
vue2后端返回application/octet-stream这个类型的文件,前端实现下载。
描述:调用接口以后,后台返回的数据。前端实现,下载功能。那么接口必须加上这个。
·
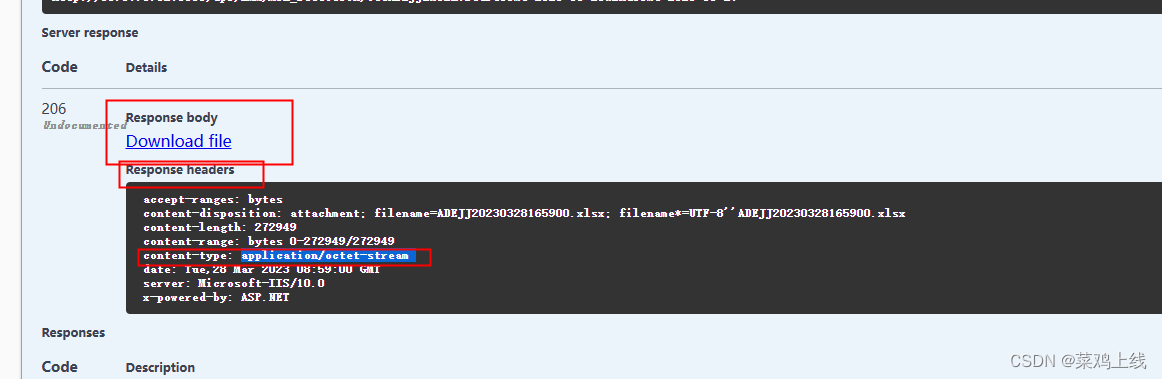
描述:调用接口以后,后台返回的数据

前端实现,下载功能。
前端打印res:

那么接口必须加上这个

页面下载:

downloadFunc(data) {
const date = new Date(+new Date() + 8 * 3600 * 1000)
.toISOString()
.replace(/T/g, ' ')
.replace(/\.[\d]{3}Z/, '')
.replace(/\-/g, '')
.replace(/\:/g, '')
.replace(/\s*/g, '')
const fileName = 'ADEJJ' + date + '.xlsx'
const blob = new Blob([data], { type: `'application/vnd.ms-excel';charset=utf-8` })
const downloadElement = document.createElement('a')
const href = window.URL.createObjectURL(blob)
downloadElement.href = href
downloadElement.download = fileName
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement)
window.URL.revokeObjectURL(href)
},更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)