【uni-app】uni项目打包微信小程序中使用 ECharts (mpvue-echarts)
在小程序里画图表,uniapp 不想引入 u-charts怎么办,个人还是喜欢用echarts。改进的地方主要是拿到组件mpvue-echarts无法接收到prop的echarts,所以改用install后的echarts,当然你也可以去在线定制echarts.simple.min文件,我目前只定制了仪表盘.完结~欢迎留言。...
在小程序里画图表,uniapp 不想引入 u-charts怎么办,个人还是喜欢用echarts
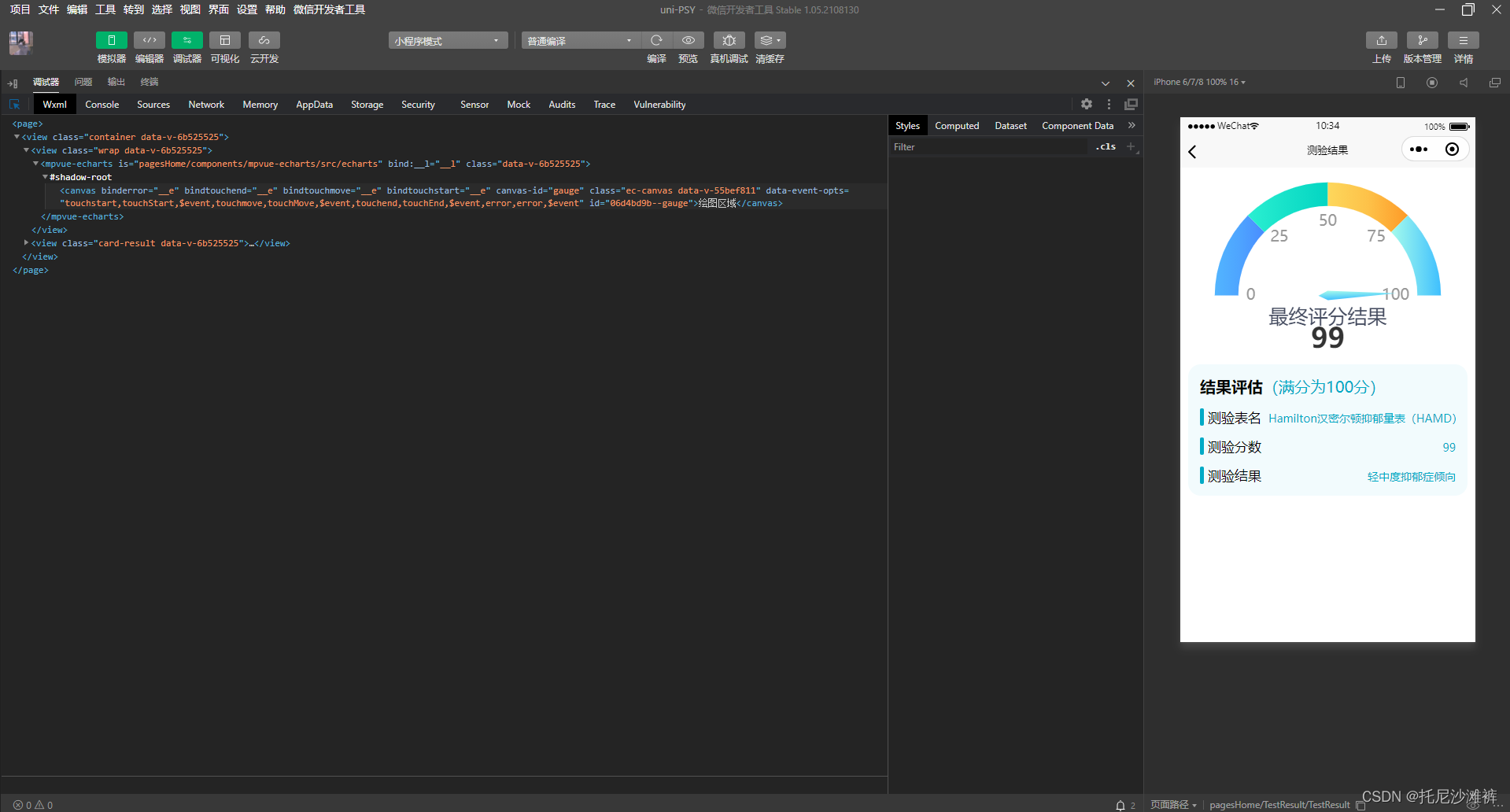
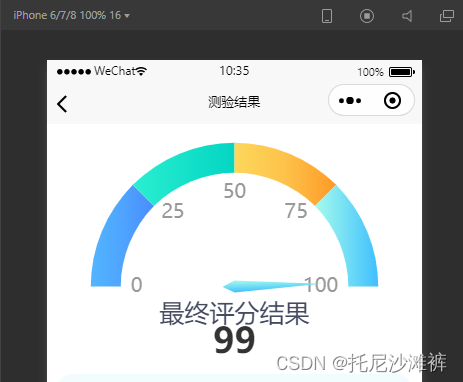
先看成品图

原生小程序使用的是echarts-for-weixin,具体地址如下:
https://github.com/ecomfe/echarts-for-weixin
想在uni项目开发的小程序中使用Echarts太艰辛了,我选择使用mpvue-echarts,踩了一路坑!!!
网上写这个的还不少,常见的两种方法:
- .执行命令(npm install echarts mpvue-echarts),把 node_modules 下生成mpvue-echarts的src文件放到components下,成为自己的组件 (类似文章传送门)
- .mpvue-echarts的官方介绍:https://github.com/F-loat/mpvue-echarts
很巧,我是一个也没用上,各种报错
- 编译错误:Module build failed (from ./node_modules/@dcloudio/webpack-uni-mp-loader/lib/script.js)
- this.echarts.setCanvasCreator is not a function的错误
- e.addEventListener is not a function 报错
- 文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理,手机端使用过大的js库影响性能
很多教程都说的不是很明白,下面直接上我改进后的步骤:
1、npm install & 定制echarts
- 在package.js里的写echarts的版本号后执行该命令
"dependencies": {
"echarts": "^5.0.0",
},
- 或者在线定制echarts.simple.min文件
注意版本号
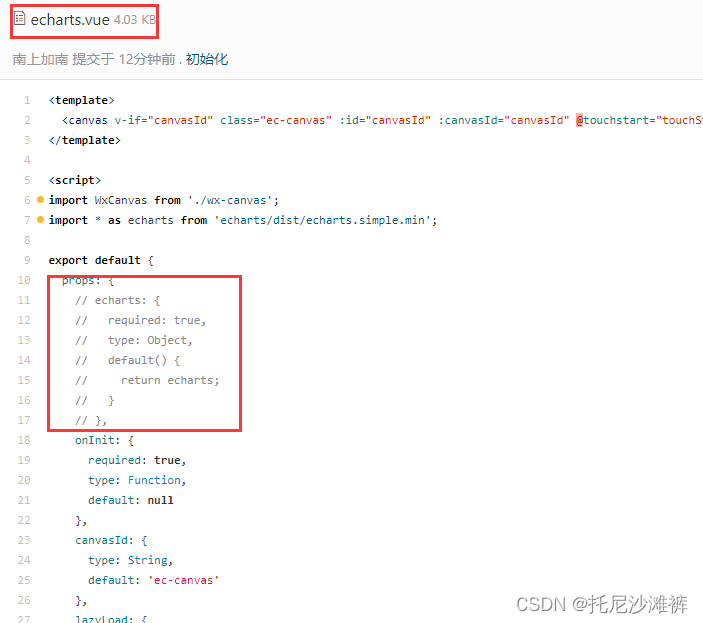
2. 下载组件
下载 mpvue-echarts文件夹,放到主包的components或者分包下的components都可以
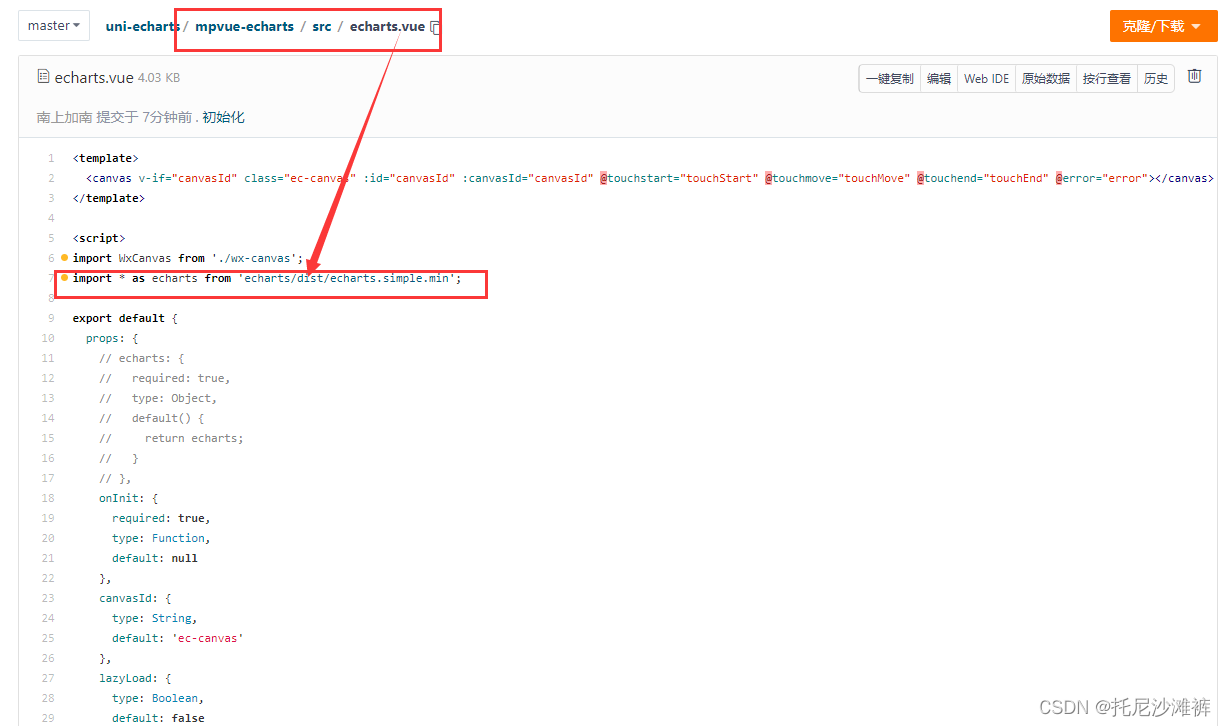
值得注意的是,如果你遇到this.echarts.setCanvasCreator is not a function的错误
检查一下需要修改引入方法路径是否正确:下图是通过npm的路径,如果是在线定制的话写你的文件相对路径
注:已gitee代码为准
- 在vue文件中使用
<template>
<view class="container">
<view class="wrap">
<mpvue-echarts :echarts="echarts" :onInit="onInit" canvasId="gauge" />
</view>
<view class="card-result">
<view class="card-result-h">结果评估 <span>(满分为100分)</span></view>
<view class="card-result-r">
<view
><span class="car-title">测验表名</span
><span class="car-content" style="margin-right: -0.55rem">{{
type_name
}}</span></view
>
<view
><span class="car-title">测验分数</span
><span class="car-content">{{ score }}</span></view
>
<view
><span class="car-title">测验结果</span
><span class="car-content">{{ judge }}</span></view
>
</view>
</view>
</view>
</template>
<script>
import * as echarts from "../../components/mpvue-echarts/src/echarts.min.js"; // 写自己的路径
import mpvueEcharts from "../../components/mpvue-echarts";
let chart = null;
let EScore = null;
function initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
});
canvas.setChart(chart);
var option = {
series: [
{
type: 'gauge',
center: ['50%', '65%'],
radius: '115%',
axisLine: {
lineStyle: {
width: 30,
color: [
[0.25, (function() {
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#52B5FF'
}, {
offset: 0.5,
color: '#4EA4FF'
}, {
offset: 1,
color: '#498CFF'
}])
})()], [0.5, (function() {
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#2BEFD1'
}, {
offset: 0.5,
color: '#16E1C9'
}, {
offset: 1,
color: '#04D5C2'
}])
})()],
[0.75, (function() {
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#FDD75C'
}, {
offset: 0.5,
color: '#FDC249'
}, {
offset: 1,
color: '#FE9A27'
}])
})()],
[1, (function() {
return new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#A4FBEC'
}, {
offset: 0.5,
color: '#73DEF5'
}, {
offset: 1,
color: '#3FBFFE'
}])
})()]
]
}
},
pointer: {
itemStyle: {
color: 'auto'
}
},
axisTick: {
distance: -30,
length: 8,
show: false,
lineStyle: {
color: '#fff',
width: 2
}
},
splitLine: {
show: false,
distance: -30,
length: 30,
lineStyle: {
color: '#fff',
width: 4
}
},
axisLabel: {
color: '#999',
distance: 40,
fontSize: 20
},
title: {
show: true,
color: '#444B5F',
fontSize: 25
},
startAngle: 180,
endAngle: 0,
splitNumber: 4,
detail: {
valueAnimation: true,
formatter: '{value}',
color: '#333333',
fontSize: 35
},
data: [
{
value: EScore,
name: '最终评分结果'
}
]
}
]
}
chart.setOption(option);
return chart;
}
export default {
data() {
return {
echarts,
onInit: initChart,
size: "medium",
score: "",
judge: "",
type_name: "",
};
},
components: {
mpvueEcharts,
},
onLoad(options) {
// this.score = options.score,
// this.judge = options.judge
// this.type_name = options.type_name
// EScore = Number(options.score)
// 虚拟数据--如果你有请求的话可以放开上面的内容
this.score = 54,
this.judge = 45
this.type_name = 'name'
EScore = 54
},
methods: {
},
};
</script>
<style lang="scss" scoped>
.container {
background: #ffff;
min-height: 100vh;
}
.wrap {
width: 100%;
height: 250px;
}
.card-result {
margin: 0 10px;
padding: 15px;
background: #f2fbfd;
border-radius: 1rem;
text-align: left;
font-size: 20px;
&-h {
span {
font-weight: 400;
color: #00aac6;
}
font-weight: 600;
}
&-r {
display: flex;
flex-direction: column;
view {
margin-top: 15px;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.car-title {
font-size: 17px;
&::before {
content: "";
border-left: 0.1rem solid #00aac6;
border-radius: 1rem;
margin-right: 5px;
border-left-width: 5px;
}
}
.car-content {
font-size: 14px;
color: #00aac6;
}
}
}
</style>
到这里就可以正常展示了

放在最后
改进的地方主要是拿到组件mpvue-echarts无法接收到prop的echarts,所以改用install后的echarts,当然你也可以去在线定制echarts.simple.min文件,我目前只定制了仪表盘

2023/9/14
补充–问题集锦
[重要] 不要把 chart 实例赋值到 this(vue 实例) 上
如何获取图表实例?
echarts.init 返回的即为图表实例。
打包结果超过小程序大小限制?
使用自定义版 echarts,官网定制
如何延迟加载图表?
参见 examples/lazyLoad 的例子,可以在获取数据后再初始化数据。
如何在一个页面中加载多个图表?
参见 examples/multiCharts 的例子。
图表变空白?
尝试设置 throttleTouch 属性为 true。
如何使用 Tooltip?
目前,本项目已支持 ECharts Tooltip,但是由于 ECharts 相关功能尚未发版,因此当前需要使用原项目中 ec-canvas/echarts.js,这个文件包含了可以在微信中使用 Tooltip 的相关代码。目前在 ECharts 官网下载的 echarts.js 还不能直接替换使用,等 ECharts 正式发版后即可。
具体使用方法和 ECharts 相同,例子参见 pages/line/index.js。
文件太大怎么办?
本项目默认提供的 ECharts 文件是最新版本的包含所有组件文件,为了便于开发,提供的是未压缩的版本。远程调试或预览可以下载 echarts.min.js 压缩版本。
发布时,如果对文件大小要求更高,可以在 ECharts 在线定制网页下载仅包含必要组件的包,并且选择压缩。
打包时出错 ERROR in static/js/vendor.js from UglifyJs
参照以下配置使 babel 处理 mpvue-echarts
// webpack.base.conf.js
{
test: /\.js$/,
include: [
resolve('src'),
resolve('node_modules/mpvue-echarts')
],
use: [
'babel-loader',
{
loader: 'mpvue-loader',
options: {
checkMPEntry: true
}
}
]
}
微信版本要求
支持微信版本 >= 6.6.3,对应基础库版本 >= 1.9.91。尽可能使用更高版本的基础库版本。
调试的时候,需要在微信开发者工具中,将“详情”下的“调试基础库”设为 1.9.91 及以上版本。
发布前,需要在 https://mp.weixin.qq.com 的“设置”页面,将“基础库最低版本设置”设为 1.9.91。当用户微信版本过低的时候,会提示用户更新。
暂不支持的功能
ECharts 中的绝大部分功能都支持小程序版本,因此这里仅说明不支持的功能,以及存在的问题。
以下功能尚不支持,如果有相关需求请在 issue 中向我们反馈,对于反馈人数多的需求将优先支持:
图片
多个 zlevel 分层
此外,目前还有一些 bug 尚未修复,部分需要小程序团队配合上线支持,但不影响基本的使用。已知的 bug 包括:
安卓平台:transform 的问题(会影响关系图边两端的标记位置、旭日图文字位置等)
iOS 平台:半透明略有变深的问题
iOS 平台:渐变色出现在定义区域之外的地方
.完结~欢迎留言
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容











所有评论(0)