
uni-app image加载错误 404 替换为默认图片
绑定图片src属性为aitem.cat_icon,
·
双层v-for
使用item修改
aitem.cat_icon || defaultPic绑定图片src属性为aitem.cat_icon
- 如果aitem.cat_icon的值为空字符串或undefined,那么默认图片defaultPic被显示出来
- 当图片加载错误时,触发handleImageError方法,将aitem传进去
<!-- 页面-->
<view v-for="item in cateListChild" :key="item.cat_id" class="item-right">
<view class="item-right-title">/{{ item.cat_name }}/</view>
<view class="item-right-bottom">
<view class="right-list" v-for="aitem in item.children" :key="aitem.cat_id" @click="gotoGoodsList(aitem)">
<image :src="aitem.cat_icon || defaultPic" @error="handleImageError(aitem)"></image>
</view>
</view>
</view>
- 修改该条数据的cat_icon值
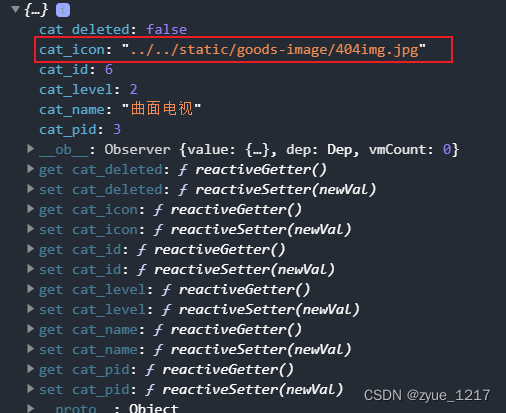
打印aitem如下,修改cat_icon即可

//js
data(){
defaultPic:'../../static/goods-image/defaultPic.png'
},
methods:{
// 处理图片显示错误,显示默认图片
handleImageError(aitem) {
aitem.cat_icon = this.defaultPic;
},
}
使用index下标修改
- 当图片加载错误时,触发handleImageError方法,将两个下标传进去
<!-- 页面-->
<view v-for="(item, index) in cateListChild" :key="item.cat_id" class="item-right">
<view class="item-right-title">/{{ item.cat_name }}/</view>
<view class="item-right-bottom">
<view class="right-list" v-for="(aitem, aindex) in item.children" :key="aitem.cat_id" @click="gotoGoodsList(aitem)">
<image :src="aitem.cat_icon || defaultPic" @error="handleImageError($event, index, aindex)"></image>
</view>
</view>
</view>
- 使用下标修改该条数据的cat_icon值
//js
data(){
defaultPic:'../../static/goods-image/defaultPic.png'
},
methods:{
// 处理图片显示错误,显示默认图片
handleImageError(e, index, aindex) {
const changeDefaultImg = this.cateListChild[index].children[aindex];
changeDefaultImg.cat_icon = this.defaultPic;
},
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)