
uniapp开发h5或小程序调用摄像头拍照,录屏
摄像头调用
·
uniapp开发h5或小程序调用摄像头拍照,录屏
<view class="burst-info" style="margin-bottom:10px ;">
<view class="uni-uploader-body" style="max-height: 220px;overflow: auto;">
<view class="uni-uploader__files" style="display: flex;flex-wrap: wrap;">
<!-- 图片 -->
<block v-for="(image,index) in imageList" :key="index">
<view class="uni-uploader__file" style="margin-right: 5px;">
<view class="icon iconfont icon-cuo" @tap="delect(index)">X</view>
<image class="uni-uploader__img" :src="image" :data-src="image"
@tap="previewImage"></image>
</view>
</block>
<!-- 视频 -->
<!-- v-if="src" -->
<view class="uni-uploader__file serchjia" v-for="(video,index) in src"
:key="index" style="margin-right: 5px;">
<view class=""
style="position: relative;height: 120px;background-color: black;">
<view class="icon iconfont icon-cuo" @tap="delectVideo(index)"
style="margin-bottom: 5px;">X</view>
<view class="uploader_video" style="top: 20px;">
<video :src="video" class="video"></video>
</view>
</view>
</view>
<view class="uni-uploader__input-box" v-if="VideoOfImagesShow">
<view class="uni-uploader__input" @tap="chooseVideoImage">+</view>
</view>
</view>
</view>
</view>
var sourceType = [
['camera'],
['album'],
['camera', 'album']
];
data:
// 图片视频上传
imagesUrlPath: [],
VideoUrlPath: [],
imageList: [], //图片
src: [], //视频存放
sourceTypeIndex: 2,
checkedValue: true,
checkedIndex: 0,
sourceType: ['拍摄', '相册', '拍摄或相册'],
cameraList: [{
value: 'back',
name: '后置摄像头',
checked: 'true'
},
{
value: 'front',
name: '前置摄像头'
},
],
cameraIndex: 0,
VideoOfImagesShow: true,
config: {
fileUrl: this.baseurl + "/system/file/upload"
},
// ---------
// 图片视频上传
chooseVideoImage() {
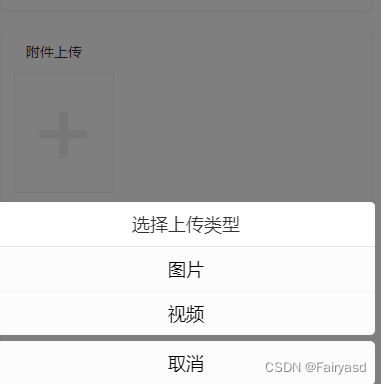
uni.showActionSheet({
title: "选择上传类型",
itemList: ['图片', '视频'],
success: (res) => {
console.log(res)
if (res.tapIndex == 0) {
this.chooseImages()
} else {
this.chooseVideo()
}
}
})
},
chooseImages() {
// 上传图片
uni.chooseImage({
count: 9, //默认9
// sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册选择
success: (res) => {
uni.showLoading({
title: "加载中"
})
let igmFile = res.tempFilePaths;
// uni.showToast({
// title:1+igmFile[0]
// })
var key = Math.random().toString(36).substr(2); //⽣成⼀个随机字符串的⽂件名
wx.uploadFile({
url: this.config.fileUrl,
// method: "POST",
formData: {
'token': 'bearer ' + uni.getStorageSync('token'),
'key': key
},
filePath: igmFile[0],
name: 'file',
success: (res) => {
$api.eventDownload({
id: JSON.parse(res.data).data
}).then(self => {
uni.hideLoading();
console.log(self.data)
this.imagesUrlPath = this.imagesUrlPath.concat(JSON
.parse(res.data).data); //获取上传id
this.imageList = this.imageList.concat(self.data); //微信
if (this.imageList.length >= 9) {
this.VideoOfImagesShow = false;
} else {
this.VideoOfImagesShow = true;
}
})
}
})
// this.imageList = this.imageList.concat(res.tempFilePaths) //头条
},
});
},
chooseVideo() {
// 上传视频
uni.chooseVideo({
maxDuration: 15,
count: 1,
// compressed:true,
camera: this.cameraList[this.cameraIndex].value,
sourceType: ['album', 'camera'], //从相册选择
// sourceType: ['album'],
success: (responent) => {
uni.showLoading({
title: "加载中"
})
console.log(1, responent)
let videoFile = responent.tempFilePath;
var key = Math.random().toString(36).substr(2); //⽣成⼀个随机字符串的⽂件名
wx.uploadFile({
url: this.config.fileUrl,
method: "POST",
formData: {
'token': 'bearer ' + uni.getStorageSync('token'),
'key': key
},
filePath: videoFile,
name: 'file',
success: (res) => {
$api.eventDownload({
id: JSON.parse(res.data).data
}).then(self => {
uni.hideLoading();
this.VideoUrlPath = this.VideoUrlPath.concat(JSON
.parse(res.data).data); //获取上传id
this.src = this.src.concat(self.data); //微信
console.log(2, this.src)
if (this.src) {
this.itemList = ['图片']
} else {
this.itemList = ['图片', '视频']
}
})
}
})
// this.src = responent.tempFilePath; //头条
}
})
},
previewImage: function(e) {
//预览图片
var current = e.target.dataset.src
uni.previewImage({
current: current,
urls: this.imageList
})
},
delect(index) {
uni.showModal({
title: "提示",
content: "是否要删除该图片",
success: (res) => {
if (res.confirm) {
this.imageList.splice(index, 1)
this.imagesUrlPath.splice(index, 1)
}
}
})
},
delectVideo(index) {
uni.showModal({
title: "提示",
content: "是否要删除此视频",
success: (res) => {
if (res.confirm) {
this.src.splice(index, 1)
this.VideoUrlPath.splice(index, 1)
}
}
})
}
如图

注意,小程序上线使用需要配置upload域名。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)