
uniapp软键盘遮挡输入框问题
【代码】uniapp软键盘遮挡输入框问题。
·
1、在manifest.json文件中找到app-plus对象里加入下面代码
"app-plus": {
"softinput": {
"mode": "adjustResize"
}
} 在pages.json中找到对应输入框所在的页面加入下面代码:
// "app-plus": {
// "titleNView": false,
// "softinput": {
// "mode": "adjustResize"
// }
// }
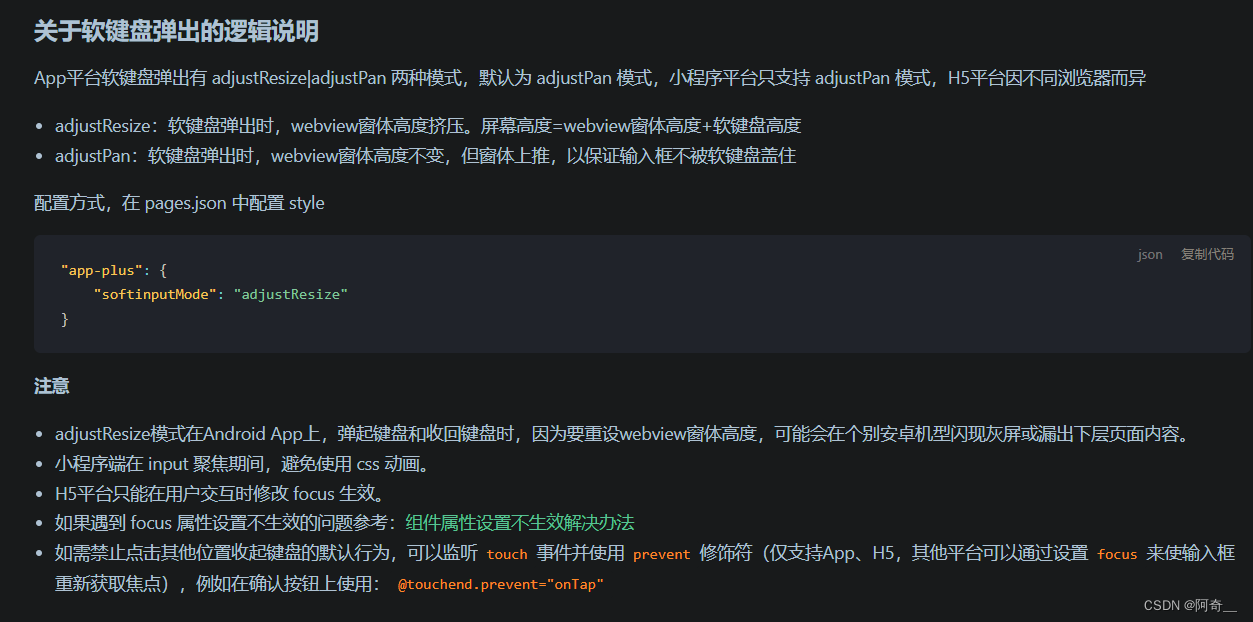
"app-plus": {
"softinputMode": "adjustResize"
}
//这边的两种写法都可以尝试一下,因为我用上面注释掉的这种也成功了,下面这种是官方文档里的写法比如需要在你的登录页实现该需求
{
"path": "pages/mine/user-info/login",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
// "app-plus": {
// "titleNView": false,
// "softinput": {
// "mode": "adjustResize"
// }
// }
"app-plus": {
"softinputMode": "adjustResize"
}
//这边的两种写法都可以尝试一下,因为我用上面注释掉的这种也成功了,下面这种是官方文档里的写法
}
},个人解决该需求用了上面这个方法之后就能满足需求(在点击输入框时,输入框会被软键盘顶起而不会被遮挡)
注意要在真机上调试,最终还是以真机调试为主,如果在真机上调试不成功,建议看官网文档后再进行调试input | uni-app官网

更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)