
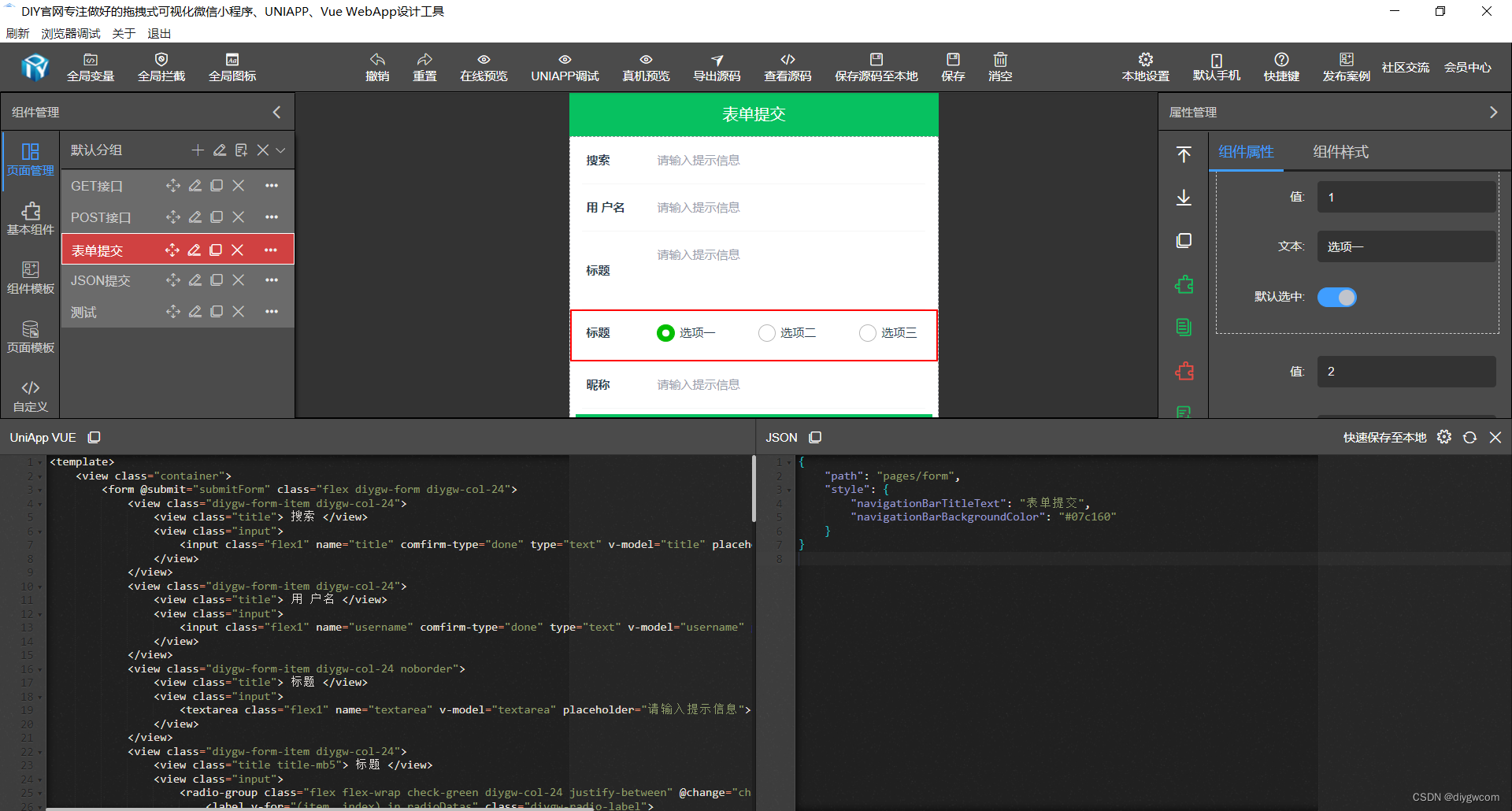
DIY可视化实现uniapp+易语言CCHTTP实现表单提交
快速可视化生成uniapp源码。DIY可视化实现uniapp+易语言CCHTTP实现表单提交
·
<template>
<view class="container">
<form @submit="submitForm" class="flex diygw-form diygw-col-24">
<view class="diygw-form-item diygw-col-24">
<view class="title"> 搜索 </view>
<view class="input">
<input class="flex1" name="title" comfirm-type="done" type="text" v-model="title" placeholder="请输入提示信息" />
</view>
</view>
<view class="diygw-form-item diygw-col-24">
<view class="title"> 用 户名 </view>
<view class="input">
<input class="flex1" name="username" comfirm-type="done" type="text" v-model="username" placeholder="请输入提示信息" />
</view>
</view>
<view class="diygw-form-item diygw-col-24 noborder">
<view class="title"> 标题 </view>
<view class="input">
<textarea class="flex1" name="textarea" v-model="textarea" placeholder="请输入提示信息"></textarea>
</view>
</view>
<view class="diygw-form-item diygw-col-24">
<view class="title title-mb5"> 标题 </view>
<view class="input">
<radio-group class="flex flex-wrap check-green diygw-col-24 justify-between" @change="changeRadio" name="radio">
<label v-for="(item, index) in radioDatas" class="diygw-radio-label">
<radio class="diygw-radio" :value="item.value" :checked="item.checked"> </radio>
<view class="diygw-icon-radio" :class="item.checked ? 'checked' : ''"></view>
<view class="diygw-checkbox-text">
{{ item.label }}
</view>
</label>
</radio-group>
<input hidden type="hidden" name="radioLabel" :value="radioLabel" />
</view>
</view>
<view class="diygw-form-item diygw-col-24">
<view class="title"> 昵称 </view>
<view class="input">
<input class="flex1" name="nickname" comfirm-type="done" type="text" v-model="nickname" placeholder="请输入提示信息" />
</view>
</view>
<view class="flex diygw-col-24">
<button form-type="submit" class="diygw-btn green flex1 margin-xs button-button-clz">按钮</button>
</view>
</form>
<view class="clearfix"></view>
</view>
</template>
<script>
//create by: 邓志锋 <280160522@qq.com> <https://www.diygw.com> DIYGW可视化设计一键生成源码
export default {
data() {
return {
//用户全局信息
userInfo: {},
title: '',
username: '',
textarea: '',
radioDatas: [
{ value: '1', label: '选项一', checked: true },
{ value: '2', label: '选项二', checked: false },
{ value: '3', label: '选项三', checked: false }
],
radio: '1',
radioLabel: '',
nickname: ''
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {},
async submitForm(e) {
this.validateForm = this.Validate({});
if (!this.validateForm.checkForm(e)) {
let data = this.validateForm.errorList[0];
this.showToast(data.msg, 'none');
return false;
} else {
//保存数据
let param = e.detail.value;
let res = await this.$http.post('/api/form', param, {}, 'json');
if (res.code == 200) {
this.showToast(res.msg, 'success');
} else {
this.showModal(res.msg);
}
}
},
changeRadio(evt) {
let value = evt.detail.value;
let radioDatas = this.radioDatas;
let radioLabel = this.radioLabel;
for (var i = 0, len = radioDatas.length; i < len; ++i) {
radioDatas[i].checked = radioDatas[i].value == value;
if (radioDatas[i].checked) {
radioLabel = radioDatas[i].label;
}
}
this.radioLabel = radioLabel;
this.radioDatas = radioDatas;
}
}
};
</script>
<style lang="scss" scoped>
.button-button-clz {
margin: 3px !important;
}
.container {
padding-left: 0px;
padding-right: 0px;
font-size: 12px;
}
.container {
}
</style>
快速可视化生成uniapp源码



DIY可视化实现uniapp+易语言CCHTTP实现表单提交,uniapp源码,你只需要画原型即可,画完原型即输出代码。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)