微信公众号 H5 jssdk 分享卡片功能实现(亲测使用)
微信公众号 H5 jssdk 分享卡片功能实现(亲测使用)
·
1,下载安装js-sdk uni-app包中直接cmd安装
npm install weixin-js-sdk2,当前要设置页面引入(此时路径根据你当前项目为准 找js文件)
import wx from '@/node_modules/jweixin-module/lib/index.js'3,调用后台接口使用 在onShow 周期函数中
urlSdk 你当前网页的url地址 不传#号
var urlSdk = window.location.href.split('#')[0] 标准写法
SetwechatStart 是一个函数
onShow() {
var _this = this
var urlSdk = window.location.href.split('#')[0]
_this.urlSdk = urlSdk
uni.request({
url: "", //后端请求地址
method: "GET",
data: {
url: urlSdk
},
success(res) {
console.log(res, "dfdfjdfjdjif");
_this.sdkList = res.data
_this.SetwechatStart(_this.sdkList)
}
})
},
4,SetwechatStart函数中书写的分享
SetwechatStart(obj) {
wx.config({
debug: false, // true时,手机微信环境访问会alert一些errmsg信息,如果显示errmsg:ok表示正常,否认表示出了问题
appId: '微信公众号的AppId', // 必填,公众号的唯一标识
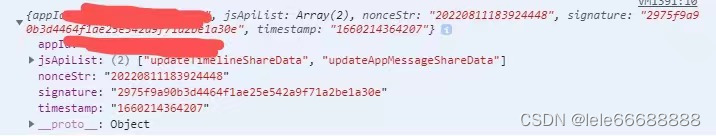
timestamp: '', // 后台返回的数据中取
nonceStr: '', // 后台返回的数据中取
signature: '', // 后台返回的数据中取
jsApiList: ["updateTimelineShareData", "updateAppMessageShareData"] // 必填,需要使用的JS接口列表
})
// 需在用户可能点击分享按钮前就先调用,说白了就是放在文章详情信息读取完后就可以执行下面的wx.ready()方法
wx.ready(function() {
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容
wx.updateAppMessageShareData({
title: '嶂石岩景区', // 分享标题
desc: '旅游景区', // 分享描述
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "https://image.jkxds.net/images/unlimited/20220623/d4ef2bed-9463-4297-aea6-8b5a352c01d0.jpg", // 分享图标
success: function() {
// 设置成功
console.log("updateAppMessageShareData", "设置成功");
}
})
// 自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
wx.updateTimelineShareData({
title: '嶂石岩景区', // 分享标题
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "https://image.jkxds.net/images/unlimited/20220623/d4ef2bed-9463-4297-aea6-8b5a352c01d0.jpg", // 分享图标
success: function() {
// 设置成功
console.log("updateAppMessageShareData", "设置成功");
}
})
})
},
欢迎大家评论区提意见 这个功能就这么简单兄弟们 加油
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)