
uniapp内置组件picker-view赋默认值
需求:默认选中已知的年月日。
·
使用picker-view组件实现日期选择
需求:默认选中已知的年月日
<picker-view indicator-style="height:40px" :value="value" @change="bindChange" class="picker-view">
<picker-view-column>
<view class="item" v-for="(item, index) in years" :key="index" :class="{ 'activeOn': index == value[0] }">{{ item }}年</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item, index) in months" :key="index" :class="{ 'activeOn': index == value[1] }">{{ item }}月</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item, index) in days" :key="index" :class="{ 'activeOn': index == value[2] }">{{ item }}日</view>
</picker-view-column>
</picker-view>data() {
const date = new Date()
const years = []
const year = date.getFullYear()
const months = []
const month = date.getMonth() + 1
const days = []
const day = date.getDate()
for (let i = 1950; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
return {
years,
year,
months,
month,
days,
day,
value: [9999, month - 1, day - 1], // 每一列的索引,这里是当前日期
Birthday: '',
Gender: null,
WordCityIds: '',
WordCityId: '',
WorkCityName: '',
bir: ''
};
}onLoad(e) {
let birVal = e.bir.split('-'); // 从上个页面传过来的值 '2002-04-13'
this.updataDefaultBir(birVal)
},methods: {
updataDefaultBir(arr) {
let yearIndex = this.years.findIndex(item => item == arr[0]);
let monthsIndex = this.months.findIndex(item => item == arr[1]);
let daysIndex = this.days.findIndex(item => item == arr[2]);
this.value = [yearIndex, monthsIndex, daysIndex];
},
bindChange: function (e) {
const val = e.detail.value
this.year = this.years[val[0]]
this.month = this.months[val[1]]
this.day = this.days[val[2]]
this.value = val;
}
}.picker-view {
width: 100%;
height: rpx(300);
margin-top: rpx(20);
}
.item {
line-height: rpx(40);
text-align: center;
}
.activeOn {
color: #ffaa21;
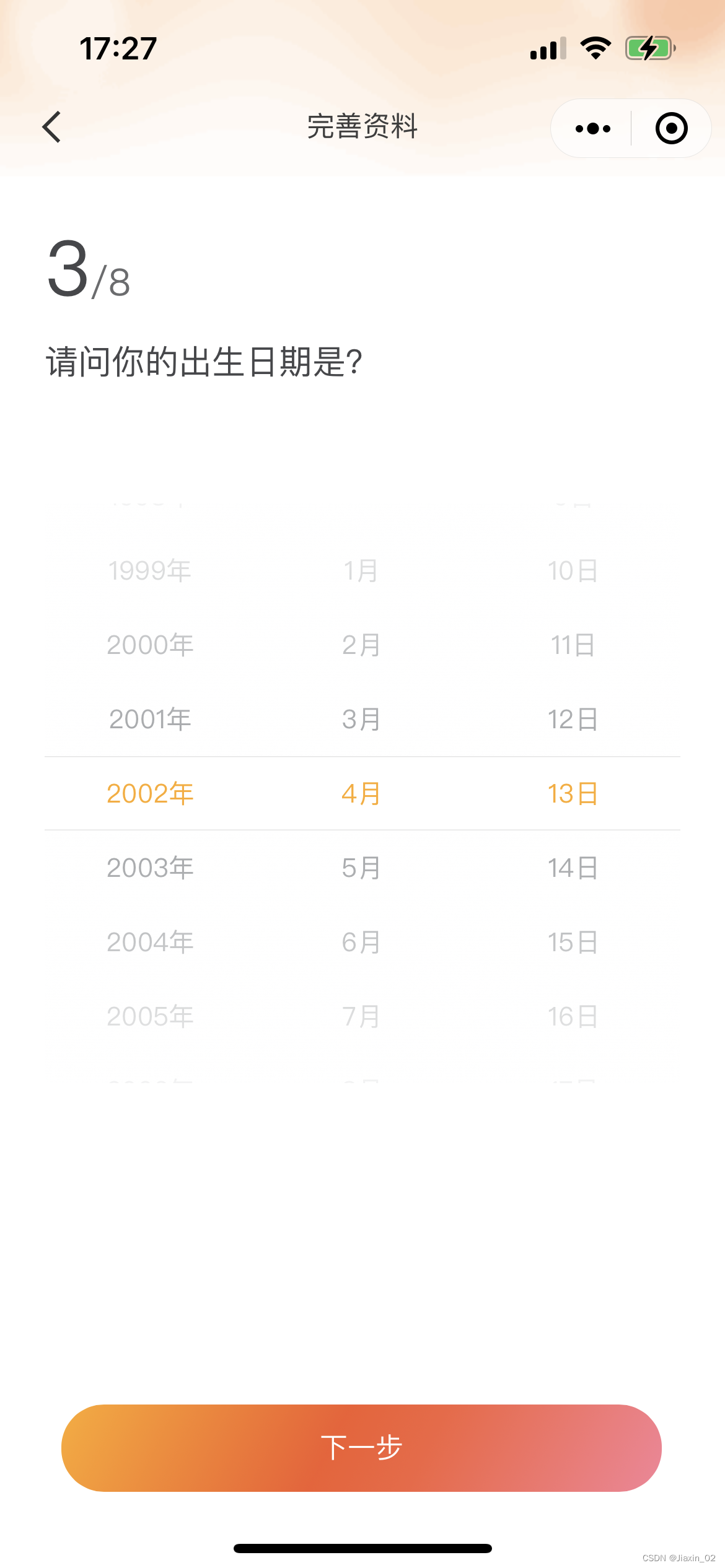
}效果图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)