
uniapp-微信小程序,对子组件实现onShow效果
背景:使用uni-app开发一个微信小程序,使用的vue子组件,发现在子组件里面不能使用onShow生命周期,但是可以在page里面可以调用,需要在使用uni.navigateBack()返回后,该组件能请求接口数据刷新。解决:父级组件中,在子组件上添加ref,在父级onShow中通过子组件ref调用方法。onShow执行子组件方法。
·
背景:使用uni-app开发一个微信小程序,使用的vue子组件,发现在子组件里面不能使用onShow生命周期,但是可以在page里面可以调用,需要在使用uni.navigateBack()返回后,该组件能请求接口数据刷新
解决:父级组件中,在子组件上添加ref,在父级onShow中通过子组件ref调用方法
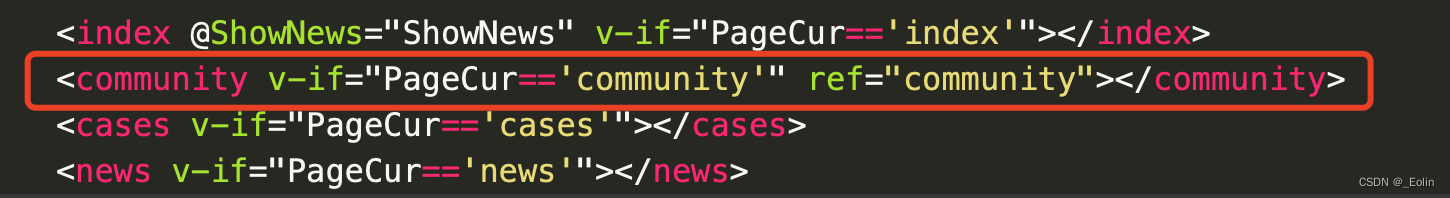
父组件:
添加ref

onShow执行子组件方法

完工~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)