
【uni-app】UniApp中通过js存储全局常量的实现方法(图文示例)
UniApp中通过js存储全局常量的实现方法(图文示例)
·
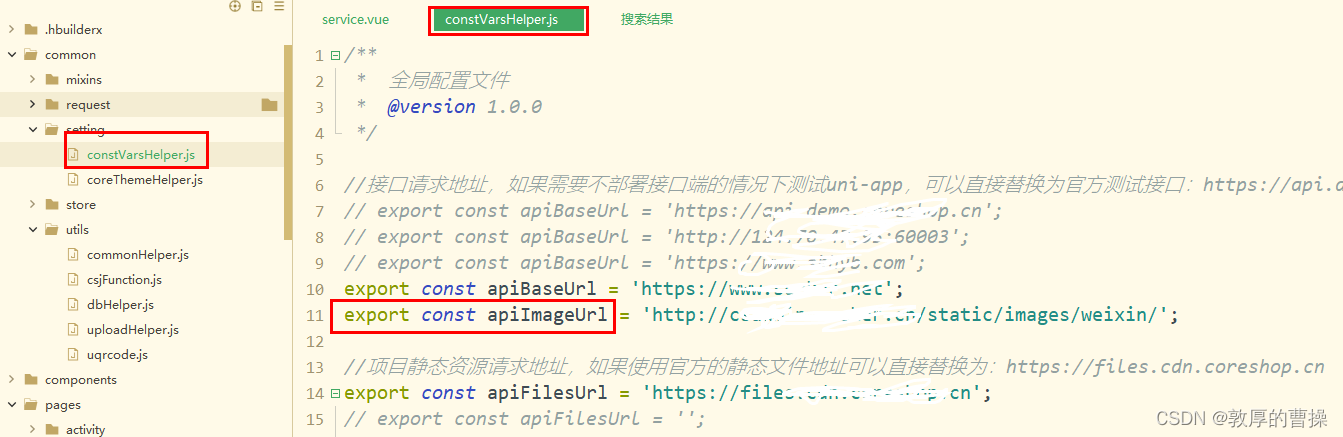
1、创建一个js文件,constVarsHelper.js

export const apiBaseUrl = 'https://www.et';
export const apiImageUrl = 'http://csadc/images/weixin/';2、引入js,直接调用
import { apiImageUrl } from '@/common/setting/constVarsHelper.js';export default {
data() {
return {
apiImageUrl:apiImageUrl
}
},
methods: {}
}前台调用
<image :src="`${apiImageUrl}/phone.png`"></image>
更多推荐
 已为社区贡献23条内容
已为社区贡献23条内容









所有评论(0)