【h5】ios自带输入法输入中文时多次触发input事件的处理
ios自带输入法输入中文时多次触发input事件的处理
·
实现移动端的即时搜索的时候监听input事件掉接口查询,但是在ios设备上遇到了问题,使用ios自带输入法输入汉字时,会出现输入一个字母就触发一次事件,导致频繁调用接口的问题。

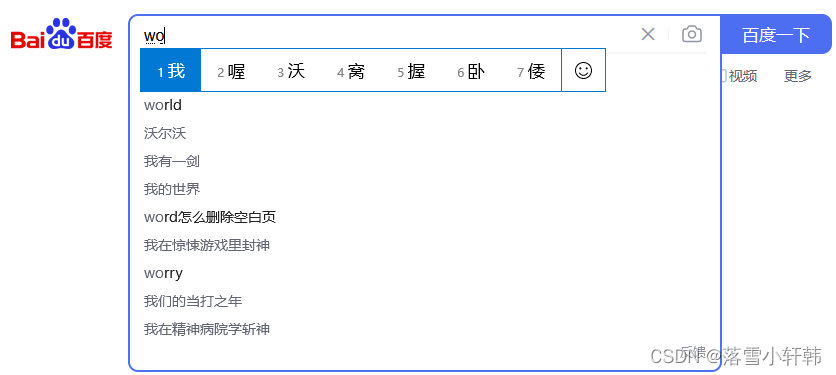
如果是输入纯英文没什么问题,但是输入中文,比如搜个“我,按常理来说返回的第一个结果应该是“我”这个关键字返回的搜索结果,但是并不是,而是返回“wo”的搜索结果。

原因:input事件不知道使用的是中文输入法,文字还没有填充到文本框中,会触发input事件,然后就修改filterText
解决方法:借助 compositionstart 和 compositionend 两个事件来作为一个开关,同时借助状态变量,只在文字输入结束之后再触发input事件。
/**
* @param flag: 用于标记是否是非直接的文字输入
*/
var flag = false;
$('#id').on({
'compositionstart': function() {
flag = true;
},
'compositionend': function() {
flag = false;
if(!flag) {
//do something...(接口查询)
doSomethingFunction();
}
},
'input propertychange': function() {
if(!flag) {
//do something...(接口查询)
doSomethingFunction();
}
}
});
compositionstart:输入法编辑器开始新的输入合成时会触发 compositionstart 事件。例如,当用户使用拼音输入法开始输入汉字时,这个事件就会被触发。
compositionend:当文本段落的组成完成或取消时,compositionend 事件将被触发 (具有特殊字符的触发,需要一系列键和其他输入,如语音识别或移动中的字词建议)。
(1)利用compositionstart和compositionend可以知道中文输入什么时候开始和结束。
(2)任何输入都会触发input,而输入中文的时候才触发compositionstart和compositionend,所以通过用一个标记flag来避免中文输入过程中触发过滤。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)