
uniapp开发移动端兼容H5 定位问题
uniapp开发安卓移动端与H5兼容 定位与map问题小记
项目场景:
uniapp开发安卓移动端与H5兼容 定位与map问题小记
问题描述
1.安卓在开发调试中,使用官方基座调试无问题,在打包成自定义基座后无法定位,出现
getLocation:fail [geolocation:7]
2.安卓使用map地图层级过高无法在地图上放置内容
3.H5 使用高德webjs key 定位,使用谷歌、火狐、eMicrosoft Edge、等主流浏览器一律显示报
==**getLocation:fail Get ipLocation failed.Get geolocation position unavailable**==
第一个问题:
1.首先在工程文件中-manifest.json-App模块配置-开启定位并且填写相对于的KEY (怎么申请自行百度其他文章~)
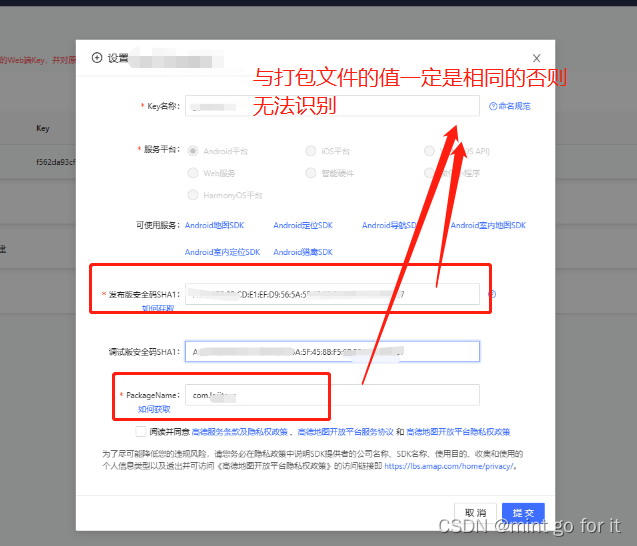
2.此时配置的key 一定和申请的key完全对的上 并且 自定义基座打包的密钥文件中的SHA1 值 与申请的key时候天写的SHA1保证相同 ,包名一致(见图解)
如何查看证书:keytool -list -v -keystore E:\xx.keystore //后面是证书的路径 写对应文件路径就行
此时能保证第1个问题得到解决(谁懂啊我看了好久都没有怀疑我自己项目里面的key填错了,一直在检查其他的问题😭)
第二个问题:
看了很多解决办法,比如用nvue 、用subnavue 子窗体的,当然了如果只是遇到这么简单的问题我就不记了!!!!
首先我尝试直接用nvue页面编写,一切正常,并且放在Pakage.json中 成为一个独立的页面,此时一切良好,但是突然发现需求是需要把这个页面放在vue 页面中当作组件使用的,此时我使用正常使用组件的流程一套操作发现,map 的层级问题始终无法解决,并且map 的加载显示始终存在问题,有时显示有时候不显示,并且在关闭组件时候会显示,非常无解,后续发现原来nvue 页面做组件确实是无法解决map层级问题的!!!!!天老爷百度大半天每一个人告诉我😭,放在Pakage.json中 做一个独立的页面完全没问题!!!最终回到了原点
当然 使用subnavue 子窗体使用popup也是可以做的,但是我没成功,不想学习了,实现就成把。。。。
没有尝试使用cover-view方法 应该也是可以的
当然使用nvue 注意的点就是CSS的样式用法了,只能使用class名选择器,flex 布局 ,还有就是main.js中定义的方法不可用 会出现undefind
不能使用 scss ,less 这些语法
生命周期使用vue的 created、mounted 这样
都是尝试出来的 经验😭
附一点代码和图
<template>
<view class="containerMap">
<div class="search" :class="isH5?'isH5':''">
<image class="search_icon" src="../../static/map_search.png" mode="aspectFit"></image>
<input class="input" placeholder="" :value="keyword" />
<text class="txt" @tap="chooseLocation">搜索</text>
</div>
<div class="info">
<image class="search_icon" src="../../static/icon_location2.png" mode="aspectFit"></image>
<text class="txt">{{location.name}}</text>
</div>
<map id="map" class="map" :show-location="true" :latitude="latitude" :longitude="longitude"
:markers="covers"></map>
<div class="btn d_f ali_c j_c cur_p" @tap="sure">
<text class="txt">确定</text>
</div>
</view>
</template>
<script>
import img from '@/static/icon_location.png'
export default {
name: "MapChose",
data() {
return {
latitude: null,
longitude: null,
keyword: '',
location: {},
covers: [],
isH5: false,
}
},
created() {
if (uni.getSystemInfoSync().platform === 'android') {
console.log('运行Android上')
} else {
this.isH5 = true
}
},
mounted() {
this.getLocation()
},
methods: {
chooseLocation(e) { //打开地图选择位置
uni.chooseLocation({
longitude: this.longitude,
latitude: this.latitude,
keyword: this.keyword,
success: res => {
this.location = res
console.log(res)
this.covers = [{
title: res.name,
latitude: res.latitude,
longitude: res.longitude,
iconPath: '../../static/icon_location.png',
width: 26,
height: 28,
callout: {
display: "ALWAYS",
padding: 15,
borderRadius: 5,
content: res.name,
fontSize: 11,
textAlign: 'center',
},
}]
}
});
},
getLocation() {
let _t = this;
uni.getLocation({
type: 'gcj02',
success: function(res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
_t.longitude = res.longitude
_t.latitude = res.latitude
console.log('--------------- start');
_t.$nextTick(() => {
setTimeout(() => {
let mapContext = uni.createMapContext('map', self);
mapContext.getCenterLocation({
success(res) {
console.log('---------------');
console.log(res);
}
});
}, 1000)
})
},
fail: (err) => {
console.log(err)
},
complete: () => {}
});
},
sure() {
let fromData = JSON.parse(uni.getStorageSync('fromData'))
fromData.scene = this.location.address ? this.location.address : ''
uni.setStorageSync('fromData', JSON.stringify(fromData))
uni.navigateTo({
url: '/pages/add/addleEvent',
})
// this.$emit('sure', this.location)
},
}
}
</script>
<style scoped>
.containerMap {
position: relative;
flex: 1;
background-color: #F5F5F5;
height: 100vh;
}
.containerMap .map {
width: 750upx;
/* height: calc(100vh - 500upx); */
flex: 1;
}
.containerMap .search {
position: fixed;
top: 32upx;
left: 34upx;
width: 678upx;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background-color: #fff;
border-radius: 40upx;
padding: 8upx 10upx 8upx 34upx;
z-index: 100;
}
.containerMap .isH5 {
top: 102upx;
}
.containerMap .search_icon {
width: 33upx;
height: 33upx;
margin-right: 35upx;
}
.containerMap .search .input {
flex: 1;
}
.containerMap .search .txt {
width: 144upx;
height: 64upx;
background: #136FE3;
border-radius: 32upx;
font-size: 28upx;
font-family: PingFang SC;
font-weight: 500;
color: #FFFFFF;
line-height: 64upx;
text-align: center;
}
.containerMap .info {
flex: 0;
position: fixed;
bottom: 127upx;
left: 34upx;
width: 678upx;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
background-color: #fff;
border-radius: 10upx;
padding: 57upx 98upx;
z-index: 100;
}
.containerMap .btn {
flex: 0;
position: fixed;
bottom: 0;
width: 750upx;
height: 80upx;
background-color: #1675FC;
text-align: center;
z-index: 200;
}
.containerMap .btn .txt {
color: #FFFFFF;
font-size: 30upx;
font-family: PingFang SC;
font-weight: 500;
}
</style>
第三个问题:
就更加无语了,就反正
高德用不起!!!!!具体原因不清楚,不值得和官网说的是不是有关系
换了腾讯的就行了,在PC 的游览器请求特别慢 可能1分钟左右才会请求到定位,但是手机移动端无压力
还有一点本地调试的时候
注意:H5 端获取定位信息,需要部署在 https 服务上,本地预览(localhost)仍然可以使用 http 协议
解决
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)