
uniapp中使用百度地图(初学者保姆式教学,持续更新)
基本使用讲解//创建地图实例,与id匹配 var point = new BMapGL . Point(116.404 , 39.915);//创建中心点的坐标(经纬度),百度地图在坐标上有个转换,百度对外接口用的是BD09坐标系,这个下一个博客会细说 map . centerAndZoom(point , 15);// 初始化地图,设置中心点坐标和地图级别 map . setHeading(64
uniapp中使用百度地图(保姆式教学,从零开始)
最近在写一个移动端的地图项目,也是首次完整的去了解百度地图api,这篇博客会手把手的教你如何使用百度地图api和一些常见问题,后续我也会继续更新完善此博客
1、百度地图api,获取密钥
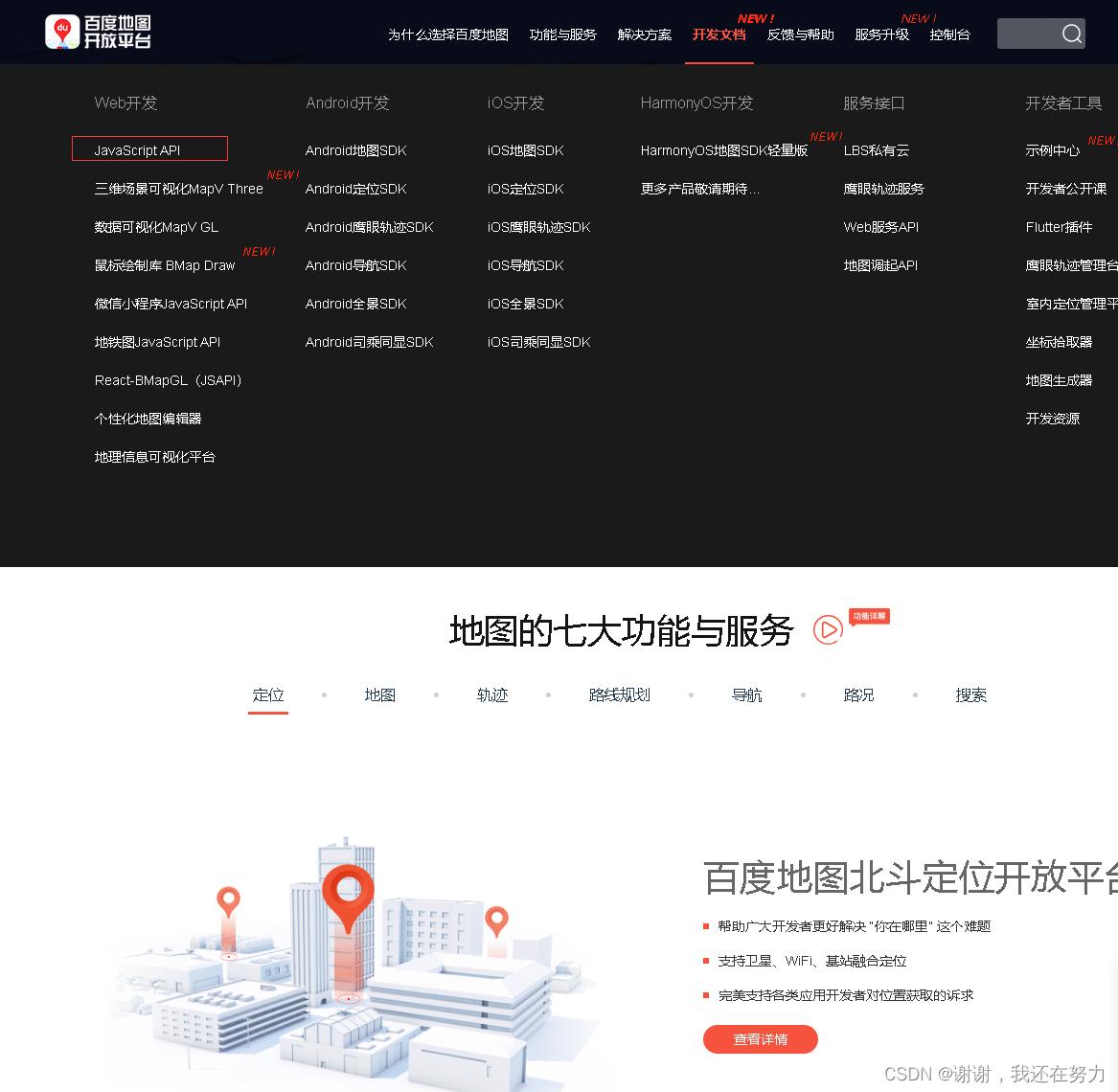
为什么选择这个呢,作为顶级大厂,百度地图开放平台功能非常完善而且简单明了

这篇博客主要是以javascriptAPI为主
首先登入控制台左侧应用管理→我的应用→创建应用


完成这些后可以看到我的应用中多了个刚才创建的,里面的访问应用(AK)就是我们需要的AK。
2、uniapp中使用百度地图api
看了很多博客,有的博客说npm下载对应的然后全局挂载之类的,这里我按照官网所说的来写。
2.1web-view(第一个小重点!)
百度地图api与我们之前使用的过的其他组件不同,初学者看官网中写的是在html页面中使用,然后uniapp项目里我们的页面却是.vue的文件,所以很懵逼。所以在这里呢,我们用到了uniapp中一个组件,名字叫web-view
官网这句话什么意思呢,简单的来说就是类似一个iframe标签,也就是我们常说的在一个页面中嵌套另一个页面,并且我们嵌套的这个页面呢会自动铺满整个页面(除非我们给它设置宽高)
也就是说我们在要显示的.vue文件里加上标签来引入我们的.html文件,从而实现在页面中使用百度地图
2.2实例(h5端测试)
首先我们创一个map.html的文件(这里建议把文件放在static目录下,不然在vue中引入的时候会发现没反应)

层级目录这个有几个都无所谓,反正根目录得在static下,然后我们编辑下map.html文件
//这个文件里面就是我们对百度地图进行一系列操作和更改的地方
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#mapPage {
height: 100%;
position: relative;
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id='mapPage'>
<div id='container'></div>
</div>
</body>
<!-- 微信 JS-SDK 如果不需要兼容小程序,则无需引用此 JS 文件 -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<!-- uni 的 SDK -->
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js">
</script>
<!-- 百度地图 -->
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=3.0&&type=webgl&ak=这里填刚才我们在百度地图控制台中得到的AK"></script>
<script type="text/javascript">
document.addEventListener('UniAppJSBridgeReady', function() {
// ------------------------------------ 配置百度地图 --------------------------------------------------------------------------------
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
});
</script>
</html>
然后我们打开我们要用地图的那个vue文件
<template>
<view class="map">
//在web-view标签中引入我们map.html文件的地址,如果没显示出来,按照上面说的把map.html文件放到static目录下
//不设置宽高的话地图就会默认的铺满整个页面
<web-view src="/static/html/map.html" style="width: 100%;height: 500px;"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
mounted() {
}
}
</script>
<style lang="scss" scoped>
.map {
width: 100%;
height: 300px;
}
</style>
最后让我们运行一下项目

可以看到地图已经加载出来了
3、百度地图api基本参数和使用介绍
基本使用讲解
var map = new BMapGL.Map("container");//创建地图实例,与id匹配
var point = new BMapGL.Point(116.404, 39.915);//创建中心点的坐标(经纬度),百度地图在坐标上有个转换,百度对外接口用的是BD09坐标系,这个下一个博客会细说
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
部分参数
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件,地图左下方
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件,地图右下方
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件,左上方
map.addControl(cityCtrl);
var copyrightCtrl = new BMapGL.CopyrightControl(); // 添加版权控件,左下方
map.addControl(copyrightCtrl);
切换成2d地图
map.setHeading(0);
map.setTilt(0);
//上面这两个值不要或者像我一样设置成0,然后添加地图类型为默认
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
]}));
关于地图交互功能和坐标转换功能在下一篇博客里
关于百度地图的简单使用,就写到这里,谢谢大家!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)