
uniapp为什么无法使用map地图组件
在开发uniapp的时候,使用map组件,想要把地图放置于页面中,微信小程序可以正常使用,但是H5在浏览器预览不能用。
·
问题描述:
在开发uniapp的时候,使用map组件,想要把地图放置于页面中,微信小程序可以正常使用,但是H5在浏览器预览不能用。
而且还在浏览器console中报错误,[system] Map key not configured.
![]()
代码如下:
<map
:latitude="latitude"
:longitude="longitude"
:markers="markers">
</map>data(){
return {
title: 'map',//地图标题
latitude: 39.909,//经度39.909
longitude: 116.39742,//纬度116.39742
scale:16,//最大数,缩放范围最小,可见程度最小
markers: [{
latitude: 39.9092,//经度
longitude: 116.39742,//纬度
iconPath: '../../static/images/address.png',//显示的图标
rotate:0, // 旋转度数
width:25, //宽
height:25, //高
title:'北京天安门',//标注点名,设置了callout气泡后会被content覆盖掉
alpha:1, //透明
callout:{
content:"天安门广场",
bgColor:"#BDA066",
color:"#fff"
}
}]
}
}找了很久,后来才发现是没有申请腾讯位置服务的key,下面步骤告诉你怎么做。
解决办法:
- 打开腾讯位置服务官网,地址:https://lbs.qq.com
- 登录之后点击控制台

- 点击应用管理 -> 我的应用,创建应用,添加key,就自动生成key值了

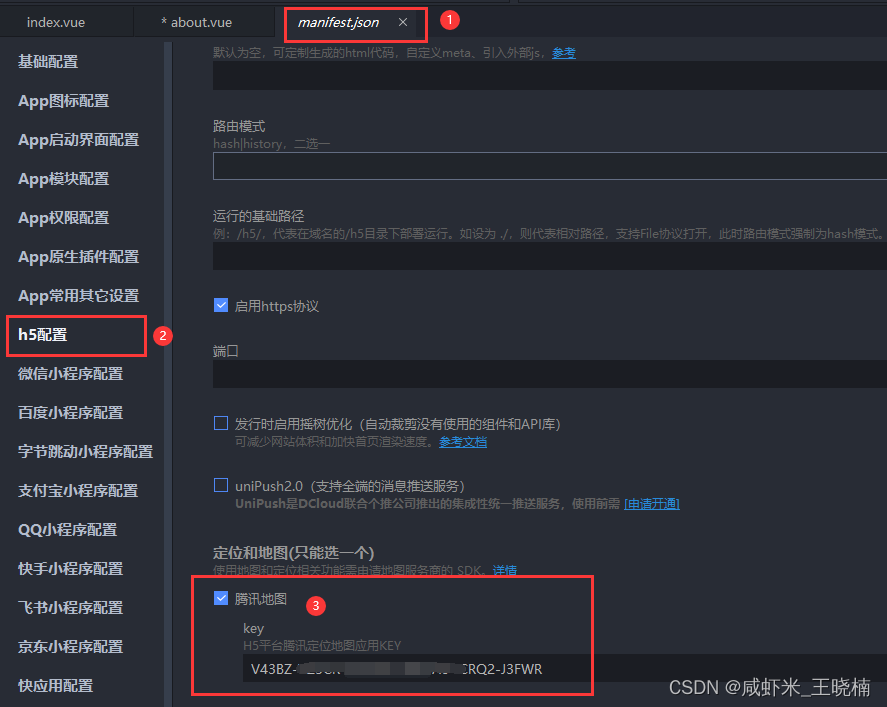
- 复制key值,来到uniapp中,找到manifest.json ,配置H5,选择腾讯地址,复制key进去

- 直接关掉配置json,再去刷新H5,浏览器中就显示地图了。

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)