
uni-app分包解决echarts.js文件过大的问题(其他文件过大也可用此方法解决)
背景之前的文章解决了uni-app引入echarts的问题,也介绍了用压缩脚本文件与发行解决echarts.js文件过大的问题,这篇文章我着重来说说uni-ap使用分包解决echarts.js文件过大的问题正文一、uni-app引用echarts.js这个可以参考我的上一篇博客uni-app使用echarts并解决echarts文件过大的问题_没糖de药房的博客-CSDN博客二、了解微信小程序分包
背景
之前的文章解决了uni-app引入echarts的问题,也介绍了用压缩脚本文件与发行解决echarts.js文件过大的问题,这篇文章我着重来说说uni-ap使用分包解决echarts.js文件过大的问题
正文
一、uni-app引用echarts.js
这个可以参考我的上一篇博客
uni-app使用echarts并解决echarts文件过大的问题_没糖de药房的博客-CSDN博客
二、了解微信小程序分包
(1)分包是什么
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成 不同的分包,用户在使用时按需进行加载。
(2)分包的好处
对小程序进行分包的好处主要有以下两点:
可以优化小程序首次启动的下载时间
在多团队共同开发时可以更好的解耦协作
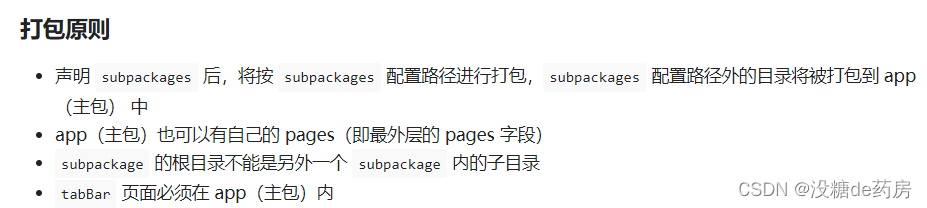
(3)打包原则以及引用原则
打包原则:

引用原则:
 三、用分包解决echarts.js文件过大的问题
三、用分包解决echarts.js文件过大的问题
首先 找到如下文件以及位置
在subPackages里面添加如下代码
{
"root": "echarts",
"pages": [{
"path": "uni-ec-canvas/uni-ec-canvas",
"style": {
"navigationBarTitleText": ""
}
}, {
"path": "analysis/analysis",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}]
}echarts是我们分包的根目录
pages数组里面的是包里的页面
之后就要去项目里建包和建立页面了

在项目根目录下面新建一个 echarts 目录
将之前我们引入的uni-ec-canvas目录放在echarts下面(参考上一个文章,链接在上面)
echarts目录下面新建一个analysis页面(这个是我随便起的名字)
analysis.vue里面放下面代码(注意喽,我引入的我echarts.min.js,不明白为啥的可以参考之前的文字哦)
<template>
<view>
<movable-area class="movable-area">
<movable-view class="movable-view" @change="handleViewChange" direction="all" out-of-bounds="true" scale="true">
<uni-ec-canvas class="uni-ec-canvas" id="uni-ec-canvas" ref="canvas" canvas-id="uni-ec-canvas" :ec="ec" v-bind:style="{height:canvasStyle.height + 'rpx',width:canvasStyle.width + 'rpx',top:canvasStyle.top + 'px',left:canvasStyle.left + 'px'}">
</uni-ec-canvas>
</movable-view>
</movable-area>
</view>
</template>
<script>
import uniEcCanvas from '@/echarts/uni-ec-canvas/uni-ec-canvas.vue'
import * as echarts from '@/echarts/uni-ec-canvas/echarts.min.js'
let chart = null
export default {
components: {
uniEcCanvas
},
data() {
return {
canvasStyle:{
height:500,
width:800,
top:0,
left:0
},
ec: {
lazyLoad: true
},
option: {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '40',
right: '40',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
axisTick: {
show: false,
},
nameTextStyle: {
color: '#666666'
},
axisLabel: {
show: true,
textStyle: {
color: '#666',
fontSize: '12',
fontWeight:'bold'
}
},
axisLine: {
lineStyle: {
color: '#666',
width: 1
}
},
data: ["寿险", "重疾", "意外", "医疗", "年金"],
},
yAxis: {
type: 'value',
axisLine: {
show: false, //y轴线消失
},
axisLabel: {
show: true,
textStyle: {
color: '#666',
fontSize: '11'
}
},
axisTick: {
show: false,
},
},
series: [{
barWidth: 20,
type: 'bar',
data: [20, 50, 40, 10, 20],
itemStyle: {
normal: {
//每根柱子颜色设置
color: function(params) {
const colorList = ["#FFC600", "#21A5FF", "#FF6000", "#00D69C",
"#998BFF"
];
return colorList[params.dataIndex];
}
}
},
label: {
show: true,
position: 'top',
formatter: '{c}万',
color: '#666666',
fontStyle: 'PingFang SC',
fontWeight: 'bold',
fontSize:'8'
}
}]
},
}
},
methods: {
initChart(canvas, width, height, canvasDpr) {
console.log(canvas, width, height, canvasDpr)
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
})
canvas.setChart(chart)
chart.setOption(this.option)
return chart
},
handleViewChange(e){
let detail = e.detail
this.canvasStyle.top = detail.y
this.canvasStyle.left = detail.x
}
},
onLoad() {
setTimeout(() => {
console.log(this.$refs)
}, 2000)
this.$refs.canvas.init(this.initChart)
},
}
</script>
// 这里一定要注意 设置该组件宽高 以及display:block来确保canvas初始化的时候是有宽高的
<style>
.uni-ec-canvas {
/* width: 100%; */
/* height: 500rpx; */
display: block;
margin-top: 30rpx;
position: absolute;
}
.movable-area{
position: absolute;
width: 1000px;
height: 2000px;
left: -300px;
}
.movable-view{
border: 1px pink solid;
top: 0;
left: 300px;
}
</style> 
之后我们就可以通过pages里面的页面来访问analysis页面啦!!
因为pages里面的页面是主包里面的内容,因此可以访问,其他分包就不可以!!!!
结果展示

包的大小展示
我们可以看到有一个echarts包

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)