
前端根据机型跳转对应市场下载app(干货)
H5界面,通过用户点击下载,判断机型,引导到各自的应用商店。
·
如果可以实现记得点赞分享,谢谢老铁~
1.需求描述
H5界面,通过用户点击下载,判断机型,引导到各自的应用商店。
2.使用场景
先看个效果图:

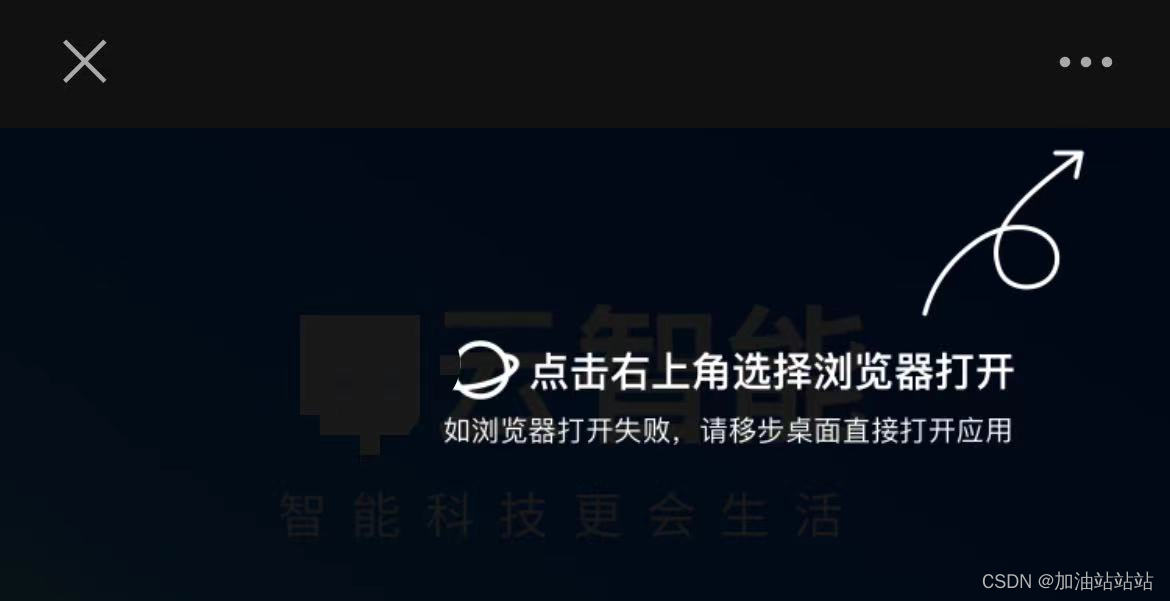
注意:点击下载后这里需要有一个引导遮罩图:

因为如果不是从浏览器打开的,就需要再次引导 ,好比从微信打开~
3.页面布局
<div>
<!--这是一张下载页的图片-->
<img src="/image/downloadZh.png" alt="download" />
<div>
<button type="button" onClick={downloadApp}>立即下载</button>
</div>
<div isShow={isShow}>
<!--这是一张引导到浏览器打开的图片-->
<img src="/image/tipZh.png" alt="tip" />
</div>
</div>
4.js 逻辑处理
const [isShow, setIsShow] = useState(false)
const downloadApp = () => {
/*
* 智能机浏览器版本信息:
*
*/
const nav: any = window.navigator
const browser = {
versions: function () {
const userAgent = window.navigator.userAgent
return { //移动终端浏览器版本信息
trident: userAgent.indexOf('Trident') > -1, //IE内核
presto: userAgent.indexOf('Presto') > -1, //opera内核
webKit: userAgent.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: userAgent.indexOf('Gecko') > -1 && userAgent.indexOf('KHTML') == -1, //火狐内核
mobile: !!userAgent.match(/AppleWebKit.*Mobile.*/) || !!userAgent.match(/AppleWebKit/), //是否为移动终端
ios: !!userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: userAgent.indexOf('Android') > -1 || userAgent.indexOf('Linux') > -1, //android终端或者uc浏览器
iPhone: userAgent.indexOf('iPhone') > -1 || userAgent.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器
iPad: userAgent.indexOf('iPad') > -1, //是否iPad
webApp: userAgent.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
weixin: userAgent.match(/MicroMessenger/i) == 'MicroMessenger',
alipay: userAgent.match(/AlipayClient/i) == 'AlipayClient'
};
}()
}
if (browser.versions.weixin) {
setIsShow(true)
return false;
}
var platformType = "";
if (browser.versions.ios || browser.versions.iPhone || browser.versions.iPad) {
platformType = "ios";
window.location.href = 'https://apps.apple.com/app/idxxxxxx'
} else {
platformType = "android";
window.location.href = 'https://play.google.com/store/apps/details?id=xxx.xxx.xxx '
}
}
如果可以实现记得点赞分享,谢谢老铁~
点击阅读全文
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容
活动日历
查看更多
直播时间 2025-02-26 16:00:00


 华为云 x DeepSeek:AI驱动云上应用创新
华为云 x DeepSeek:AI驱动云上应用创新
直播时间 2025-01-08 16:30:00


 DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
DTT年度收官盛典:华为开发者空间大咖汇,共探云端开发创新
直播时间 2024-12-11 16:30:00


 华为云数字人,助力行业数字化业务创新
华为云数字人,助力行业数字化业务创新
直播时间 2024-11-27 16:30:00


 企业数据治理一站式解决方案及应用实践
企业数据治理一站式解决方案及应用实践
直播时间 2024-11-21 16:30:00


 轻松构建AIoT智能场景应用
轻松构建AIoT智能场景应用









 免费领云主机
免费领云主机




所有评论(0)