
uniapp调接口出现跨域问题。
uniapp请求接口,出现跨域问题。跨域问题的出现是由于:协议、域名、端口三部分,有其中一个不满足。解决办法,前后端都可以解决,这里,我说的是前端的解决办法。看下错误大概可以看明白,意思是:服务器上的跨域请求设置了多个,但是只有一个被允许的。解决办法:去掉一个跨域配置就可以啦。...
·
今天在写uniapp项目的时候,使用在线模拟接口的时候,出现跨域问题。
【问题描述】:
①在内嵌浏览器运行,不会出现跨域问题,好像是内嵌浏览器自动去掉了跨域问题。
②在外部浏览器调用的时候会出现跨域问题。(我们要解决的是这个问题)

前端项目在浏览器运行的为http://localhost:8082/#/pages/index/index
这两个出现跨域问题,端口、域名都不同,只有协议相同,都是http协议。


【解决办法】:
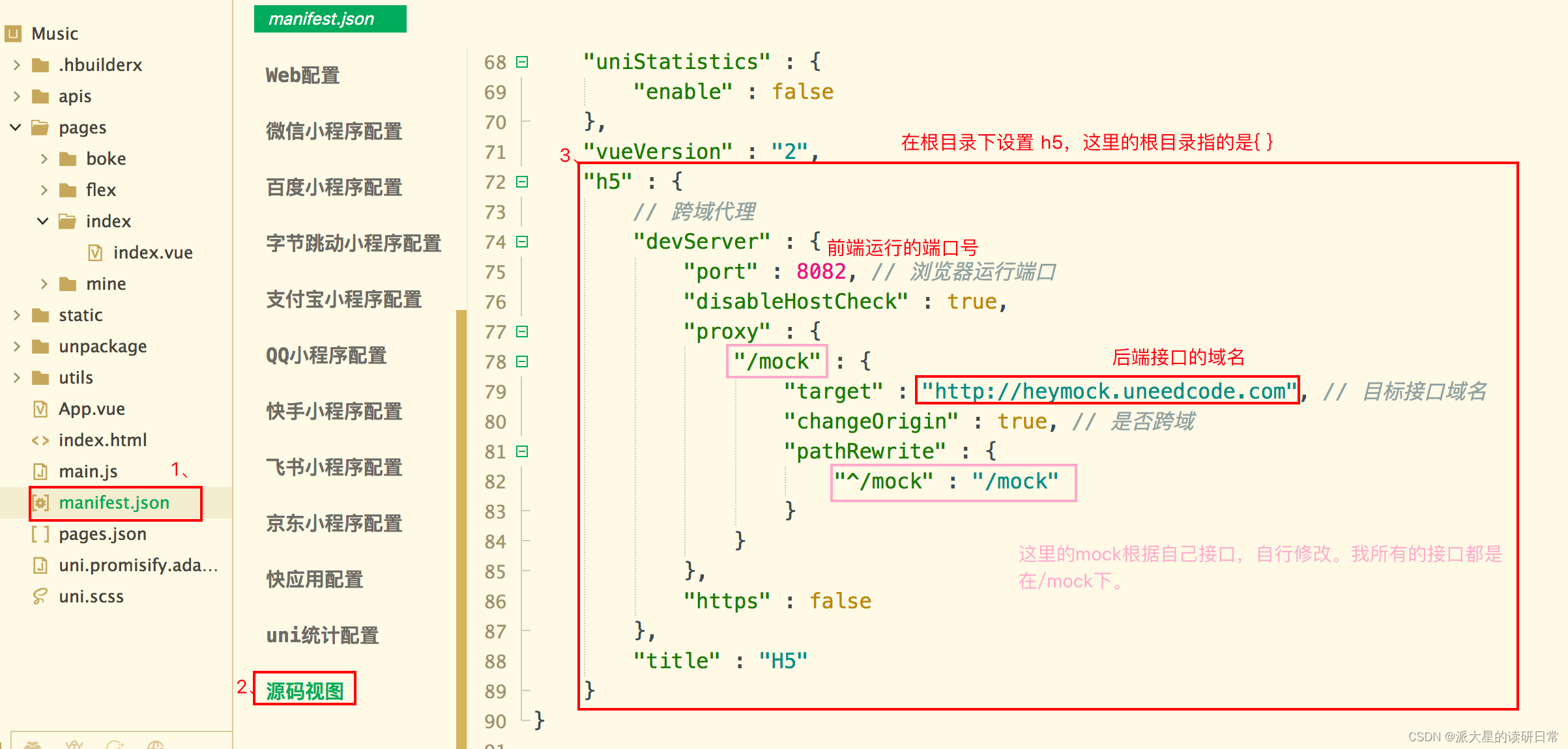
在uniapp里面的manifest.json里面修改:

"h5" :{
// 跨域代理
"devServer" : {
"port" : 8082, // 浏览器运行端口
"disableHostCheck" : true,
"proxy" : {
"/mock" : {
"target" : "http://heymock.uneedcode.com", // 目标接口域名
"changeOrigin" : true, // 是否跨域
"pathRewrite" : {
"^/mock" : "/mock"
}
}
},
"https" : false
},
"title" : "H5"
}修改完manifest.json后,一定要重启项目,不然还是没有效果的。
可以成功请求啦。

------------------------------------------------over。
对了,但还有个小问题。
我在请求头上面添加提示的信息,”Access-Control-Allow-Origin“:"*",貌似没有任何效果。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)