uniapp微信小程序使用分享功能
在uniapp搭建的微信小程序中如何调用微信的分享给好友和分享到朋友圈功能呢,只需两步就搞定。
·
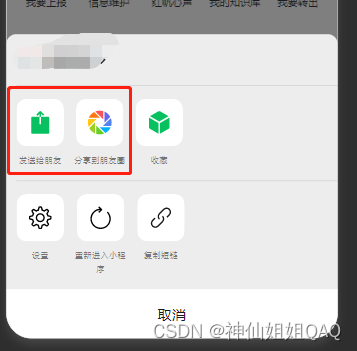
实现效果为如下所示的小程序分享功能:

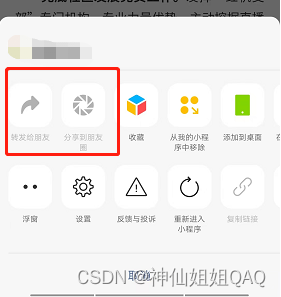
本项目是一个使用uniapp搭建的微信小程序,上线后点击右上角的…,发现其中的发送给朋友和分享到朋友圈是如下图所示的灰色不能点击:

那么,如何设置微信小程序的分享功能呢?
第一步:在onLoad方法中写wx.showShareMenu方法,设置menus将发送给朋友和分享到朋友圈两个按钮都可以点击,此处可以查看微信小程序官方文档
onLoad(){
wx.showShareMenu({
withShareTicket:true,
//设置下方的Menus菜单,才能够让发送给朋友与分享到朋友圈两个按钮可以点击
menus:["shareAppMessage","shareTimeline"]
})
},
第二步:分别写发送给朋友和分享到朋友圈的方法,方法是与data,methods等同级,切记不要写到methods里边
onShareAppMessage(res) {
if (res.from === 'button') {// 来自页面内分享按钮
console.log(res.target)
}
return {
title: 'title', //分享的名称
path: '/pages/hfdt/gztjh',
mpId:'wx6bf107b87c455b99' //此处配置微信小程序的AppId
}
},
//分享到朋友圈
onShareTimeline(res) {
return {
title: '胶南街道召开“红帆支部”观摩学习暨工作推进会',
type: 0,
summary: "",
}
},
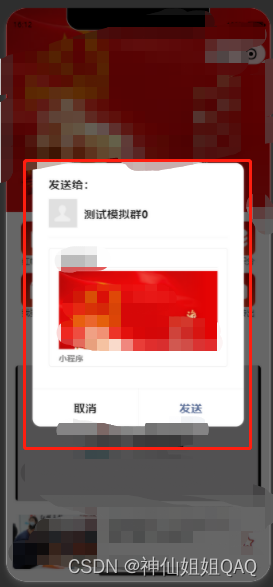
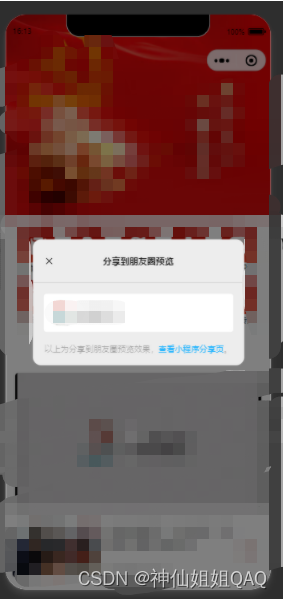
在需要分享的界面按照如上步骤操作即可,在模拟器中的效果为:


更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)