
使用async+await将uni-app中的异步请求同步化
才能获取到所需的数据,当fun1请求失败后,代码将不会执行第2行。使用async + await ,使异步同步化。首先需要借助Promise构造函数将。对象return返回,而不是直接调用。对象,否则不会阻塞之后代码的执行。
·
最近在写uniapp项目时,碰到使用async+await后,await后的进行请求数据的请求函数执行仍是异步,后面的代码拿不到返回的数据,以下就是该问题的解决方法
解决方法
-
首先需要借助Promise构造函数将
uni.request封装一下,并在请求函数中将该Promise对象return返回,而不是直接调用uni.request进行数据请求。因为await关键字后必须跟Promise对象,否则不会阻塞之后代码的执行。 -
使用async + await ,使异步同步化。
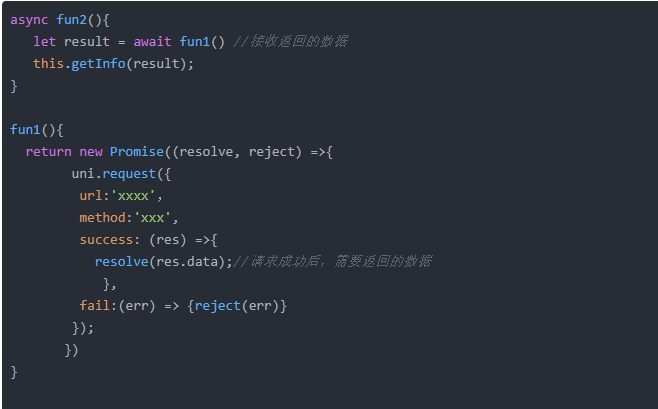
代码
async fun2(){
let result = await fun1() //接收返回的数据
this.getInfo(result);
}
fun1(){
return new Promise((resolve, reject) =>{
uni.request({
url:'xxxx',
method:'xxx',
success: (res) =>{
resolve(res.data);//请求成功后,需要返回的数据
},
fail:(err) => {reject(err)}
});
})
}
在上面fun2函数中,第1行fun1()执行完毕,请求成功后,第2行this.getInfo(result)才能获取到所需的数据,当fun1请求失败后,代码将不会执行第2行
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)