
uniapp- 使用 uni-getLocation 用户拒绝之后引导用户开启定位流程
uniapp- 使用 uni-getLocation 引导用户开启定位流程
·
注意:
1.用户手动授权定位, uni-getLocation 可以使用, 其他定位,请查阅,是否需要用户手动授权
2.用户在第一次使用需要获取定位的地方,拒绝之后才会拉起下面的这些数据的请求
3. 开发者测试 每次使用都需要清除缓存
4.小程序使用时候,没有触发 uni-getLocation 函数 , (小程序设置—位置消息)这个选择项不会显示到设置里面的,必须要触发一次才会展示
uni-getLocation 拒绝之后引导用户开启流程
1. 在调用 uni-getLocation 接口 (被用户拒绝,相当调用失败)在 fail: 里面请求 this.getSetting()
map(){
//wx.chooseLocation
uni.getLocation({
type: 'gcj02',
// type: 'wgs84',
success: (res) => {
this.lon = res.longitude
this.lat = res.latitude
},
fail: error => {
// console.log("获取定位失败了", error)
// uni.showToast({
// title: '你拒绝了授权,无法操作内容,请返回上一页',
// icon: "none",
// duration: 3000,
// })
this.getSetting()
}
}2. 用户权限列表- 和引导用户手动开启定位
// 1.获取设置信息-用户权限列表
getSetting() {
uni.getSetting({
success: res => {
console.log('用户权限列表:', res.authSetting)
if (res.authSetting['scope.userLocation']) {
console.log('已授权userLocation')
// 选择位置信息
this.map()------------------------------------ 重新调取uni.getLocation
} else {
console.log('用户未授权userLocation')
//2.用户第一次进来发起授权
uni.showModal({
title: '提示',
content: '当前定位未开启,请点击确定手动开启定位',
duration: 3000,
success: (res) => {
if (res.confirm) {
this.openSetting()---------------------------------点击确定引导客户开启定位
} else if (res.cancel) {
uni.showToast({
title: '你拒绝了授权,无法获取医院信息',
duration: 2000,
icon: "none"
});
}
}
});
}
}
})
},
// 4.打开设置
openSetting() {
uni.openSetting({
success: (res) => {
if (res.authSetting['scope.userLocation']) {
// 5.用户在设置中点击了允许,调用选择位置信息函数
this.map()------------------------------------ 重新调取uni.getLocation
} else {
// 5.用户在设置中点击了不允许,展示拒绝授权信息
uni.showToast({
title: '你拒绝了授权,无法操作内容',
icon: "none",
duration: 3000,
})
}
},
fail: (err) => {
console.log("打开设置失败", err)
}
})
},
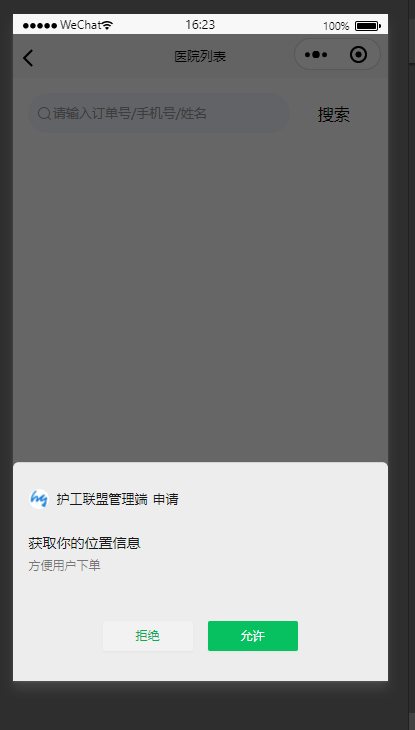
手动开启定位的位置 如图:





注意:如有不足之处,请谅解
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)