
axios拦截器和token
axios拦截器和token
·
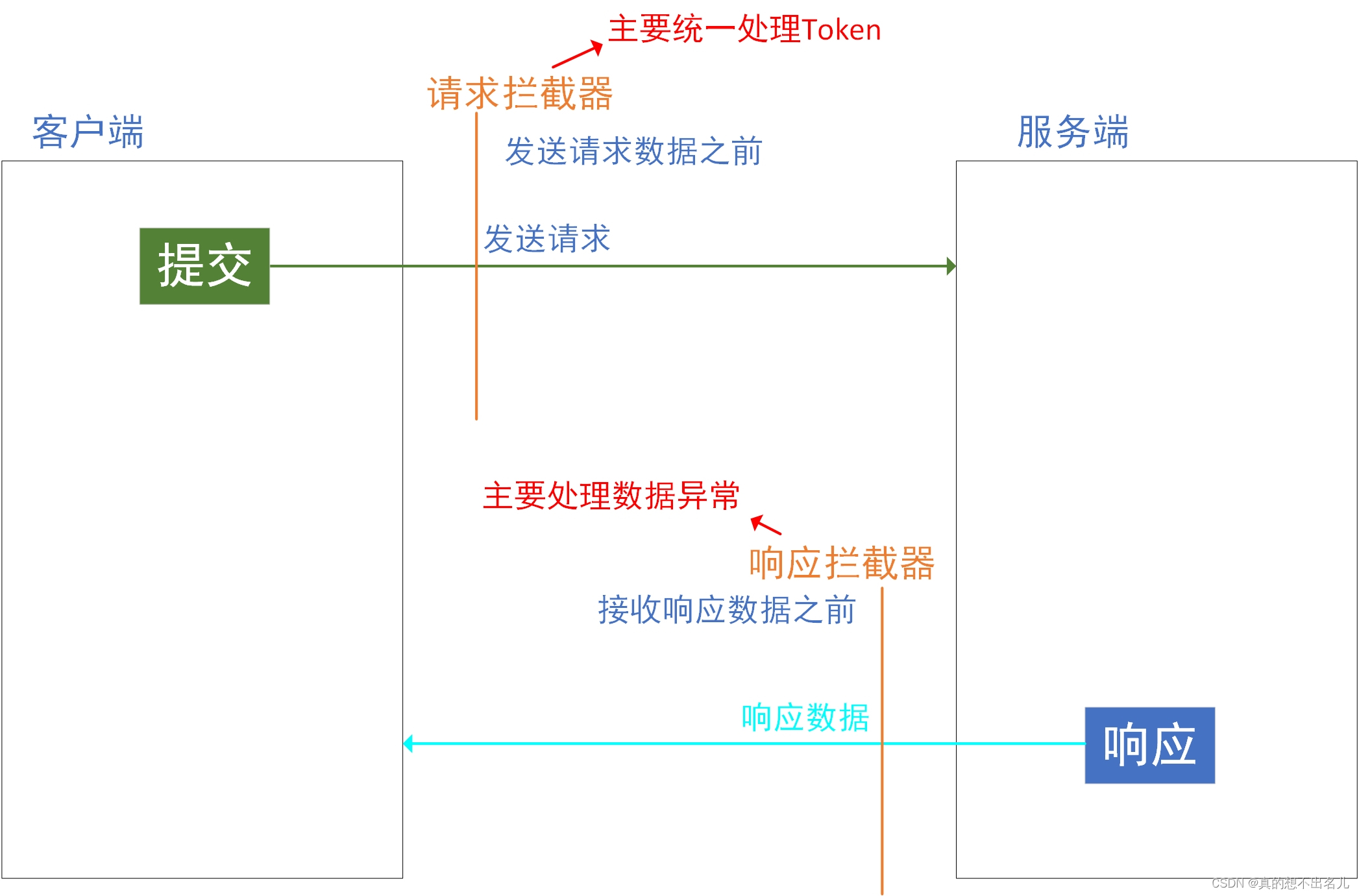
axios拦截器

在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});
如果你稍后需要移除拦截器,可以这样:
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以给自定义的 axios 实例添加拦截器。
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
Token
为什么要用Token
客户端频繁地向服务端请求数据,服务端频繁地去数据库查询用户名和密码并进行对比,判断用户名和密码是否正确,并做出相应的提示,token应运而生
token—用户信息
Token的定义
Token就是服务端生成的一串字符串,作为客户端进行请求的一个令牌,第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token来请求
数据即可,无需再次带上用户名和密码
Token目的:减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮

获取后台Token
- 登录时后台会给一个token字符串,前端把token存储在cookie或localStorage中
- router中设置导航守卫,判断token是否存在,若存在,则进行下一步操作,否则,返回登录
- axios的请求拦截中携带token进行请求
固定的写法: token的前面拼接字符串 “Bearer” + token值
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)