
flutter 面试题
1、对有状态和无状态小部件了解什么?有状态的小部件具有状态信息。之所以称为动态的, 是因为它可以在小部件的生命周期内更改内部数据。允许我们刷新屏幕的小部件称为有状态小部件。该小部件没有build()方法。它具有createState()方法, 该方法返回扩展Flutters状态类的类。有状态小部件的示例是Checkbox, Radio, Slider, InkWell, Form和TextFiel
1、对有状态和无状态小部件了解什么?
有状态的小部件具有状态信息。之所以称为动态的, 是因为它可以在小部件的生命周期内更改内部数据。允许我们刷新屏幕的小部件称为有状态小部件。该小部件没有build()方法。它具有createState()方法, 该方法返回扩展Flutters状态类的类。有状态小部件的示例是Checkbox, Radio, Slider, InkWell, Form和TextField。
无状态窗口小部件没有任何状态信息。它在其整个生命周期中保持静态。无状态小部件的示例为文本, 行, 列, 容器等。如果屏幕或小部件包含静态内容, 则应为无状态小部件, 但如果要更改内容, 则必须为有状态小部件。
2、为什么第一个Flutter应用构建需要这么长时间?
首次构建Flutter应用时, 将花费更长的时间。这是因为Flutter构建了设备专用的APK或IPA文件。因此, Gradle和Xcode用于构建文件, 需要很长时间。
-
对象锁和类锁
-
dart是值传递还是引用传递
-
await for使用
4. Dart 的作用域,私有变量
-
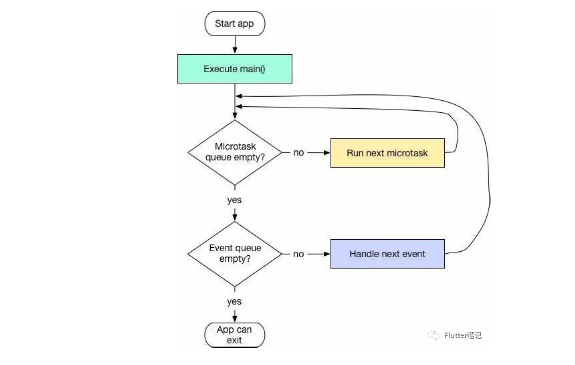
Dart 是不是单线程模型?是如何运行的?

微任务队列” microtask queue,另一个叫做“事件队列” event queue。
Dart 多任务如何并行的?
刚才也说了,既然 Dart 不存在多线程,那如何进行多任务并行?
Dart 当中提供了一个 类似于新线程,但是不共享内存的独立运行的 worker - isolate。
那他们是如何交互的?

在dart中,一个Isolate对象其实就是一个isolate执行环境的引用,一般来说我们都是通过当前的isolate去控制其他的isolate完成彼此之间的交互,而当我们想要创建一个新的Isolate可以使用Isolate.spawn方法获取返回的一个新的isolate对象,两个isolate之间使用SendPort相互发送消息,而isolate中也存在了一个与之对应的ReceivePort接受消息用来处理,但是我们需要注意的是,ReceivePort和SendPort在每个isolate都有一对,只有同一个isolate中的ReceivePort才能接受到当前类的SendPort发送的消息并且处理。
Future 默认情况下其实就是往「事件队列」里插入一个事件,当有空余时间的时候就去执行,当执行完毕后会回调
Future.then(v)
方法。
而我们也可以通过使用
Future.microtask
方法来向 「微任务队列」中插入一个任务,这样就会提高他执行的效率。
说一下 Stream?
Stream 和 Feature 一样,都是用来处理异步的工具。
但是 Stream 和 Feature 不同的地方是 Stream 可以接收多个异步结果,而Feature 只有一个。
Stream 的创建可以使用
Stream.fromFuture
,也可以使用
StreamController
来创建和控制。
还有一个注意点是:普通的 Stream 只可以有一个订阅者,如果想要多订阅的话,要使用
asBroadcastStream()
StatefulWidget 的生命周期
initState()
:Widget 初始化当前 State,在当前方法中是不能获取到 Context 的,如想获取,可以试试
Future.delayed()
•
didChangeDependencies()
:在
initState()
后调用,
State
对象依赖关系发生变化的时候也会调用。•
deactivate()
:当
State
被暂时从视图树中移除时会调用这个方法,页面切换时也会调用该方法,和Android里的
onPause
差不多。•dispose():Widget 销毁时调用。•didUpdateWidget:Widget 状态发生变化的时候调用。
Flutter 如何与 Android iOS 通信?
Flutter 通过 PlatformChannel 与原生进行交互,其中 PlatformChannel分为三种
-
BasicMessageChannel:用于传递字符串和半结构化的信息。2.MethodChannel:用于传递方法调用。Flutter主动调用Native的方法,并获取相应的返回值。3.EventChannel:用于数据流(event streams)的通信。
什么是 Widgets、RenderObjects 和 Elements?
Widget仅用于存储渲染所需要的信息。•RenderObject负责管理布局、绘制等操作。•Element才是这颗巨大的控件树上的实体。
使用mixins的条件是什么?
因为mixins使用的条件,随着Dart版本一直在变,这里讲的是Dart2.1中使用mixins的条件:
mixins类只能继承自object
mixins类不能有构造函数
一个类可以mixins多个mixins类
可以mixins多个类,不破坏Flutter的单继承
Future和Isolate有什么区别?
future是异步编程,调用本身立即返回,并在稍后的某个时候执行完成时再获得返回结果。在普通代码中可以使用await 等待一个异步调用结束。
isolate是并发编程,Dartm有并发时的共享状态,所有Dart代码都在isolate中运行,包括最初的main()。每个isolate都有它自己的堆内存,意味着其中所有内存数据,包括全局数据,都仅对该isolate可见,它们之间的通信只能通过传递消息的机制完成,消息则通过端口(port)收发。isolate只是一个概念,具体取决于如何实现,比如在Dart VM中一个isolate可能会是一个线程,在Web中可能会是一个Web Worker。
Flutter中的Widget、State、Context 的核心概念?是为了解决什么问题?
Widget: 在Flutter中,几乎所有东西都是Widget。将一个Widget想象为一个可视化的组件(或与应用可视化方面交互的组件),当你需要构建与布局直接或间接相关的任何内容时,你正在使用Widget。
Widget树: Widget以树结构进行组织。包含其他Widget的widget被称为父Widget(或widget容器)。包含在父widget中的widget被称为子Widget。
Context: 仅仅是已创建的所有Widget树结构中的某个Widget的位置引用。简而言之,将context作为widget树的一部分,其中context所对应的widget被添加到此树中。一个context只从属于一个widget,它和widget一样是链接在一起的,并且会形成一个context树。
State: 定义了StatefulWidget实例的行为,它包含了用于”交互/干预“Widget信息的行为和布局。应用于State的任何更改都会强制重建Widget。
这些状态的引入,主要是为了解决多个部件之间的交互和部件自身状态的维护。
什么是Navigator? MaterialApp做了什么?
Navigator是在Flutter中负责管理维护页面堆栈的导航器。MaterialApp在需要的时候,会自动为我们创建Navigator。Navigator.of(context),会使用context来向上遍历Element树,找到MaterialApp提供的_NavigatorState再调用其push/pop方法完成导航操作。
Dart 当中的 「..」表示什么意思?
Stream 有哪两种订阅模式?分别是怎么调用的?
Stream有两种订阅模式:单订阅(single) 和 多订阅(broadcast)。单订阅就是只能有一个订阅者,而广播是可以有多个订阅者。这就有点类似于消息服务(Message Service)的处理模式。单订阅类似于点对点,在订阅者出现之前会持有数据,在订阅者出现之后就才转交给它。而广播类似于发布订阅模式,可以同时有多个订阅者,当有数据时就会传递给所有的订阅者,而不管当前是否已有订阅者存在。
说一下 mixin机制?
mixin 是Dart 2.1 加入的特性,以前版本通常使用abstract class代替。简单来说,mixin是为了解决继承方面的问题而引入的机制,Dart为了支持多重继承,引入了mixin关键字,它最大的特殊处在于:mixin定义的类不能有构造方法,这样可以避免继承多个类而产生的父类构造方法冲突。
mixins的对象是类,mixins绝不是继承,也不是接口,而是一种全新的特性,可以mixins多个类,mixins的使用需要满足一定条件。
Flutter的理念架构

简述Flutter的线程管理模型
默认情况下,Flutter Engine层会创建一个Isolate,并且Dart代码默认就运行在这个主Isolate上。必要时可以使用spawnUri和spawn两种方式来创建新的Isolate,在Flutter中,新创建的Isolate由Flutter进行统一的管理。
事实上,Flutter Engine自己不创建和管理线程,Flutter Engine线程的创建和管理是Embeder负责的,Embeder指的是将引擎移植到平台的中间层代码,Flutter Engine层的架构示意图如下图所示。

Flutter的架构中,Embeder提供四个Task Runner,分别是Platform Task Runner、UI Task Runner Thread、GPU Task Runner和IO Task Runner,每个Task Runner负责不同的任务,Flutter Engine不在乎Task Runner运行在哪个线程,但是它需要线程在整个生命周期里面保持稳定。
Flutter 是如何与原生Android、iOS进行通信的?
Flutter 通过 PlatformChannel 与原生进行交互,其中 PlatformChannel 分为三种:
-
BasicMessageChannel :用于传递字符串和半结构化的信息。
-
MethodChannel :用于传递方法调用(method invocation)。
-
EventChannel : 用于数据流(event streams)的通信。
同时 Platform Channel 并非是线程安全的 ,更多详细可查阅闲鱼技术的 《深入理解Flutter Platform Channel》
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)