
uni-app开发中遇到的问题(持续更新...)
去掉顶部导航栏在pages.json里面进行配置:去掉所有页面的顶部导航栏"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8""naviga
uni-app开发中遇到的问题
- 详情页面返回上一页,并刷新列表
- components中的组件无需引入
- 分离页面的js、css文件
- 设置页面颜色出现分层
- uni-app端无法显示图片
- uniapp如何取消页面滚动条
- 在uni-app中使用自定义字体
- ucharts中不显示中文
- 封装格式化时间的方法
- 在uni-app中使用字体图标
- flex布局
- 使用SVN进行代码管理
- 在uni-app中使用vuex
- 关于在移动端使用echarts
- 分组件、分模块
- un-app结合蓝湖设计稿使用的单位问题
- uni-app中使用uCharts/ECharts
- 样式的复用
- 高度和宽度
- 获取当前时间前一天后一天
- 在HBuilderX中搜索
- uniapp中封装utils方法
- uniapp中使用moment.js、dayjs 日期插件
- 引入的图片或者文件的路径
- uni-app 目录结构
- flex设置块元素在块元素中垂直居中
- 根据最近父元素定位
- 文本超出部分隐藏
- u--text超出部分隐藏
- 去掉顶部导航栏
- 属性值为对象
- 样式表分页面
- 去掉顶部导航栏
- 盒模型
- 在uni-app中引入uView
详情页面返回上一页,并刷新列表
列表页:
onShow() {
uni.$on("updateList", (e) => {
this.pageParams.page = 1; //第一页
this.exceptionInfoList = []; //清空列表
this.getExceptionList(); //获取列表数据
})
},
// 用这种方法需要清除,负责会一直调用多次接口
onUnload() {
// 清除监听
uni.$off('updateList');
},
详情页:
onUnload() {
uni.$emit("updateList", {}) //这里可以传个空,也可以传值过去
},
components中的组件无需引入
按照规则在components中注册的组件无需引入,可以直接使用
命名方式如图:

记得为组件添加name名称:

分离页面的js、css文件
在.vue文件中引入:
<script>
export { default } from "./login.js";
</script>
<style>
@import url("./login.css");
</style>

设置页面颜色出现分层
问题:设置整个页面page或者容器的背影颜色,无法改变手机端整个视口的颜色。
page,.container{
background-color: #F8F8F8;
}

解决方案:加上下列样式就好了,具体的原理等我查阅资料在总结。
page,.container{
background-color: #F8F8F8;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
uni-app端无法显示图片
问题:<img>标签图片在uni-app模拟器上不显示
方案:改为使用<image>标签,图片就可以显示
uniapp展示本地图片使用<image>标签都可以展示图片。但是<img>标签在网页端和真机模拟都不可以展示图片。
参考:https://blog.csdn.net/progrmmmm/article/details/122483786
uniapp如何取消页面滚动条
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"app-plus": {
"scrollIndicator": "none" //app页面不显示滚动条
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"scrollIndicator": "none" , // 全局配置
"app-plus": {
"scrollIndicator": "none" //app页面不显示滚动条
}
}
在uni-app中使用自定义字体
具体步骤:https://blog.csdn.net/qq_34378032/article/details/122431362
参考2:https://blog.csdn.net/qq_42514643/article/details/106472788
ucharts中不显示中文
问题:ucharts中中文显示为乱码,只显示数字和英文。

解决方案:在HBuilderX中修改为utf-8的编码方式即可。

封装格式化时间的方法
/**
* 封装格式化日期方法
* formatDate(new Date(), 'yyyy-MM-dd hh:mm:ss 星期w')
* formatDate(new Date(), 'yyyy-MM-dd')
**/
export function formatDate(date, format) {
let weekArr = ["日", "一", "二", "三", "四", "五", "六"];
if (/(y+)/.test(format)) {
format= format.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds(),
'w+': weekArr[date.getDay()],
};
for (let k in o) {
if (new RegExp(`(${k})`).test(format)) {
let str = o[k] + '';
console.log(k)
format= format.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : padLeftZero(str));
}
}
return format;
};
function padLeftZero(str) {
return ('00' + str).substr(str.length);
};
在uni-app中使用字体图标
下载图标字体文件夹
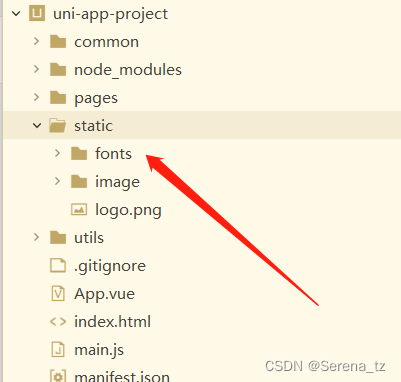
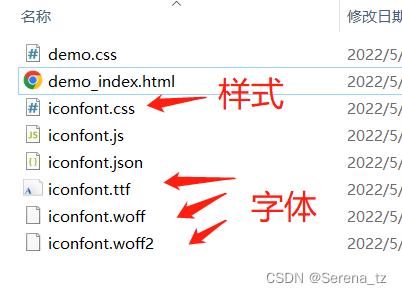
在阿里矢量图标库中下载好字体图标文件解压出来,然后在uni-app项目static中新建 fonts 文件夹

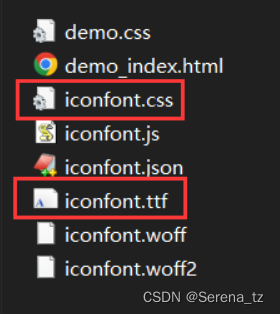
把iconfont.css以及字体图标文件复制到 fonts 中。复制如图几个文件就可以了,如果我们需要使用的是彩色图标,就还需要iconfont.js。

在阿里矢量图标库的下载步骤:
- 选取需要的图标字体添加入库

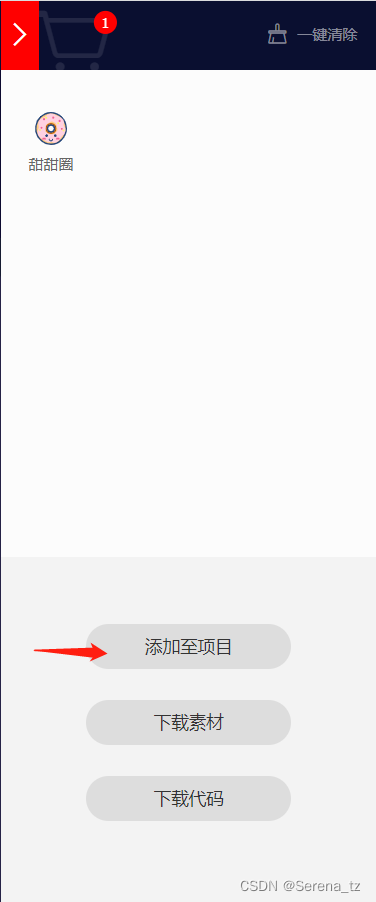
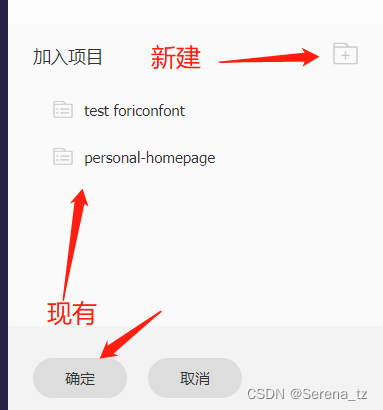
2. 挑选完毕以后,选择右上角的购物车,将选中的图标字体添加到项目,可以选择新建项目,也可以选择添加至现有项目


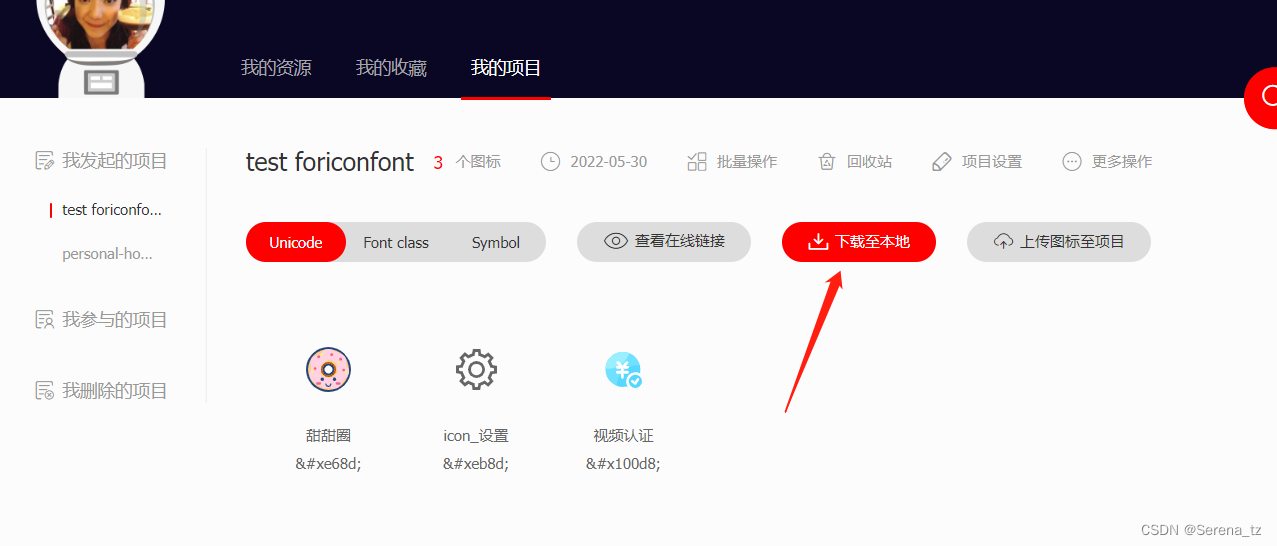
3. 选择下载项目至本地以后,会得到一个压缩包,我们解压以后得到我们想要的文件。

全局使用字体图标
-
在
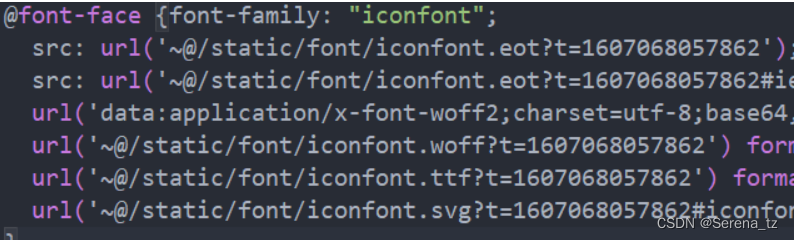
iconfont.css文件中修改 所有的引入字体图标路径 在前面加~@/static/fonts/
【注意】:~@:是固定写法;static:就是存放字体图标的文件的文件夹;icon:是字体图标的文件夹。 -
在App.vue 中使用
@import url("./static/fonts/iconfont.css")引入iconfont.css文件<style> // @import url("./static/fonts/iconfont.css"); // @import url("@/static/fonts/iconfont.css"); // @import "./static/fonts/iconfont.css"; @import "@/static/fonts/iconfont.css"; // @import "static/fonts/iconfont.css"; // 选择一种引入的路径即可 <style>【注意】:必须在引入语句结尾加上分隔符;否则字体图标可能会不显示。
-
然后使用 view 标签,添加类名 iconfont以及对应的字体图标类名,即可使用

局部使用字体图标
- 局部使用方法基本一样,只是引入 iconfont.css 的位置不同 。
- 局部使用在要使用字体图标的 .vue 文件中引入 iconfont.css 即可。
使用彩色字体图标
Unicode 和 Font class都是黑白图标,使用Symbol的话可以显示彩色图标,demo_index.html中有教我们怎么使用。
-
也要同使用黑白图标一样引入样式文件
-
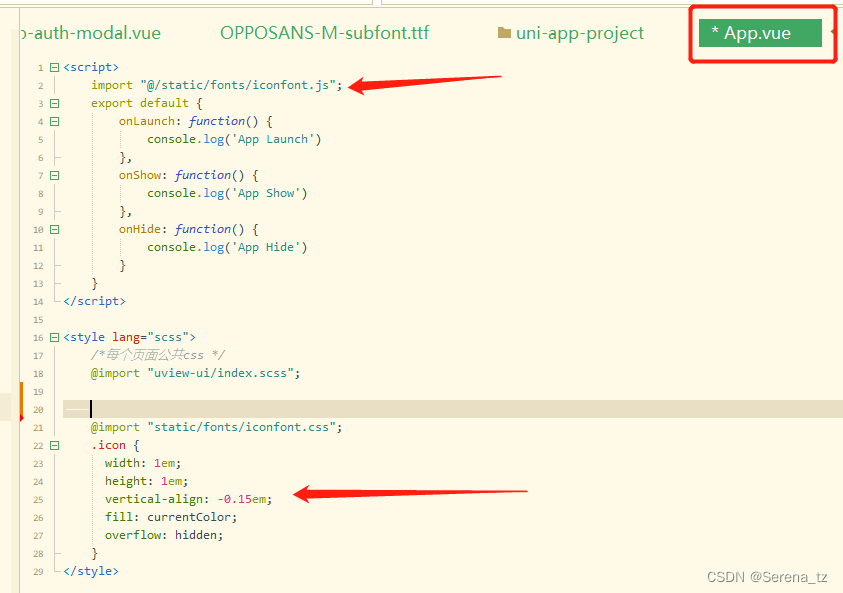
在App.vue中引入项目下面生成的 symbol 代码:
import "@/static/fonts/iconfont.js"; -
加入通用 CSS 代码(引入一次就行):
<style> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style> -
挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>

我们可以在页面看到彩色的字体图标。

在app的导航栏使用字体图标
参考uni-app官网,在page.json中可以进行配置,主要需要导入ttf结尾的iconfont文件
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"app-plus": {
"titleNView": {
"buttons": [{
"type": "none",
"float": "right",
"text": "\ue615 退出",
"fontSize": "12px",
"fontSrc": "/static/font/iconfont.ttf",
"width": "60px"
}, {
"type": "none",
"float": "left",
"text": "检查更新",
"fontSize": "12px",
"width": "60px"
}],
"autoBackButton": false
}
}
}
在uni-app中阿里字体图标转base64
-
当字体文件小于40kb时,uni-app 会自动将其转化为 base64 格式,直接引入即可
@font-face { font-family: xxxxx; src: url('~@/static/xxxx.ttf'); } -
当字体文件大于40kb时,需要自己转化成base64格式:
在官网下载得到的文件:

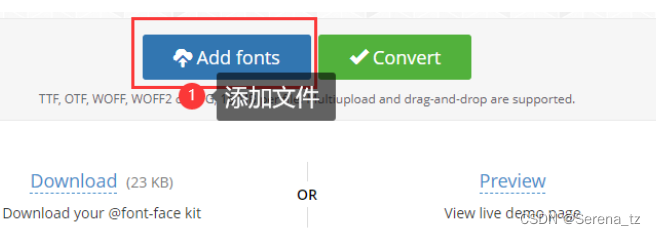
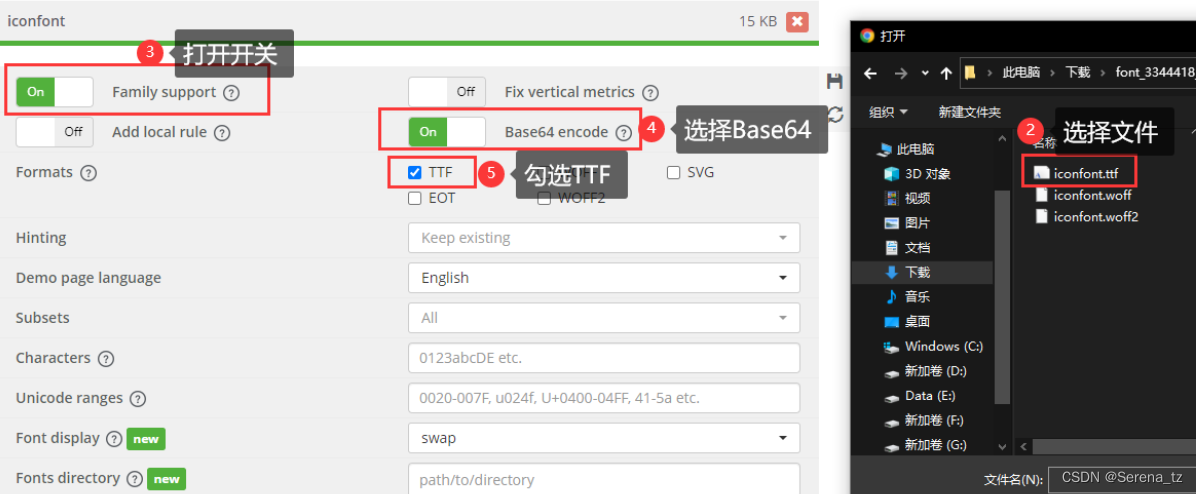
去transfonter.org转换。



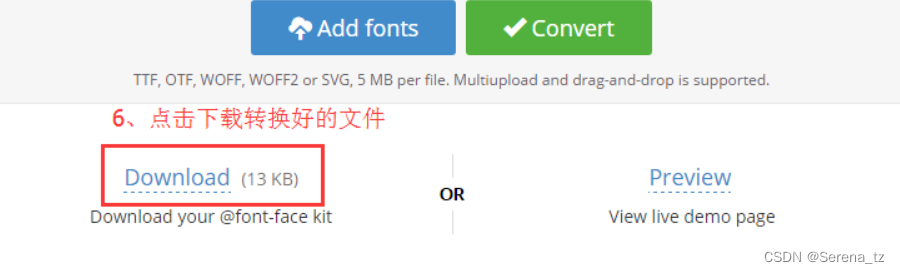
得到转换后的文件。

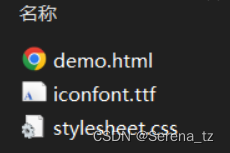
转换完成后,下载文件,解压后将这三个文件放入项目中的static目录下:

在App.vue中引入该文件@import url("./static/fonts/stylesheet.css");在代码中正常使用即可:
例如:font-family: YOUSHEhaoshenti;
引入字体图标的另一种方法
参考:https://blog.csdn.net/qq_43579525/article/details/94327718
flex布局
flex布局的一些参考文档:
- flex布局详解:https://blog.csdn.net/jarvan5/article/details/115361945
- flex 布局的基本概念:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
- 菜鸟教程Flex 布局语法教程:https://www.runoob.com/w3cnote/flex-grammar.html
- 知乎flex 布局详解:https://zhuanlan.zhihu.com/p/440215731
- 博客园一篇文章弄懂flex布局:https://zhuanlan.zhihu.com/p/440215731
- 简书flex布局:https://www.jianshu.com/p/e8a9a5d8fdf0
- Flex布局入门:http://caibaojian.com/flexbox-basic-tourial.html
- 【CSS】图解flex布局:https://juejin.cn/post/7061778469906022431
使用SVN进行代码管理
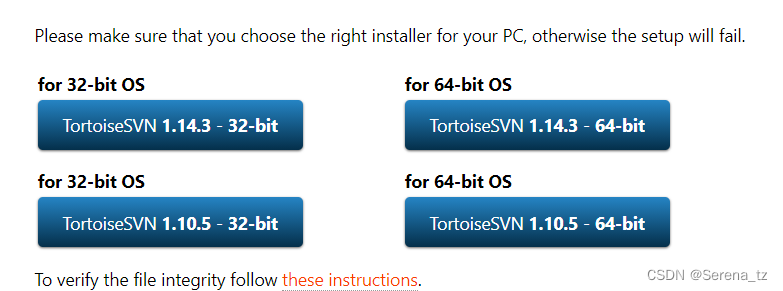
下载地址:https://tortoisesvn.net/downloads.html。
选择版本下载安装包,根据提示安装即可。

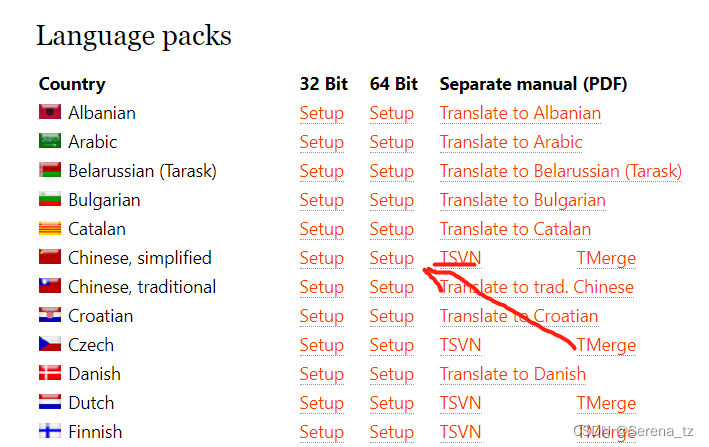
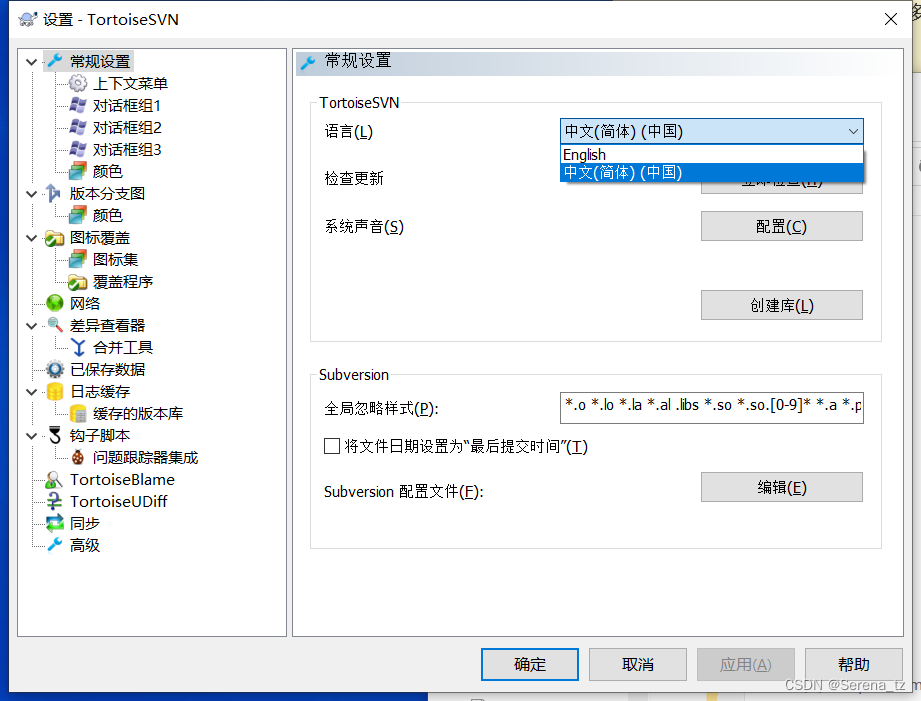
按照提示安装完成以后,语言是英文的,如果我们需要修改为中文的,就先去下载。

下载好以后进行安装,然后勾选配置该语言,英文就会变成中文显示了。

当然我们也可以不勾选,然后自己进入settings(设置)中进行选择。

检出项目
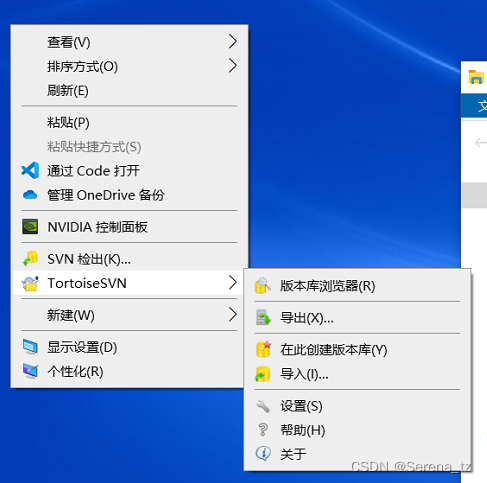
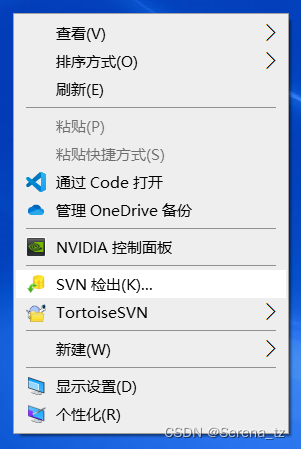
从服务器拉去项目代码到本地。首先创建一个空文件夹。在空文件夹内右键,选择SVN检出。

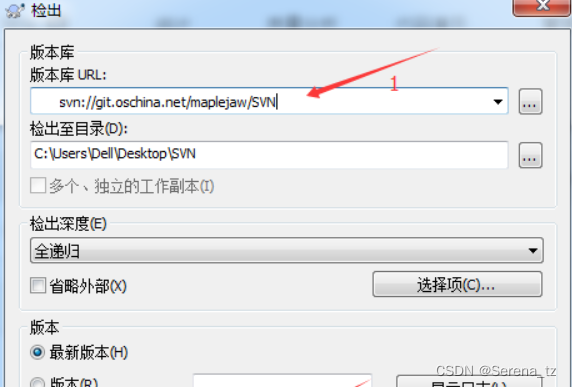
填入项目仓库地址。

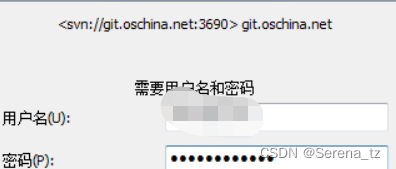
输入账户和密码。

等待检出完成。

导入项目
从本地将项目代码上传至服务器。
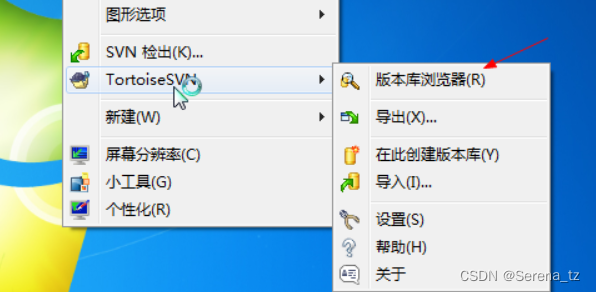
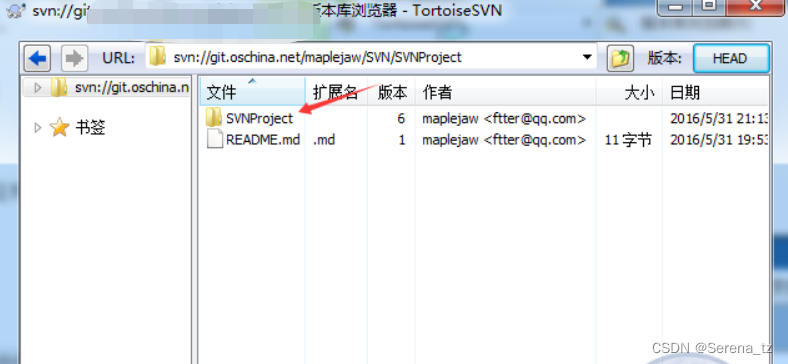
右键选择版本库浏览器。

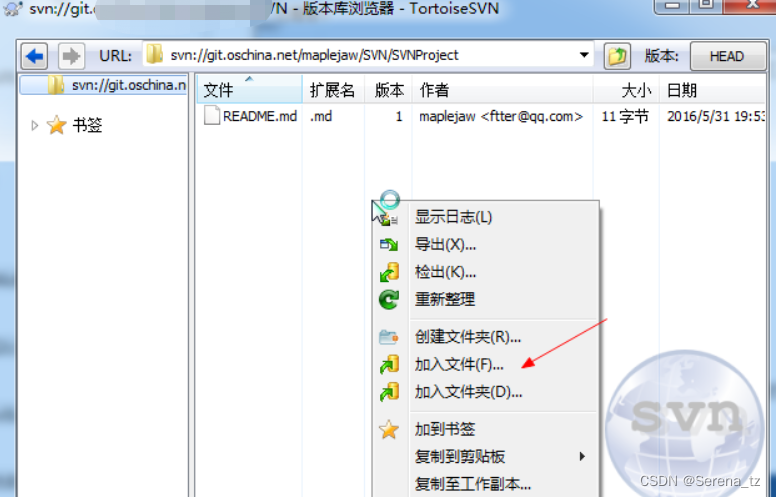
在相应目录下,右键,加入文件/加入文件夹,选择相应目录即可。

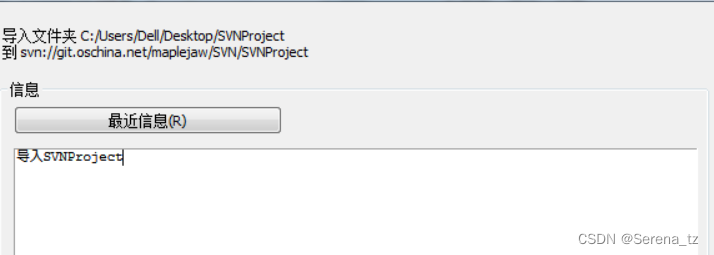
记得填写提交信息。

导入成功就能看到目录。

将本地项目代码成功导入以后,还需要重新从服务器检出代码到本地,重新检出的项目才是受SVN控制的,这样我们就可以修改我们的代码了。
提交代码
绿色勾勾的表示我们的代码是没有修改过的额,如果没有显示绿色勾勾我们可以重启电脑。

当我们修改了文件然后保存了以后,文件夹就会出现红色提醒。

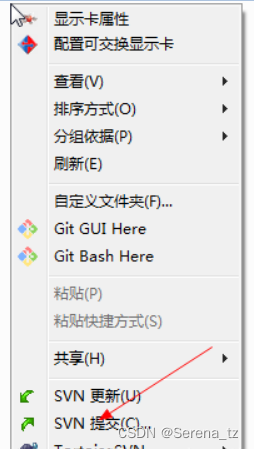
在根目录中选择提交按钮。

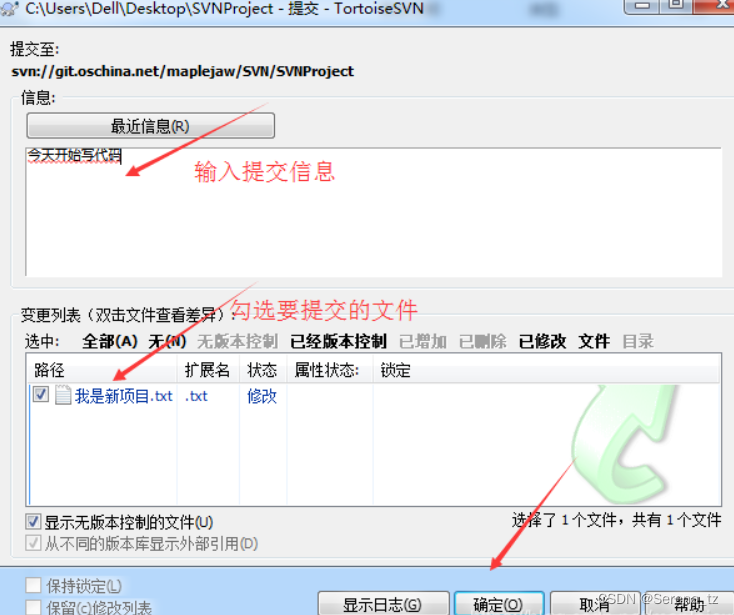
记得填写提交信息。

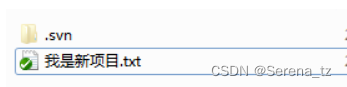
提交完毕以后,又会显示绿色勾勾。

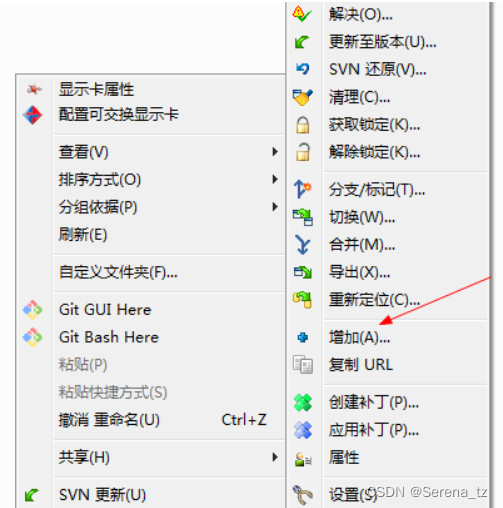
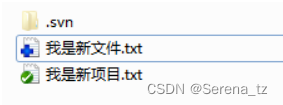
假如现在加入了一个新文件。可以看出是蓝色的。蓝色表示不属于版本库的未知文件,未知文件是不能提交的。

记住选择增加把它加入到版本库里面去。

增加完毕后,变成了蓝色加号,表示新增加的版本库文件。

然后我们只需要写代码,然后提交即可。
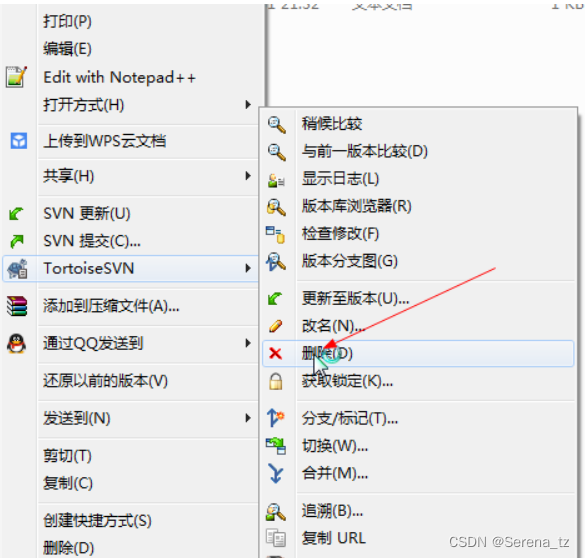
删除文件也应该右键提交。

应该随时检查你的文件状态,如果没有添加到版本控制里要及时添加进去,不然你的文件提交不上去。
更多参考:https://blog.csdn.net/maplejaw_/article/details/52874348。
在uni-app中使用vuex
在uni-app中内置了vux,我们可以直接引入。
首先在根目录下创建store目录在里面创建index.js;
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {},
mutations: {},
actions: {}
})
export default store
然后在main.js中引用挂载
//引入vuex
import store from './store'
//把vuex定义成全局组件
Vue.prototype.$store = store
在页面中使用vuex
<script>
import {mapState,mapMutations} from 'vuex';
export default {
methods: {
// mapMutations写在methods里面
...mapMutations(['getPosition', 'getUserData'])
},
created () {
····
},
computed: {
//mapState必须写在 computed中
...mapState(['position', 'userData'])
},
}
</script>
关于在移动端使用echarts
- echarts.min.js 必须放置在 static 下(因为 echarts.vue 会动态引入)
- echarts.min.js 谨慎引入,体积过大会影响性能,除非用到其中的方法,否则不要引入
分组件、分模块
为了避免一个文件中内容过多,我们尽量划分为更多更小的组件,而不仅仅是一个页面一个组件。
比如,在图表中我会有很多的配置,因此,我们可以将一个图标划分为一个组件,然后引入父组件。
un-app结合蓝湖设计稿使用的单位问题
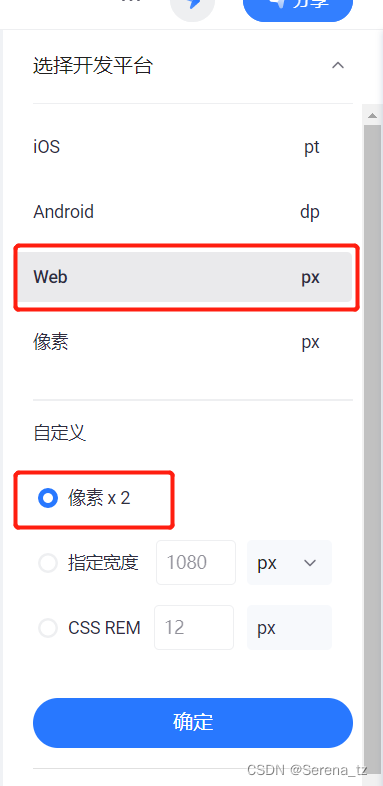
我们使用uni-app开发的时候使用的单位是rpx,所以要在蓝湖中设置一下单位。
设计图右上角像素*2。

然后蓝湖设计图给我们提供的单位是px,我们将需要的代码复制过去以后,还需要将单位改为rpx,我们可以用ctrl+h进行全局替换。
更加简便的方法就是下载一个插件px2rpx。
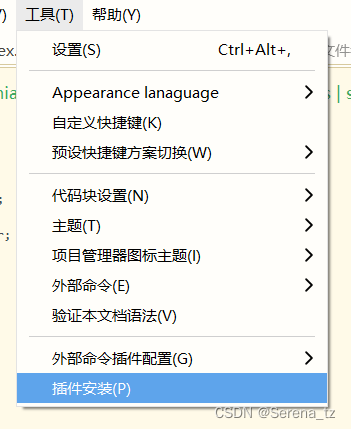
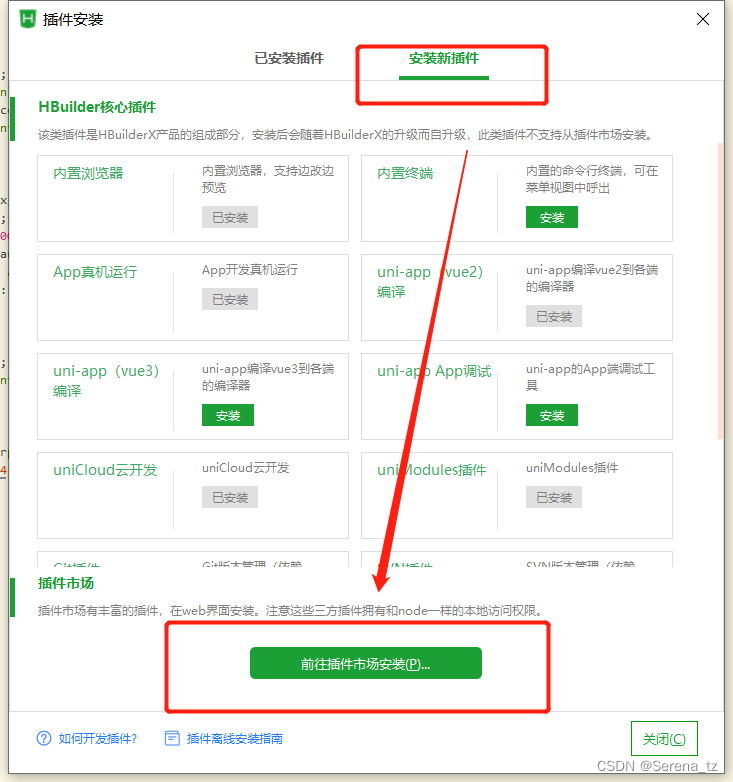
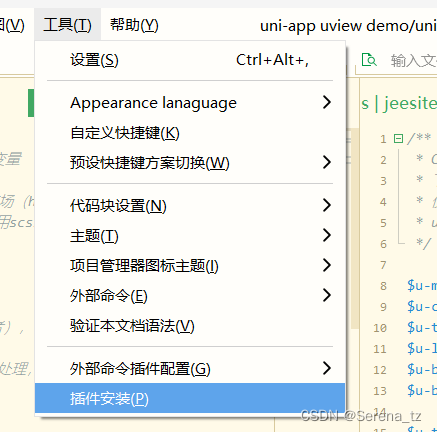
在工具栏的菜单【工具】中选择插件安装。



我们可以直接使用HBuilderX导入插件。

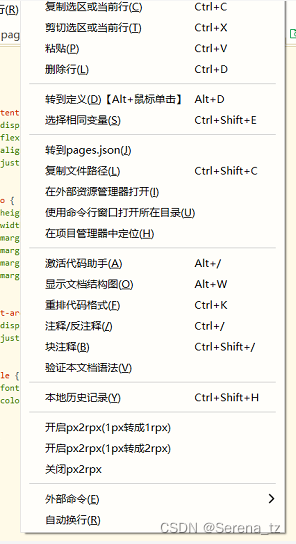
在文档中右键,右键的菜单栏中开启px2rpx的转换,确定好转化倍数。

我们从蓝湖复制过来的代码,单位为px,当我们ctrl+s(或者其它方式)保存代码以后,单位就会自动变为rpx。
uni-app中使用uCharts/ECharts
重要提示:echarts不支持小程序!!!
- uni-app APP端Echarts 使用与踩坑总结
- 在线定制echarts图表
选择自己想要的图表类型、坐标系、组件等,点击下载,会生成echarts.min.js文件
参考的一些仓库:
- 超级无敌炫酷暴龙战神 / uniapp空项目:https://gitee.com/wjw1014/uniapp-empty.git
基本uni-app开发,包含了ucharts、vuex等,没有封装请求 - 王佳斌 / (uni-app)使用 echarts 图表:https://gitee.com/wangjiabin-x/uni-ecarts.git
基本uni-app开发,使用echarts的一些说明 - 前端铺子-uniapp移动端:https://gitee.com/kevin_chou/qdpz.git
项目基于Vue-uniApp,使用colorUi与uview框架 - Shopro分销商城 uniapp前端开源代码,一款落地生产的 基于uni-app的多端商城:https://github.com/ITmonkey-cn/shopro-uniapp.git
样式的复用
很多时候我们有些模板的样式是基本一致的,但是属于不同的大模块,希望复用的话还是参考之前的样式,复制过来比较好,如果沿用结构和类名,后期修改比较复杂。
高度和宽度
在移动端开发中,因为手机机型不一致,尺寸不一致等原因,我们要求页面自适应,因此,元素的高度我们可以是设置确定的值,但是元素的宽度要随着屏幕的方法而变化。
很多时候我们也不需要给父元素设置高度,我们只需要设置margin,padding这些属性,确定元素之间的间隔就好。
获取当前时间前一天后一天
var preDate = new Date(curDate.getTime() - 24*60*60*1000); //前⼀天
var nextDate = new Date(curDate.getTime() + 24*60*60*1000); //后⼀天
在HBuilderX中搜索
全局搜索:ctrl+alt+f
单文件搜索:ctrl+f
uniapp中封装utils方法
1.建立utils文件夹,创建api.js文件
2.在api.js中封装方法
3.在mian.js中引入并且挂载到全局,需要用的地方就可以直接使用

4.也可以在单个文件中引入
uniapp中使用moment.js、dayjs 日期插件
moment.js
1.npm安装:
npm i moment
2.在用到的地方引入:
import moment from 'moment'
3.在项目中常用的moment的方法
//获取当前时间
let raw_time=moment()
//获取当前时间,并格式化形式为 2020-12-12,这种形式
let now=moment().format('YYYY-MM-DD')
//获取输入的日期与今天 的差值。两个日期相差几天
let diff = moment().diff(moment('2020-12-12'),'days')
//判断日期是否小于今天的日期
let value = moment('2016-01-01');
let t= moment()>moment(value)
//日期加法add,并格式化
let addtime = moment().add(1, 'd').format('YYYY-MM-DD'),
说明:'d':天(=day)。还可以是'week':周,'hours':小时,'months':月,等等
dayjs
1.npm安装:
npm install dayjs --save
2.在用到的地方引入:
import dayjs from ‘dayjs’
引入的图片或者文件的路径
比如,放在静态资源文件夹的static的图片可以这样写路径:/static/image/top-bg.png。

创建于根目录的放置公共方法的文件夹utils。

在需要用到的文件中引入的方法有两种:
import dateFormat from '@/utils/formatDate.js'
import formatDate from '../../utils/formatDate.js'
uni-app 目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
├─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─common/utils 项目相关公共js方法
│ └─http.js 请求封装
├─store vuex 目录
├─.gitignore git 版本管制忽略的配置
├─hybrid App端存放本地html文件的目录
├─platforms 存放各平台专用页面的目录
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ │ └─index.scss index页面样式表
│ └─else
│ └─else.vue 其它页面
│ └─else.scss 其它页面样式表
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─node_modules 存放[node_module](/node_moduless)。
├─uni_modules 存放[uni_module](/uni_modules)。
├─wxcomponents 存放小程序组件的目录
├─nativeplugins App原生插件
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─LICENSE 许可证
├─uview-ui uview-ui插件依赖
├─App.vue vue项目入口文件
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─package.json 应用包配置文件
├─package-lock.json 应用包配置各依赖版本号,实际安装的结构
├─README.md 说明文档
└─uni.scss 这里是uni-app内置的常用样式变量
目录1
.hbuilderx 运行时生成临时目录
pages 页面存放目录
static 静态文件资源目录
App.vue 应用入口文件,与小程序 app.js 类似
main.js 应用入口文件,注册Vue等
manifest.json 项目配置文件
pages.json 页面配置文件
uni.scss 定义常用样式目录
目录2
common 存放公用的文件
components 存放自定义组件目录
store vuex 目录
unpackage 编译后的文件存放目录
flex设置块元素在块元素中垂直居中
给父元素添加样式:
display: flex;
justify-content: center;
align-items: center;
根据最近父元素定位
父元素:设置一个相对定位属性position:relative,子元素:设置一个绝对定位属性:position:absolute。
文本超出部分隐藏
单行
text-overflow:ellipsis; /*让超出的用...实现*/
white-space:nowrap; /*禁止换行*/
overflow:hidden; /*超出的隐藏*/
多行
overflow: hidden;
text-overflow: ellipsis;
display:-webkit-box; //作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; //设置伸缩盒子的子元素排列方式--从上
u–text超出部分隐藏

属性lines设置一行没办法像设置两行一行出现省略号。
参考:https://blog.csdn.net/qwyio/article/details/123774697
去掉顶部导航栏
顶部导航栏是默认开启的,开始的时候很多时候我们是不需要这个默认的导航栏的,我们在pages.json中进行配置,既可以去除单个页面的导航栏,也可以去除所有页面的导航栏。

"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom",
"app-plus": {
"titleNView": false, // 去掉APP、H5的顶部导航
"scrollIndicator": "none" //app页面不显示滚动条
}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle":"custom",
"app-plus": {
"titleNView": false, // 去掉APP、H5的顶部导航
"scrollIndicator": "none" //app页面不显示滚动条
}
}
属性值为对象
以tab标签页为例,我们需要修改每个标签在激活状态下的样式,可以使用属性activeStyle,属性值为一个对象。

:activeStyle="{color: '#fff',fontWeight: '600',fontSize: '20px',lineHeight: '28px'}"
属性值中出现的字符串我们用单引号,也就是双引号中包单引号,或者单引号中包双引号。不能使用一种引号。如果出现font-size等属性值,我们才用小驼峰写法fontSize。
样式表分页面
在uni-app开发中,如果我们要写的样式很多,全部写在标签<style></style>中无法提高开发效率,我们可以将很多的样式代码放到一个文件,然后引入页面。
在同一个文件夹中创建一个扩展名为.scss中样式文件,文件中可以写入我们的样式,可以写css的语法,也能写scss/sass预处理器的语法。

然后我们在.vue文件中引入该样式文件。
<style lang="scss">
@import 'index.scss';
</style>
去掉顶部导航栏
在pages.json里面进行配置:
去掉所有页面的顶部导航栏
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
"navigationStyle":"custom",
"app-plus":{
"titleView":false // 去掉APP、H5的顶部导航
}
}
去掉单个页面的顶部导航栏
navigationStyle导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏。
“titleNView”: false ,表示禁用原生导航栏。
{
"path": "pages/index/index",
"style": {
"navigationStyle":"custom",
"app-plus":{
"titleView":false // 去掉APP、H5的顶部导航
}
}
}
盒模型
box-sizing: border-box;
语法
box-sizing:content-box | border-box
默认值:content-box
取值
content-box:
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
此属性表现为标准模式下的盒模型。
border-box:
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
在uni-app中引入uView
在uni-app中引入uView的方式有两种:
通过npm下载
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -y
npm install uview-ui
// 更新
// npm update uview-ui
配置步骤
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
// 引入全局 uView 框架
import uView from 'uview-ui';
Vue.use(uView);
2.在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss引入view主题样式 */
@import 'uview-ui/theme.scss';
3.引入uView基础样式
注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
4.配置easycom组件模式
在pages.json配置,uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启Hbuilder X或者重新编译项目才能正常使用uView的功能。请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
通过插件市场安装
如果使用Hbuilder X进行开发,就可以在uni-app插件市场通过uni_modules的形式进行安装。
1.点击导入

2.打开hbuilderX

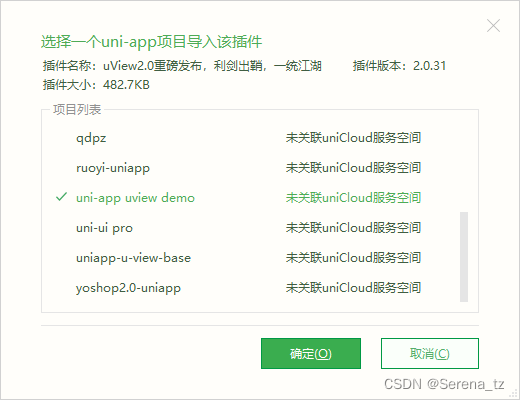
3.选择项目

4.开始下载

5.确保安装了scss/sass编译器
在工具中找到“插件安装”


配置步骤
1.引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView
2.在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
3.引入uView基础样式
注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
4.配置easycom组件模式
在pages.json配置,uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启Hbuilder X或者重新编译项目才能正常使用uView的功能。请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。uni_modules方式引入的uview可以不配置。
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)