
uniapp微信小程序 选择聊天记录文件上传
选择聊天记录中的文件上传到指定接口中
·
目录
精简版总结
单文件
wx.chooseMessageFile({
count: 1,//限制选择的文件数量
type: 'file',//非图片和视频的文件,不选默认为all
//type:'video',//视频
//type:'image',//图片
success (res) {
const tempFilePaths = res.tempFiles
uni.uploadFile({
url: 'https://....',
filePath: tempFilePaths[0].path,//选择单个路径
name: 'file',//后端需要拿到这个Key来获取二进制文件内容
header:{
'X-Token':'Bearer ' + store.state.app.token
},
formData:{
'month':that.date
},
success: (uploadFileRes) => {
//接口返回的数据
console.log(uploadFileRes.data);
//接口返回的状态码
console.log(uploadFileRes.status);
}
});
}
})多个文件
wx.chooseMessageFile({
count: 10,//限制选择的文件数量
type: 'file',//非图片和视频的文件,不选默认为all
//type:'video',//视频
//type:'image',//图片
success (res) {
const tempFilePaths = res.tempFiles
uni.uploadFile({
url: 'https://....',
files:tempFliePaths,//接受的是数组
header:{
'X-Token':'Bearer ' + store.state.app.token
},
formData:{
'month':that.date
},
success: (uploadFileRes) => {
//接口返回的数据
console.log(uploadFileRes.data);
//接口返回的状态码
console.log(uploadFileRes.status);
}
});
}
})PS:files和filePath/name只能二选一组
示例
此处用xlsx文件作实例,选择聊天记录中的xlsx文件上传到指定接口中。
let that=this//保留vue实例
wx.chooseMessageFile({
count: 1,//限制选择的文件数量
type: 'file',//非图片和视频的文件,不选默认为all
extension:['xlsx','.xlsx'],//此处限制文件类型
success (res) {
const tempFilePaths = res.tempFiles
console.log('临时路径',tempFilePaths)
uni.uploadFile({
url: 'https://....',
filePath: tempFilePaths[0].path,
name: 'file',
header:{
'X-Token':'Bearer ' + store.state.app.token
},
formData:{
'month':that.date
},
success: (uploadFileRes) => {
//接口返回的数据
console.log(uploadFileRes.data);
//接口返回的状态码
console.log(uploadFileRes.status);
}
});
}
})因为某些微信版本extension可能不生效,或者又想要对提交的文件名做校验,建议参考我下面的代码。
let that=this//保留vue实例
wx.chooseMessageFile({
count: 1,//限制选择的文件数量
type: 'file',//非图片和视频的文件,不选默认为all
success (res) {
const tempFilePaths = res.tempFiles
console.log('临时路径',tempFilePaths)
let filename = res.tempFiles[0].name
//客制化判断文件名,判断是不是xlsx文件,仅为参考,可自行变化
if(filename.lastIndexOf('.xlsx')==filename.length-5){
uni.uploadFile({
url: 'https://....',
filePath: tempFilePaths[0].path,
name: 'file',
header:{
'X-Token':'Bearer ' + store.state.app.token
},
formData:{
'month':that.date
},
success: (uploadFileRes) => {
//接口返回的数据
console.log(uploadFileRes.data);
//接口返回的状态码
console.log(uploadFileRes.status);
}
});
}else{
//客制化提示文件类型错误
uni.showToast({
title: '请选择xlsx文件',
icon:'error',
duration: 2000
});
}
}
})容易踩的坑
1、页面刷新问题
调用chooseMessageFile会离开页面,再次返回时,会触发每次加载进来的生命周期,如uniapp的onShow,如果onShow对数据进行过处理。则uni.uploadFile()方法调用时,数据已经是新数据。如代码中的that.date。
2、extension问题
extension:['xlsx','.xlsx'],//此处限制文件类型大家可能发现,为什么这里写了两种,是因为ios的文件扩展名管理中没有一点“.”,如果不做兼容,则Ios端小程序会出错。
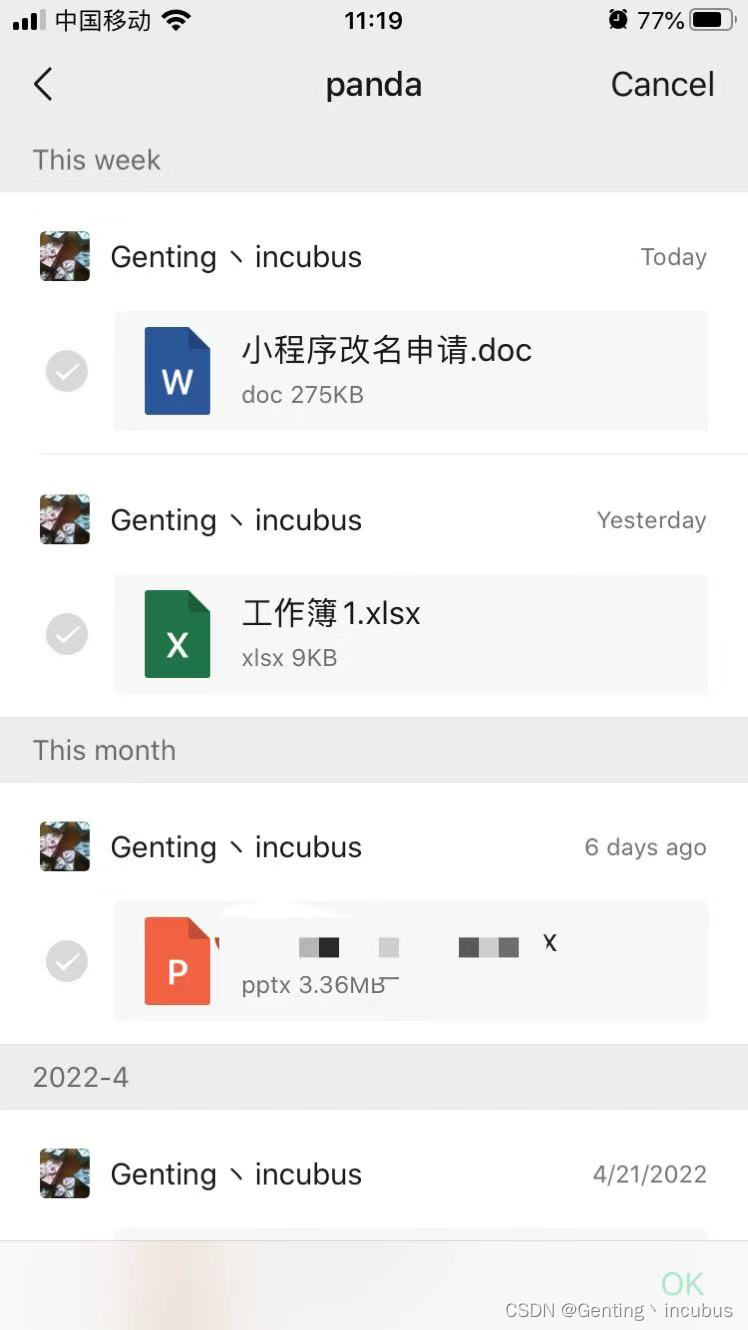
当没有限制过滤时,ios和安卓如下图所示。


当有正确限制时,即".xlsx"和"xlsx",如下图所示。


当限制错误,没有适配ios时,即没有"xlsx"

可以看见什么都没有了,如果安卓没有适配".xlsx",也应该类似,这里没有作测试。
如果有更多的坑,欢迎评论补充。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)