
uniapp.downloadFile无法预览此文件
uniapp.downloadFile无法预览此文件
·
uniapp下载文件并打开
download(fileName) {
// this.fileName[0].response.data,
console.log(fileName.name.split('.')[1],'90');
console.log(fileName,'fileName[0]');
//将docx格式的文件解析成了doc,又由于Andorid与iOS的预览机制不一样,导致文件在iOS端打不开,需要指定文件类型
let filetype = fileName.name.split('.')[1]
let that = this
uni.downloadFile({
url:`${fileName.response.data}`, //文件地址
success: (data) => {
console.log(data, '11')
console.log(JSON.stringify(data))
var filePath = data.tempFilePath;
if (data.statusCode === 200) {
uni.saveFile({ //文件保存到本地
tempFilePath: data.tempFilePath, //临时路径
success: function(res) {
console.log("下载成功" + res.savedFilePath)
console.log(JSON.stringify(res))
uni.showToast({
icon: 'none',
mask: true,
title: '文件已保存!',
duration: 3000,
});
//自动打开文档查看
setTimeout(() => {
console.log(res.savedFilePath,'res.savedFilePath');
var filePath = res.savedFilePath;
uni.openDocument({ //新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx。
filePath: filePath,
showMenu: true,
fileType:filetype,
success: function(res) {
console.log('打开文档成功');
},
fail: function(res) {
console.log('打开文档失败');
},
});
}, 2000)
}
});
}
},
fail: (err) => {
console.log(err);
uni.showToast({
icon: 'none',
mask: true,
title: '失败请重新下载',
});
},
});
},
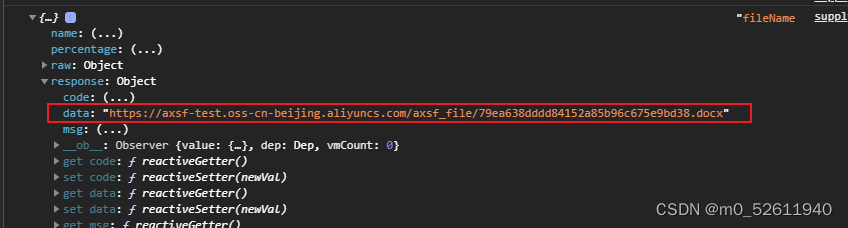
uni.downloadFile的url是【文件地址】如下后端返回的

出现问题如下:


原因:
后端接口传递的文件类型为docx,如上图前端解析文件流的过程中,将docx格式的文件解析成了doc,又由于Andorid与iOS的预览机制不一样,导致文件在iOS端打不开。
解决:
指定uni.openDocument(),中的fileType为后端接口中返回的文件类型后缀名,即可在iOS端成功预览文件
带进度条
转发:https://blog.csdn.net/mossbaoo/article/details/127427842
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)