
frappe-gantt在vue中的使用
frappe-gantt在vue中的使用
·
官网地址:frappe-gantt
gitHub地址: https://github.com/frappe/gantt
1. 介绍
frappe-gantt是一款简易的开源甘特图控件,可以实现拖拽更改时间、项目连线等功能。与表格相结合并且通过条状图更直观显示任务、进度和其他时间相关情况。

2. 使用步骤
2.1 下载
第一种方法: npm install frappe-gantt --save
第二种方法: 直接打开github地址下载项目,将项目中的dist文件复制到项目中
2.2 引入
更改frappe-gantt.js文件,在末尾导出Gantt,这样就可以在vue界面直接引入了。

在组件中引入js和css


2.3 创建甘特图
<template>
<div class="gantt-container">
<el-row>
<el-col :span="24">
<div class="gantt-target"></div>
</el-col>
</el-row>
</div>
</template>
<script>
import { reactive, toRefs, onMounted } from "vue";
import Gantt from "../assets/dist/frappe-gantt";
export default {
setup() {
const vueConfig = reactive({
tasks: [ //甘特图数据
{
start: "2023-04-01",
end: "2023-04-08",
name: "测试任务1",
id: "1",
progress: 26, // 任务进度
task: "50%",
date: 3,
children: []
},
{
start: "2023-04-03",
end: "2023-04-06",
name: "测试任务2",
id: "2",
progress: 0,
task: "50%",
date: 3,
children: []
// dependencies: '1' },
{
start: "2023-04-04",
end: "2023-04-08",
name: "测试任务3",
id: "3",
progress: 0,
task: "50%",
date: 3,
children: []
// dependencies: '1'
},
{
start: "2023-04-08",
end: "2023-04-09",
name: "测试任务4",
id: "4",
progress: 0,
task: "50%",
date: 3,
children: []
// dependencies: '2'
},
{
start: "2023-04-08",
end: "2023-04-10",
name: "测试任务5",
id: "5",
progress: 50,
task: "50%",
date: 3,
children: []
// dependencies: '2'
}
],
gantt: null,
});
let createGantt = () => { // 创建甘特图方法,在onMounted钩子函数执行
const gantt = new Gantt(".gantt-target", vueConfig.tasks, {
on_click: function(task) { // 双击事件
console.log("双击事件", task); // task是任务对象
},
on_date_change: function(task, start, end) { // task是任务对象 start是条形图拖拽结束之后的开始时间 end是条形图拖拽结束之后的截至时间
// 这里可以结合表格对某一行的数据进行操作
},
on_progress_change: function(task, progress) {// 进度发生改变事件
console.log(task, progress);
},
on_view_change: function(mode) {
console.log(mode);
},
language: "zh", // 语言
header_height: 70, // header_height + 10 就是头部的高度 比如header_height:70 那header的高度是80px
column_width: 90, // 列宽度
step: 24,
view_modes: ["Quarter Day", "Half Day", "Day", "Week", "Month"],
bar_height: 62, // bar_height + padding 就是每一行的高度
bar_corner_radius: 5, // bar 的圆角度
arrow_curve: 20, //连接子任务的线条曲线度
padding: 18,
view_mode: "Day", // header的日期类型
date_format: "YYYY-MM-DD", // 日期格式
custom_popup_html: function(task) { // 自定义内容
// the task object will contain the updated
// dates and progress value
console.log(task);
return `
<div class="details-container">
<h5>${task.name}</h5>
<p>Expected to finish by ${task.end}</p>
<p>${task.progress}% completed!</p>
</div>
`;
}
});
};
onMounted(() => {
createGantt ();
});
return {
...toRefs(vueConfig),
createGantt ,
};
}
};
</script>
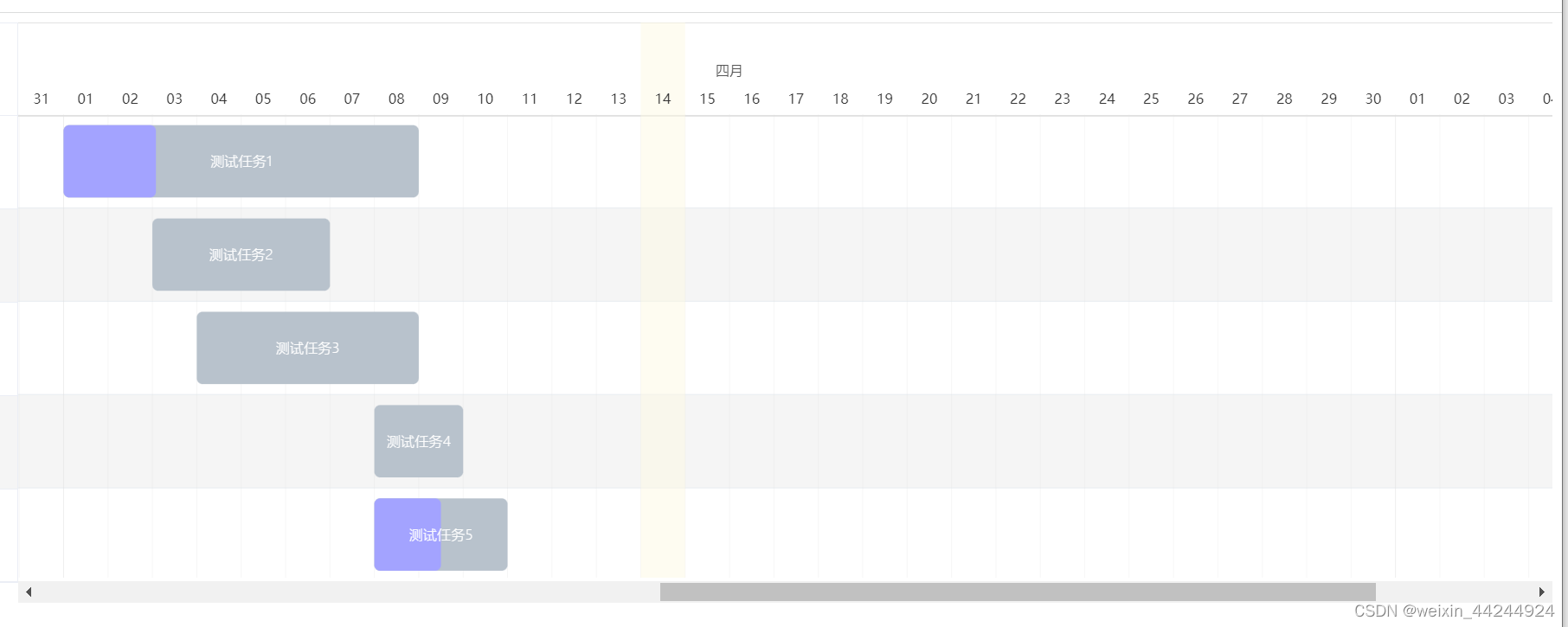
最后效果展示:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)