
关于uniapp使用v-for遍历本地图片不显示的问题
不管是相对路径和绝对路径都可以,但是这里的绝对路径不能使用@/的形式。但是你去用的时候就会报错提示。
·
<image :src="item.imgUrl" mode="" class="goods-img"></image>先上错误代码 :
{
id: 1,
imgUrl: "@/static/img/commodity1.jpg", //错误,不能使用 @/
name: "Bellken 早起工作室日系复古T恤男短袖holiday印花宽松简约情侣装",
pprice: "29",
oprice: "54",
discount: "5.3"
}
解决方法很简单,可以把imgUrl改成以下路径:
static/img/commodity1.jpg
/static/img/commodity1.jpg
../../static/img/commodity1.jpg
不管是相对路径和绝对路径都可以,但是这里的绝对路径不能使用@/的形式。
这是chatgpt给出的原因:

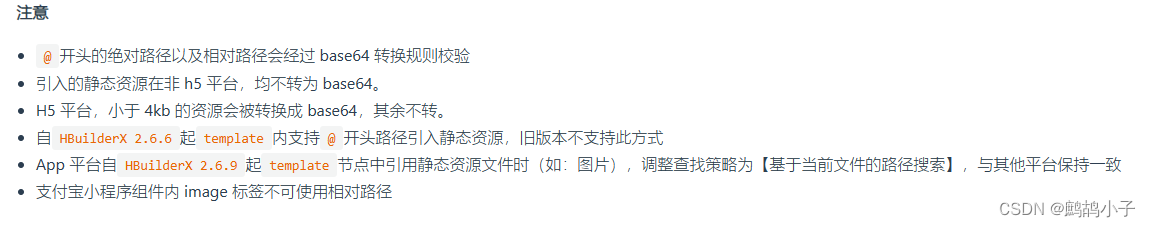
这是官网的注意事项:

看完也许对你有所启发。
需要注意的是我在网上找了许多文章,大部分都说使用require(.....)。
但是你去用的时候就会报错提示ReferenceError: require is not defined
如果你要解决就得去npm下载require.js,这对项目的多平台兼容性来说可能有点问题,不建议这样搞。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)