
uniapp h5端定位
(引用了腾讯地图,但是腾讯地图是专门为小程序打造的,所以在h5里面会跨域)3:在需要的页面中使用(onLoad onShow中都可以调用)(ps:如果你不兼容微信小程序就不要勾选微信小程序)ps:不知道谷歌发什么疯,用不了定位,在ie上打开的。4: 在manifest.json文件web配置。2:在main.js中注册jsonp。1:使用jsonp解决跨域问题。
·


ps:不知道谷歌发什么疯,用不了定位,在ie上打开的
微信小程序定位在这里如果你即兼容H5又兼容微信小程序就用 // #ifdef // #endif 做下区别就好
(引用了腾讯地图,但是腾讯地图是专门为小程序打造的,所以在h5里面会跨域)
1:使用jsonp解决跨域问题
npm i vue-jsonp
2:在main.js中注册jsonp
import {VueJsonp} from 'vue-jsonp'
Vue.use(VueJsonp)3:在需要的页面中使用(onLoad onShow中都可以调用)
getLocationH5() {
uni.getLocation({
type: 'wgs84',
success: (res) => {
this.$jsonp("https://apis.map.qq.com/ws/geocoder/v1/", {
key: "你申请的key",
callbackName: "getJsonData",
output: 'jsonp',
location: res.latitude + "," + res.longitude
})
.then(json => {
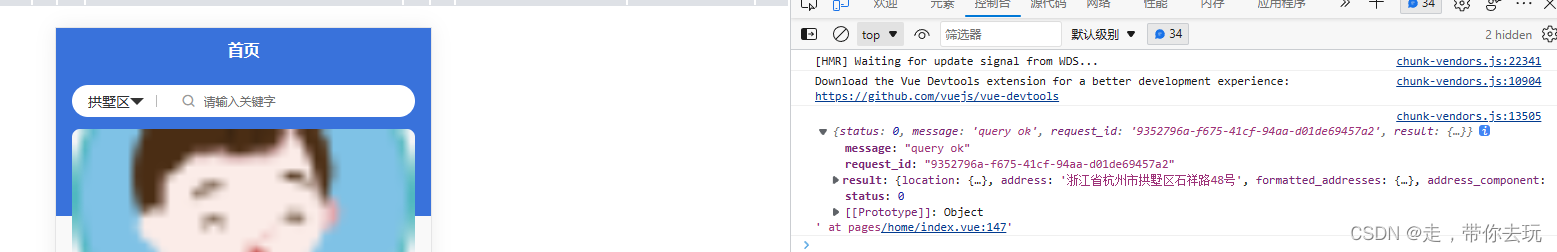
// 请求成功的返回数据
console.log(json)
// console.log(json.result.ad_info.city);
})
.catch(err => {
// 请求失败的返回数据
console.log(err)
})
},
fail() {
console.log("获取位置失败");
},
complete: () => {
}
})
},4: 在manifest.json文件web配置

5:腾讯申请




(ps:写错了,不需要配置域名,只需要切换到域名白名单即可)
(ps:如果你不兼容微信小程序就不要勾选微信小程序)
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)