
uniapp-微信小程序分包----步骤图(记录)
在pages同级文件夹下创建一个subPack(文件名你自己起)文件夹,在subPack文件夹下把子包文件放里,我这个项目小,只创建一个子包。小程序启动时,默认会下载主包并启动主包内页面,当用户点击进入分包内某个页面时,客户端会把对应的分包下载下来,下载完成后再进行展示。主包:即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本(也就是在/pages下);配置pre
·
一、为什么要分包
项目打包后,发现超2M…(微信小程序每个分包的大小是2M,总体积一共不能超过20M)
二、主包和分包
主包:即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本(也就是在/pages下);
分包:是根据pages.json的配置进行划分。
小程序启动时,默认会下载主包并启动主包内页面,当用户点击进入分包内某个页面时,客户端会把对应的分包下载下来,下载完成后再进行展示。
三、我的分包步骤:
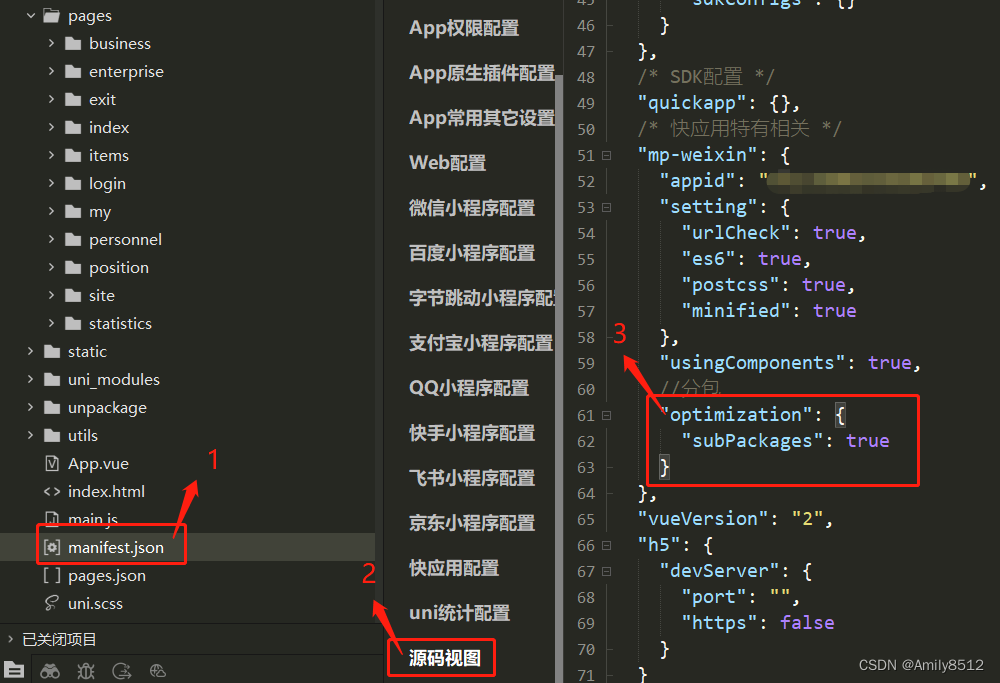
1、配置manifest.json
"mp-weixin": {
//开启分包代码
"optimization": {
"subPackages": true
}
//这个也挺有用的----开启小程序组件按需注入
"lazyCodeLoading": "requiredComponents"
},
如下图:

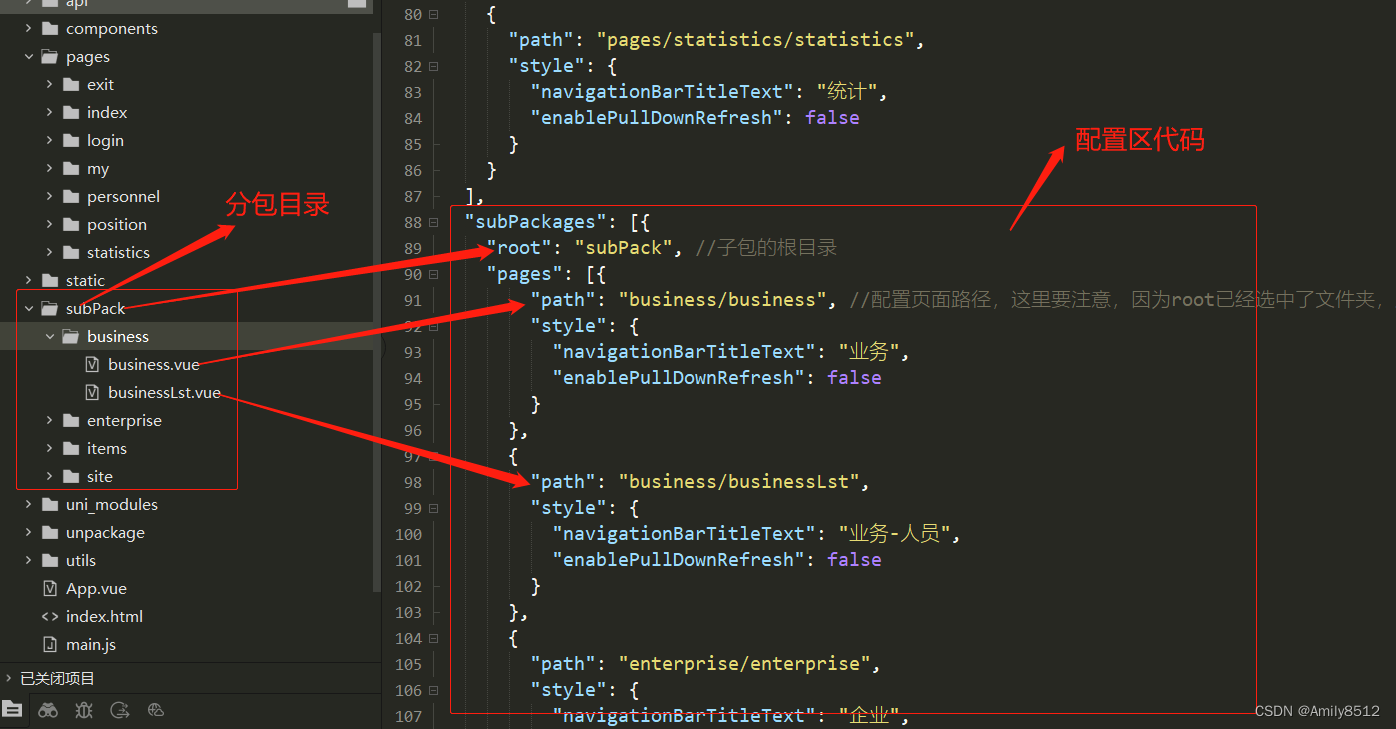
2、创建子包
在pages同级文件夹下创建一个subPack(文件名你自己起)文件夹,在subPack文件夹下把子包文件放里,我这个项目小,只创建一个子包。
如下图:

3、配置pages.json
在pages.json中新建数组"subPackages"
数组中包含两个参数:
- root:为子包的根目录,
- pages:子包由哪些页面组成,参数同pages;
//代码太长,只复制部分代码-------------------------
"subPackages": [{
"root": "subPack", //子包的根目录
"pages": [{
"path": "
/business", //配置页面路径,这里要注意,因为root已经选中了文件夹,所以我们只要填写文件名就好
"style": {
"navigationBarTitleText": "业务",
"enablePullDownRefresh": false
}
},
{
"path": "business/businessLst",
"style": {
"navigationBarTitleText": "业务-人员",
"enablePullDownRefresh": false
}
},
{
"path": "enterprise/enterprise",
"style": {
"navigationBarTitleText": "企业",
"enablePullDownRefresh": false
}
},
{
"path": "enterprise/enterpriseLst",
"style": {
"navigationBarTitleText": "企业-人员",
"enablePullDownRefresh": false
}
},
]
}],
如下图:

4.分包预载配置(preloadRule)----优化速度时使用,不需要可不用
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
vpreloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:
| 字段 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| packages | StringArray | 是 | 无 | 进入页面后预下载分包的 root 或 name。APP 表示主包。 |
| network | String | 否 | wifi | 在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载) |
// 分包预载配置
"preloadRule": {
// 当我们进入了pages/index/index页面以后就会预下载pages/subPack分包
"pages/index/index": {
"network": "all", //在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载)
"packages": ["subPack"] //进入页面后预下载分包
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)