
uniapp 中 引入vant组件 和 vant 报错Unclosed bracket 的问题解决
在uniapp 中引入vant组件,遇到一个报错,所以在此记录一下完整过程。
·
在uniapp 中引入vant组件,遇到一个报错,所以在此记录一下完整过程
一、引入vant组件
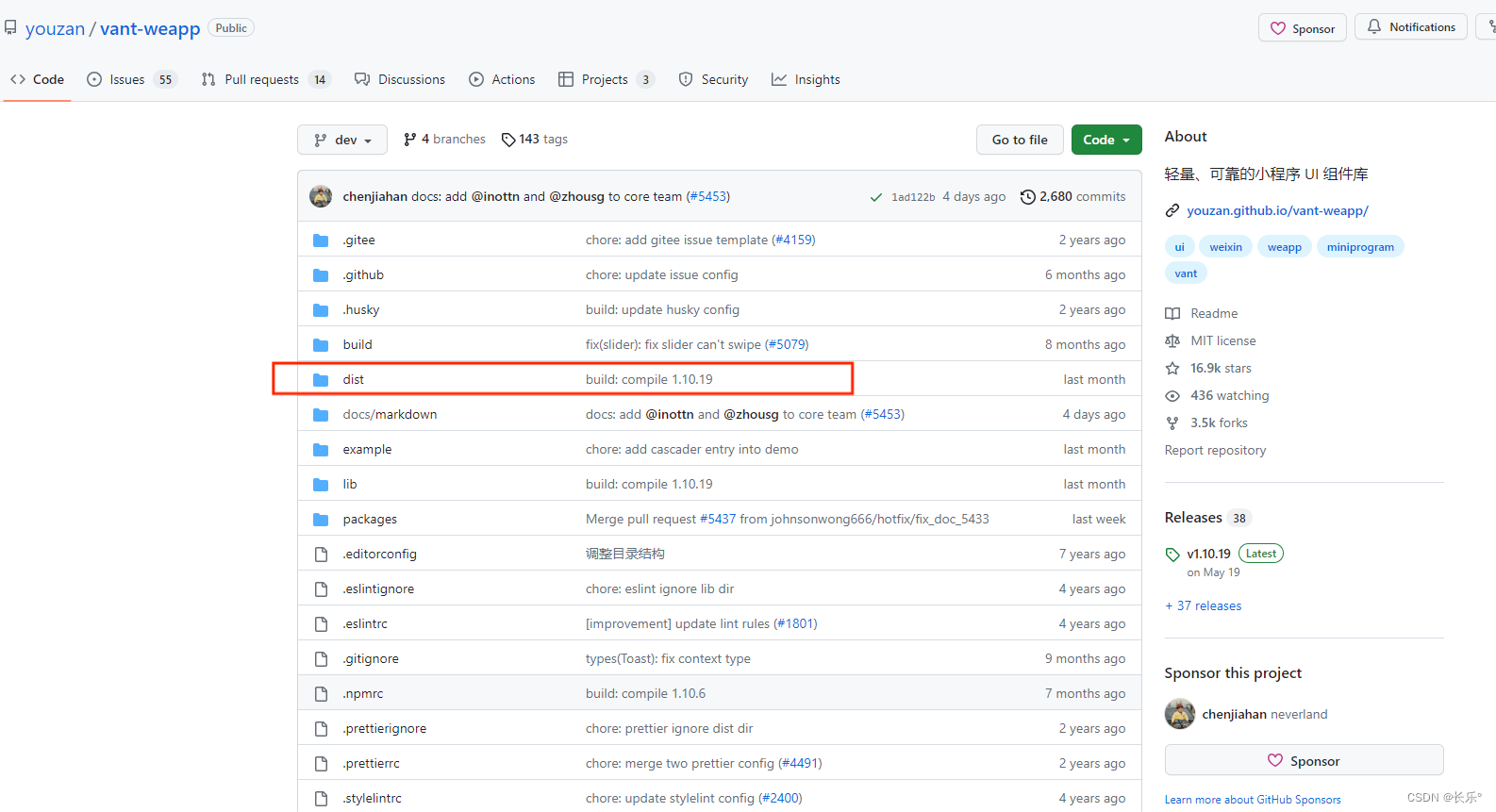
方式一:前往 GitHub官网 Vant 下载压缩文件,获取下载中的dist 文件

方式二:通过npm install 方式引入
npm i @vant/weapp -S --production

二、创建wxcomponent
1、在根目录下新建 文件夹名叫 wxcomponent ,将下载好的压缩包中的 dist 文件夹放到 wxcomponent 里,将 dist 重命名为 vant
2、在根目录下App.vue中引入UI样式index.wxss
@import "/wxcomponent/vant/common/index.wxss";
3.在pages.json页面将vant的组件注册,在单独页面中注册,或者在globalStyle里面配置,

"usingComponents": {
"van-action-sheet": "/wxcomponent/vant/action-sheet/index",
"van-area": "/wxcomponent/vant/area/index",
// "van-badge": "/wxcomponent/vant/badge/index",
// "van-badge-group": "/wxcomponent/vant/badge-group/index",
"van-button": "/wxcomponent/vant/button/index",
"van-card": "/wxcomponent/vant/card/index",
"van-cell": "/wxcomponent/vant/cell/index",
"van-cell-group": "/wxcomponent/vant/cell-group/index",
"van-checkbox": "/wxcomponent/vant/checkbox/index",
"van-checkbox-group": "/wxcomponent/vant/checkbox-group/index",
"van-col": "/wxcomponent/vant/col/index",
"van-dialog": "/wxcomponent/vant/dialog/index",
"van-field": "/wxcomponent/vant/field/index",
"van-goods-action": "/wxcomponent/vant/goods-action/index",
"van-goods-action-icon": "/wxcomponent/vant/goods-action-icon/index",
"van-goods-action-button": "/wxcomponent/vant/goods-action-button/index",
"van-icon": "/wxcomponent/vant/icon/index",
"van-loading": "/wxcomponent/vant/loading/index",
"van-nav-bar": "/wxcomponent/vant/nav-bar/index",
"van-notice-bar": "/wxcomponent/vant/notice-bar/index",
"van-notify": "/wxcomponent/vant/notify/index",
"van-panel": "/wxcomponent/vant/panel/index",
"van-popup": "/wxcomponent/vant/popup/index",
"van-progress": "/wxcomponent/vant/progress/index",
"van-radio": "/wxcomponent/vant/radio/index",
"van-radio-group": "/wxcomponent/vant/radio-group/index",
"van-row": "/wxcomponent/vant/row/index",
"van-search": "/wxcomponent/vant/search/index",
"van-slider": "/wxcomponent/vant/slider/index",
"van-stepper": "/wxcomponent/vant/stepper/index",
"van-steps": "/wxcomponent/vant/steps/index",
"van-submit-bar": "/wxcomponent/vant/submit-bar/index",
"van-swipe-cell": "/wxcomponent/vant/swipe-cell/index",
"van-switch": "/wxcomponent/vant/switch/index",
// "van-switch-cell": "/wxcomponent/vant/switch-cell/index",
"van-tab": "/wxcomponent/vant/tab/index",
"van-tabs": "/wxcomponent/vant/tabs/index",
"van-tabbar": "/wxcomponent/vant/tabbar/index",
"van-tabbar-item": "/wxcomponent/vant/tabbar-item/index",
"van-tag": "/wxcomponent/vant/tag/index",
"van-toast": "/wxcomponent/vant/toast/index",
"van-transition": "/wxcomponent/vant/transition/index",
"van-tree-select": "/wxcomponent/vant/tree-select/index",
"van-datetime-picker": "/wxcomponent/vant/datetime-picker/index",
"van-rate": "/wxcomponent/vant/rate/index",
"van-collapse": "/wxcomponent/vant/collapse/index",
"van-collapse-item": "/wxcomponent/vant/collapse-item/index",
"van-picker": "/wxcomponent/vant/picker/index"
}
4、页面中就可以使用
<template>
<view>
<van-button type="info">信息按钮</van-button>
</view>
</template>
三、全部操作之后就开始报错了
1、报错问题
Module build failed (from ./node_modules/postcss-loader/src/index.js):
10:26:54.652 SyntaxError
10:26:54.653 (45:193) Unclosed bracket
2、全局搜索 woff
woff
3、在…(“woff2”),url(https:…) 的逗号后添加 空格
src:url(https://img.yzcdn.cn/vant/vant-icon-d3825a.woff2) format("woff2"), url(https://img.yzcdn.cn/vant/vant-icon
报错问题,亲测有效
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)