穿透-微信小程序(vant weapp)
(1)问题:点击“立即报名”,先弹出一个dialog弹窗,取消就关闭弹窗,确认跳转另一页面,此时点击取消、确认按钮就开始跳转混乱(2)解决办法
·
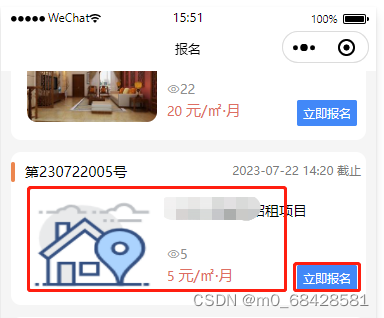
1.图示:

2.一般情况:分别点击两个红框,跳转不同的页面,用catchtap就可以阻止事件冒泡

3.特殊
(1)我这儿要求点击“立即报名”,先弹出一个dialog弹窗,取消就关闭弹窗,确认跳转另一页面,如下图(此时点击取消、确认按钮就开始跳转混乱)

(2)解决办法
加一个空的点击事件catchtap="stopTz"
//.wxml
<van-dialog id="van-dialog" catchtap="stopTz"/>
//.js
stopTz(){},更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)