
uniapp编写单选按钮
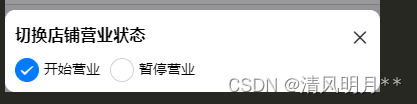
<view style="display: flex;justify-content: space-between;"><h3>切换店铺营业状态</h3><uni-icons type="closeempty" size="20"></uni-icons></view><view style="display: flex
·
效果图如下:

书写的编码:
<view style="display: flex;justify-content: space-between;">
<h3>切换店铺营业状态</h3>
<uni-icons type="closeempty" size="20"></uni-icons>
</view>
<view style="display: flex;flex-direction: column;">
<radio-group @change="radioChange">
<label v-for="(isex,indexs) in sex">
<radio :checked="isex.checked"/>{{isex.text}}</radio>
</label>
</radio-group>
</view>
export default {
data() {
return {
radio1: 0,
sex: [{
text: '开始营业',
value: 0,
checked: 'true',
}, {
text: '暂停营业',
value: 1
}],
}
},
methods: {
//单选营业
radioChange(e) {
console.log('radio发生change事件,携带value值为:',
e.detail.value)//e.detail.value就是每次选择后得出来的值
},
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)