
uniapp 复选框使用
【代码】uniapp 复选框使用。
·
<checkbox class="checkbox-backgroun-red checkbox-round"
:checked="true" color="#FFFFFF" style="transform:scale(0.8)" />全选 /* 复选框 */
/* 复选框-圆角 */
checkbox.checkbox-round .wx-checkbox-input,
checkbox.checkbox-round .uni-checkbox-input {
border-radius: 100rpx;
}
/* 复选框-背景颜色 */
checkbox.checkbox-backgroun-red[checked] .wx-checkbox-input,
checkbox.checkbox-backgroun-red.checked .uni-checkbox-input{
background-color: #C00000 !important;
border-color: #C00000 !important;
color: #ffffff !important;
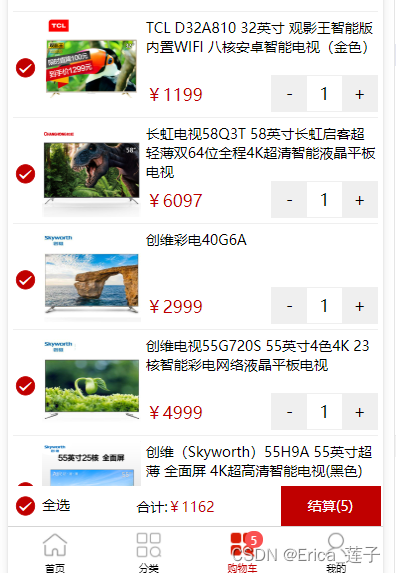
}效果如图

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)