uniapp微信小程序实现省市区三级联动
在uniapp微信小程序中使用省市区三级联动
·
uniapp开发小程序我在项目中使用了uview2,但是uview2中我并没有找到省市区三级联动的实现,而在uview1中,是有这个现成的组件,但是又不能直接使用这个组件。在开发过程中想了多种方法都没有实现,最后竟然发现在uniapp中提供了现成的组件:picker。
uniapp中官网介绍

具体项目中实现:
HTML
将picker的mode属性设置为region
<picker mode='region' @change="chooseregion">
<input class="uni-input" v-model="dybd.userInfo.yzzgxszd" disabled placeholder="请选择原组织关系所在地"/>
</picker>
说明:这个地方我是加着disabled 的,因为在微信开发者工具中使用没问题,但是运行在手机上会出现点击输入框会弹出键盘,遮挡住了选择器,加上就可以了
JS
chooseregion(event){
console.log(event.detail.value);
this.dybd.userInfo.yzzgxszd = event.detail.value.toString()
},
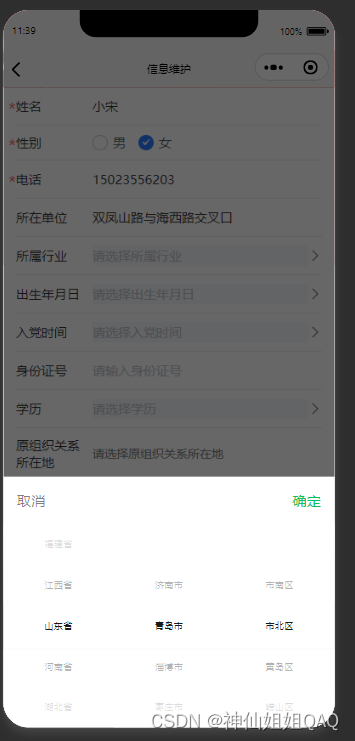
小程序界面实现效果:

更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)