
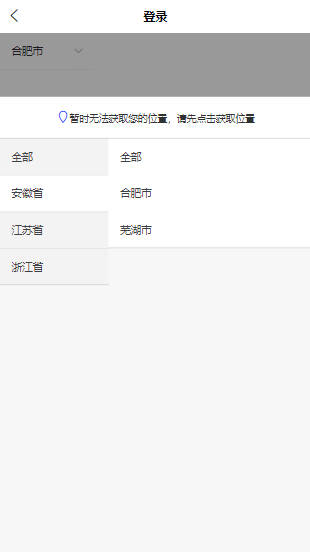
Vue uniapp省份城市列表选择、省市选择
Vue uniapp省份城市列表选择、省市选择,uni-popup弹出 自定义列表选择,非select选择器
·
Vue uniapp省份城市列表选择、省市选择,uni-popup弹出 自定义列表选择,非select选择器

<template>
<view class="content">
<uni-collapse style='width: 30%; ' @change="popupOpen()">
<uni-collapse-item :title="cityName" :open="true">
</uni-collapse-item>
</uni-collapse>
<uni-popup @maskClick='popupClose()' ref="popupName" type="bottom" height='1' background-color="#fff">
<uni-row class="demo-uni-row">
<uni-col>
<view class="demo-uni-col"
style="text-align: center; height: 100rpx; line-height:100rpx ; font-size: 25rpx;">
<uni-icons type="location" color='#194eff' size="18"></uni-icons>{{barText}}
</view>
</uni-col>
</uni-row>
<view style="height: 1000rpx; background-color: #F7F7F7;">
<view style="width: 35%; height: 100%; float: left; ">
<uni-list style='border: none;'>
<uni-list-item :title="item.name" ellipsis=2 v-for="(item,index) in listA" :key="index"
clickable='true' :style="{ backgroundColor: checkedIndex==index?'#ffffff ':'#f3f3f3', color: checkedIndex==index?'#55ffff':'#55aa00'
}" @click='provinceClick(index,item)'></uni-list-item>
</uni-list>
</view>
<view style="width: 65%; height: 100%; float: left; ">
<uni-list>
<uni-list-item :border='false' clickable='true' title="全部" @click='cityClick(null)'>
</uni-list-item>
<uni-list-item :border='false' clickable='true' ellipsis=2 :title="item.name"
v-for="(item,index) in listB" @click='cityClick(item)' :key="index"></uni-list-item>
</uni-list>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
export default {
data() {
return {
//省份城市数据
listA: [{
id: 0,
name: '全部',
data: []
}, {
id: 1,
name: '安徽省',
data: [{
id: 1,
name: '合肥市'
}, {
id: 2,
name: '芜湖市'
}]
}, {
id: 2,
name: '江苏省',
data: [{
id: 1,
name: '南京市'
}, {
id: 2,
name: '苏州市'
}]
}, {
id: 3,
name: '浙江省',
data: [{
id: 1,
name: '杭州市'
}, {
id: 2,
name: '宁波市'
}]
}],
//选择的省份的下面的城市数据
listB: [],
checkedIndex: 0, //选择的省份索引
barText: '暂时无法获取您的位置,请先点击获取位置',
provinceID: 0, //选择的省份ID
provinceName: 0, //选择的省份名称
cityID: 0, //选择的城市ID
cityName: 0, //选择的城市名称
}
},
methods: {
//省份选择事件
provinceClick(index, item) {
this.provinceID = item.id; //选择的省份ID
this.provinceName = item.name; //选择的省份ID
this.checkedIndex = index;
this.listB = this.listA[index].data;
},
//城市选择事件
cityClick(item) {
if (item == null) { //全部
this.cityID = 0; //选择的城市ID
this.cityName = '全部'; //选择的城市名称
} else {
this.cityID = item.id; //选择的城市ID
this.cityName = item.name; //选择的城市名称
}
uni.showToast({
title: this.provinceName + this.cityName,
duration: 2000
});
//选中城市并且关闭;
this.$refs.popupName.close();
},
//popup 打开
popupOpen() {
this.$refs.popupName.open('bottom')
},
//popup遮罩层关闭事件
popupClose() {
uni.showToast({
title: '关闭事件',
duration: 2000
});
},
}
}
</script>
更多:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容

 https://blog.csdn.net/qq_33791597/article/details/125652483
https://blog.csdn.net/qq_33791597/article/details/125652483







所有评论(0)