
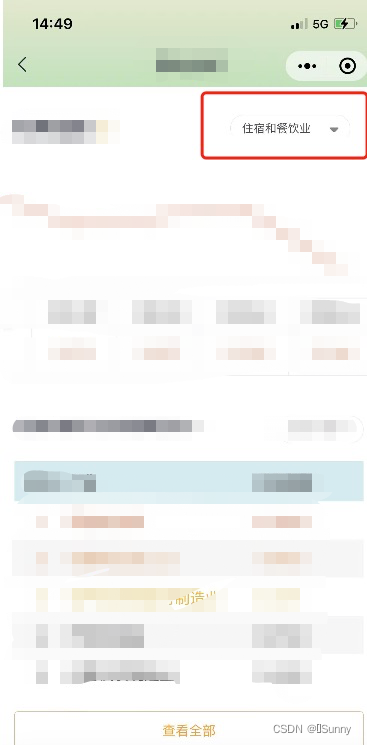
uni_app 微信小程序 苹果手机 边框显示不全
在这里插入图片描述](https://img-blog.csdnimg.cn/3a4c4ab1a146444c84c72d360a057c01.png。
·

 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)