
flutter mapbox_gl及flutter_map使用
可以把flutter_map理解为一个容器可以添加自定义的瓦片,比如mapbox、openStreetMap等,这里就开始讲重点了,mapbox的代码实现如下。这里是否被商用被理解的很模糊,首先他们都有一定的量是免费的,难道只要是公司开发者就是商用?地图卫星图: https://api.mapbox.com/v4/{map_id}/{z}/{x}/{y}.jpg。地图标签: https://api
1、项目背景由于高德地图、百度地图、腾讯地图必须商用授权才可以使用,收费标准都是5w/年。这里是否被商用被理解的很模糊,首先他们都有一定的量是免费的,难道只要是公司开发者就是商用?这点不得而知……
2、开始调研开源的组件,因为是flutter项目出去高德、百度自身的插件还是挺少的。谷歌谷歌地图由于被qiang和收费暂时没有考虑
3、开始是想使用flutter_map,无奈还是翻墙原因,某些瓦片无法使用,可以使用的就比较丑比如觉得是瞬间回到上个世纪的产物。
flutter_map 插件依赖leafletjs 具体文档可以查看flutter_map
可以把flutter_map理解为一个容器可以添加自定义的瓦片,比如mapbox、openStreetMap等,这里就开始讲重点了,mapbox的代码实现如下。注意additionalOptions、urlTemplate
FlutterMap(
options: MapOptions(
center: LatLng(39.904989, 116.405285),
minZoom: 10.0,
),
nonRotatedChildren: [
AttributionWidget.defaultWidget(
source: 'OpenStreetMap contributors',
onSourceTapped: () {},
),
],
children: [
TileLayer(
additionalOptions: {
'accessToken':
'公钥',
'id':
'mapbox://styles/username/地图id',
},
urlTemplate:
"https://api.mapbox.com/styles/v1/wellsodo/cli9owtp001fw01pjakmo757i/tiles/{z}/{x}/{y}@2x?access_token=公钥",
//瓦片地图的URL
subdomains: ['a', 'b', 'c'],
),
MarkerLayer(markers: markers),
],
)
4、Mapx是什么?
Mapbox 提供了一些免费的瓦片地址链接,可以用于开发和测试目的。以下是其中一些链接:
地图样式: https://api.mapbox.com/styles/v1/{username}/{style_id}/tiles/{tilesize}/{z}/{x}/{y}@2x?access_token={access_token}
地图标签: https://api.mapbox.com/v4/{map_id}/{z}/{x}/{y}.png?access_token={access_token}
地图卫星图: https://api.mapbox.com/v4/{map_id}/{z}/{x}/{y}.jpg?access_token={access_token}
需要替换的变量有:
{username}: Mapbox 账户的用户名
{style_id}: 地图样式的 ID
{tilesize}: 瓦片的大小,通常为 256
{z}: 瓦片的缩放级别
{x}: 瓦片的 x 坐标
{y}: 瓦片的 y 坐标
{access_token}: Mapbox 访问令牌
mapbox收费参考
5、首先注册mapbox注册,这里需要提供visa卡
注册完就可以创建自己私有的token了,secret scopes 务必勾选 Downloads:read ,否则访问的时候会提示鉴权失败。

这样就生成了私钥,一定要复制出来粘贴到一个地方,只被允许一次复制!!!,注意公私钥的区别,开头分别是pk、sk
TileLayer(
additionalOptions: {
'accessToken':
'公钥',
'id':
'mapbox://styles/username/地图id',
},
urlTemplate:
"https://api.mapbox.com/styles/v1/wellsodo/cli9owtp001fw01pjakmo757i/tiles/{z}/{x}/{y}@2x?access_token=公钥",
//瓦片地图的URL
subdomains: ['a', 'b', 'c'],
),
MarkerLayer(markers: markers),
],
怎么使用呢?还需要地图id是什么?

mapbox强大之处还支持自己创建喜欢的风格


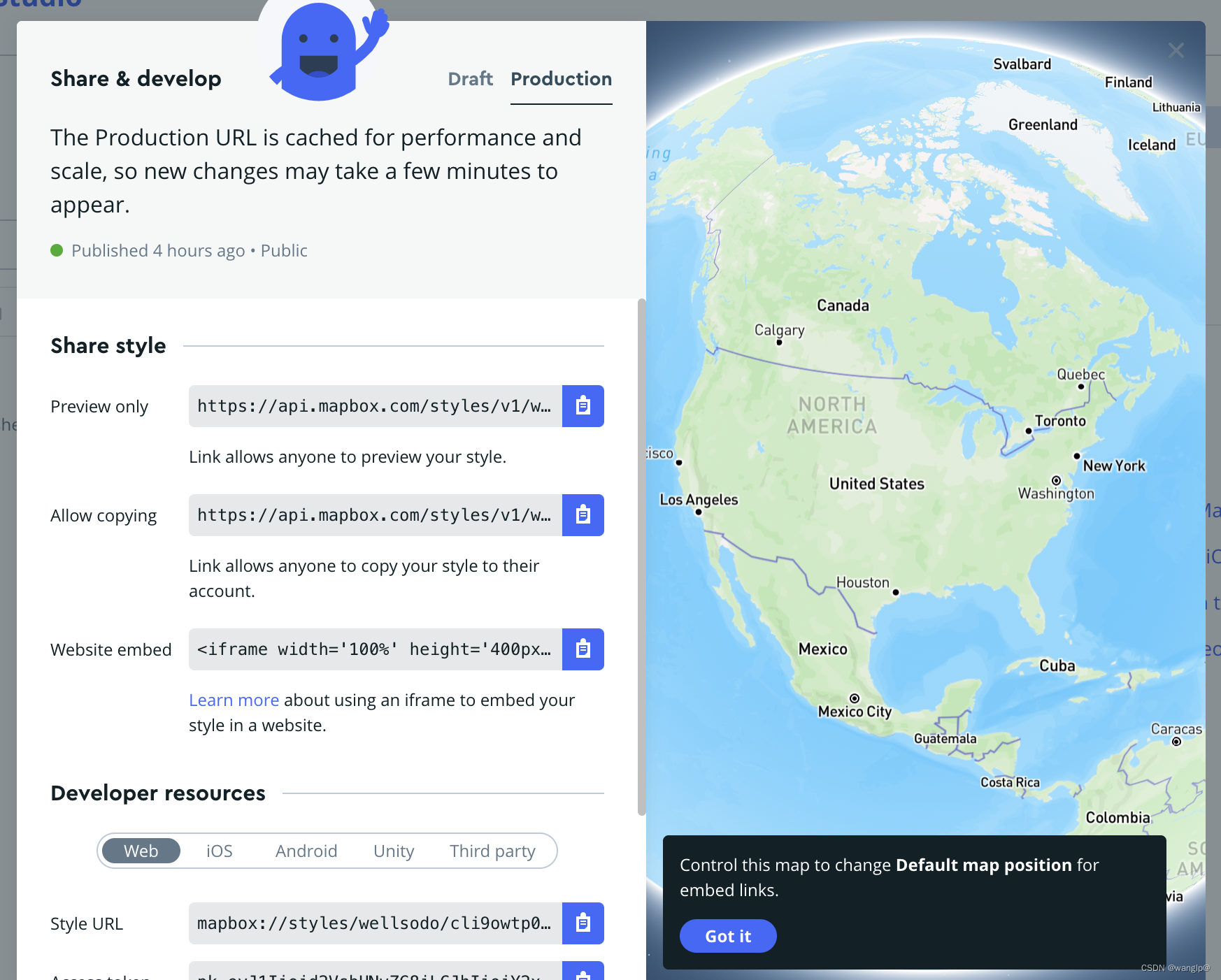
创建完这里就显示了,右侧有个分享按钮。
是不是还是挺好看的
 地图id就是xxx.html?的xxx。urlTemplate的username一定要是自己注册的名字accessToken也就是公钥pk开头的那个
地图id就是xxx.html?的xxx。urlTemplate的username一定要是自己注册的名字accessToken也就是公钥pk开头的那个
链接写错的话会报404、401、或者鉴权错误
我们运行一下看看效果

到这里flutter_map就运行成功了。
6、其实mapbox也有自己的插件mapbox_gl
yaml中 mapbox_gl: ^0.16.0引入
这就完了?其实这只是开始,坑就开始了。务必需要分别查看Android和ios的文档
Android ios
创建token上面已经说了,主要还是私钥的创建,注意划线的地方

这里主要说下Android的实现,
1、Add your secret token your gradle.properties file:
MAPBOX_DOWNLOADS_TOKEN=YOUR_SECRET_MAPBOX_ACCESS_TOKEN
2、R.strings.xml YOUR_MAPBOX_ACCESS_TOKEN
3、权限授权
<manifest ... >
<!-- Always include this permission -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- Include only if your app benefits from precise location access. -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
</manifest>
4、
Android Studio less than Arctic Fox (2020.3.1) and Gradle less than v6.0:
allprojects {
repositories {
maven {
url 'https://api.mapbox.com/downloads/v2/releases/maven'
authentication {
basic(BasicAuthentication)
}
credentials {
// Do not change the username below.
// This should always be `mapbox` (not your username).
username = "mapbox"
// Use the secret token you stored in gradle.properties as the password
password = project.properties['MAPBOX_DOWNLOADS_TOKEN'] ?: ""
}
}
}
}
Android Studio Arctic Fox (2020.3.1) or later and Gradle v6.0 or later:
settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {
url 'https://api.mapbox.com/downloads/v2/releases/maven'
authentication {
basic(BasicAuthentication)
}
credentials {
// Do not change the username below.
// This should always be `mapbox` (not your username).
username = "mapbox"
// Use the secret token you stored in gradle.properties as the password
password = MAPBOX_DOWNLOADS_TOKEN
}
}
}
}
运行一下报错

通过查issueI changed this in /android/settings.gradle

5、
MapboxMap(
accessToken: App.ACCESS_TOKEN,
trackCameraPosition: true,
onMapCreated: onMapCreatedOne,
myLocationEnabled: true,
gestureRecognizers: Set()
..add(Factory<PanGestureRecognizer>(() => PanGestureRecognizer()))
..add(
Factory<ScaleGestureRecognizer>(() => ScaleGestureRecognizer())),
onStyleLoadedCallback: () => onStyleLoaded(mapboxMapController),
initialCameraPosition: CameraPosition(target: center, zoom: 14),
)
如何添加marker呢? controller.addSymbol
void onStyleLoaded(MapboxMapController controller) {
if (latitude! > 0 && longitude! > 0) {
Future.delayed(new Duration(seconds: 1), () {
controller.addSymbol(SymbolOptions(
geometry: LatLng(latitude!, longitude!),
iconImage: "assets/symbols/2.0x/custom-icon.png",
));
});
}
}
6、
pod install ios报错

需要在用户名目录下创建.netrc文件,有可能被隐藏了command +shift +. 查看一下
文件的内容为
machine api.mapbox.com
login username
password YOUR_SECRET_MAPBOX_ACCESS_TOKEN
pod install 没问题了,发现没有引入包
打开您的 Xcode 项目或工作区,然后转到File > Swift Packages > Add Package Dependency。
输入https://github.com/mapbox/mapbox-maps-ios.gitURL,按Enter拉入包,然后单击Add Package。
要安装特定版本,请将Dependency Rule字段设置为基于版本的选项之一并插入所需版本。Maps SDK 的最新稳定版本是10.13.1.
此时,应该获取并加载所有内容。选择“MapboxMaps”库,然后按完成。
在您的代码中,您现在可以import MapboxMaps以及作为依赖项下载的任何其他包。



7、iOS模拟器无法运行
Building for iOS Simulator, but linking in dylib built for iOS, file '/Users/wlp/StudioProjects/duxing-v2-staff2/ios/Pods/Mapbox-iOS-SDK/dynamic/Mapbox.framework/Mapbox' for architecture arm64
参考
issue
post_install do |installer|
+ installer.pods_project.build_configurations.each do |config|
+ config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
+ end
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
end
end
+
打包成功!

还有很多用法还没完全了解先记录到此。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)