
uniapp的navigator页面跳转遇到的问题
uniapp的navigator页面跳转遇到的问题
·
先看路由
主页默认加载的index
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/login/login",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
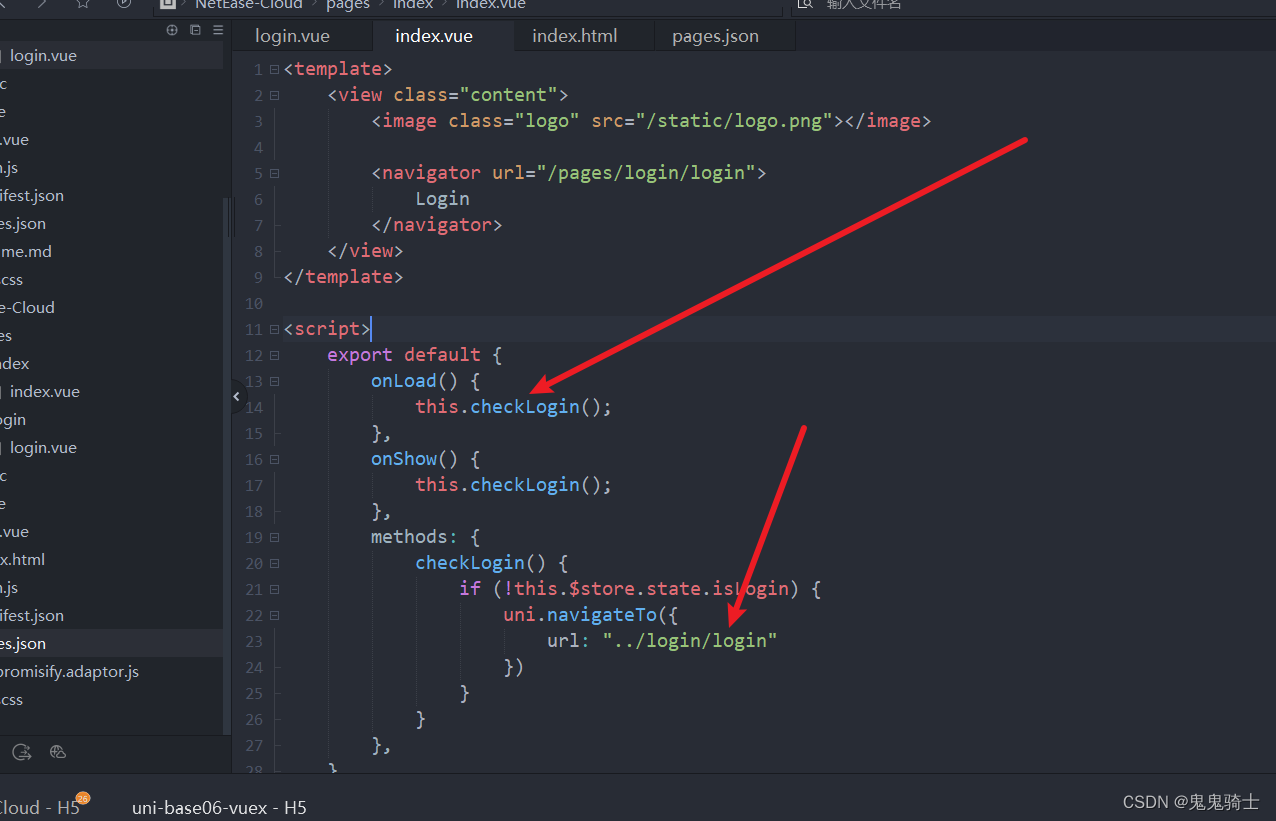
index组件
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<navigator url="/pages/login/login">
Login
</navigator>
</view>
</template>
<script>
export default {
onLoad() {
this.checkLogin();
},
onShow() {
this.checkLogin();
},
methods: {
checkLogin() {
if (!this.$store.state.isLogin) {
uni.navigateTo({
url: "../login/login"
})
}
}
},
}
</script>
首先加载index
但是这边在用户未登录时会跳转到login
用的以下路径
可使用
url: "../login/login"
不可使用
url: "pages/login/login"

login组件
在用户登录后可以进行正常的首页跳转
注意url
可使用
url="../index/index"
不可使用
url="pages/index/index"
<template>
<view class="login">
<view>
登录状态: {{isLogin}}
</view>
<button type="default" @click="login">登录</button>
<button type="default" @click="logout">注销</button>
<navigator url="../index/index">首页</navigator>
</view>
</template>
<script>
import {
mapState
} from 'vuex'
export default {
computed: {
...mapState(['name', 'isLogin'])
},
methods: {
// 登录
login() {
this.$store.commit('setLogin', true);
},
// 登出 注销
logout() {
this.$store.commit('setLogin', false);
},
}
}
</script>
最后再从index转到login(问题)
正确url
url="/pages/login/login"
不可使用,可能会导致所有navigator不可用,原因不明
url="../login/login"

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)