vue uni-app 组件内定义的参数默认值无效,为undefined
先来看案发现场:子组件.vueprops: {// 实际分数score: 0,// 属性值// 最大分数maxScore:{type: Number,value: 10.0},// 星星个数starAllNum: 5,}父组件.vue<star-score :score = 9 ></star-score>测试一下接收参数俩种定义方式,以及使用自定义数.
·
先来看案发现场:
子组件.vue
props: {
// 实际分数
score: 0,
// 属性值
// 最大分数
maxScore:{
type: Number,
value: 10.0
},
// 星星个数
starAllNum: 5,
}父组件.vue
<star-score :score = 9 ></star-score>
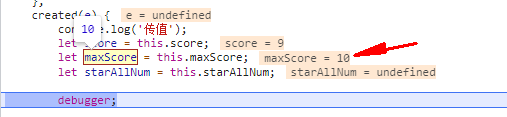
测试一下接收参数俩种定义方式,以及使用自定义数值和默认值的情况,在写好代码,并打断点到浏览器查看的情况如下:

除了有自定义值的score有数值之外,其他的俩个数连默认值也没有,打印了this里面的数值也是undefined;
再三确认了一下,确实没啥毛病啊!
然后,突然就看到一个与众不同的写法,试了一下!居然就有值了!!!!
props: {
// 实际分数
score: 0,
// 属性值
// 最大分数
maxScore:{
type: Number,
default: 10.0
},
// 星星个数
starAllNum: 5,
}
看出来了嘛?!写默认值时,属性名改为default,不写value!
虽然但是,我其实不太清楚是什么原理,如果有大神知道麻烦指点一二,不胜感激!!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)