
使用uniapp中自带的进度条组件加动画demo效果(整理)
【代码】使用uniapp中自带的进度条组件加动画demo效果(整理)
·
<template>
<view class="page_four">
<view class="page_four_title">
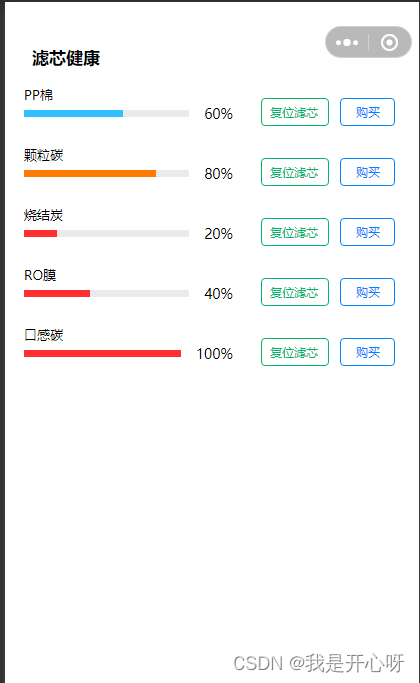
<text>滤芯健康</text>
</view>
<!-- 五个进度条 -->
<view class="progress_bar">
<!-- 下边为进度条 -->
<view class="progress_box">
<text>PP棉</text>
<progress :percent="pgList[0]" activeColor="#2FC1FF" stroke-width="7.5" show-info font-size='14'
active='true' />
<view class="rit_but">
<view class="but1"><text>复位滤芯</text></view>
<view class="but2"><text>购买</text></view>
</view>
</view>
<view class="progress_box">
<text>颗粒碳</text>
<progress :percent="pgList[1]" activeColor="#FF7A00" stroke-width="7.5" show-info font-size='14'
active='true' />
<view class="rit_but">
<view class="but1"><text>复位滤芯</text></view>
<view class="but2"><text>购买</text></view>
</view>
</view>
<view class="progress_box">
<text>烧结炭</text>
<progress :percent="pgList[2]" activeColor="#FF2F2F" stroke-width="7.5" show-info font-size='14'
active='true' />
<view class="rit_but">
<view class="but1"><text>复位滤芯</text></view>
<view class="but2"><text>购买</text></view>
</view>
</view>
<view class="progress_box">
<text>RO膜</text>
<progress :percent="pgList[3]" activeColor="#FF2F2F" stroke-width="7.5" show-info font-size='14'
active='true' />
<view class="rit_but">
<view class="but1"><text>复位滤芯</text></view>
<view class="but2"><text>购买</text></view>
</view>
</view>
<view class="progress_box">
<text>口感碳</text>
<progress :percent="pgList[4]" activeColor="#FF2F2F" stroke-width="7.5" show-info font-size='14'
active='true' />
<view class="rit_but">
<view class="but1"><text>复位滤芯</text></view>
<view class="but2"><text>购买</text></view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
pgList: [0, 0, 0, 0, 0]
}
},
onShow() {
this.setProgress()
},
methods: {
//设置进度条进度
setProgress() {
this.pgList = [60, 80, 20, 40, 100]
},
}
}
</script>
<style lang="scss" scoped>
.page_four {
position: relative;
margin-top: 18rpx;
width: 750rpx;
height: 705rpx;
background-color: #FFF;
.page_four_title {
position: relative;
top: 60rpx;
margin-left: 50rpx;
text {
font-family: 'Source Han Sans CN';
font-style: normal;
font-weight: 700;
font-size: 32rpx;
line-height: 48rpx;
display: flex;
align-items: center;
color: #000000;
}
}
.progress_bar {
position: relative;
width: 700rpx;
margin-left: 35rpx;
top: 60rpx;
height: 550rpx;
// background-color: #109BFF;
.progress_box {
margin-top: 28rpx;
// height: 15rpx;
width: 380rpx;
text {
font-family: 'Source Han Sans CN';
font-style: normal;
font-weight: 400;
font-size: 24rpx;
line-height: 36rpx;
display: flex;
align-items: center;
color: #000000;
}
.rit_but {
position: relative;
margin-left: 430rpx;
margin-top: -45rpx;
display: flex;
width: 265rpx;
height: 58rpx;
// background-color: yellow;
.but1 {
width: 120rpx;
height: 48rpx;
border: 1rpx solid #00B569;
border-radius: 9rpx;
text {
font-family: 'Source Han Sans CN';
font-style: normal;
font-weight: 400;
font-size: 22rpx;
line-height: 48rpx;
color: #00B569;
margin-left: 16rpx;
}
}
.but2 {
margin-left: 20rpx;
width: 97rpx;
height: 48rpx;
border: 1rpx solid #0084FF;
border-radius: 9rpx;
text {
font-family: 'Source Han Sans CN';
font-style: normal;
font-weight: 400;
font-size: 22rpx;
line-height: 48rpx;
color: #0084FF;
margin-left: 28rpx;
}
}
}
}
}
}
</style>
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容











所有评论(0)