flutter 自定义键盘_flutter好用的轮子推荐二十-flutter仿iPhone锁屏界面
前言Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutte
·

前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:passcode_screen
- 轮子概述:flutter仿iPhone锁屏界面.
- 轮子作者:vladimir.hudnitsky@gmail.com
- 推荐指数:★★★★
- 常用指数:★★★
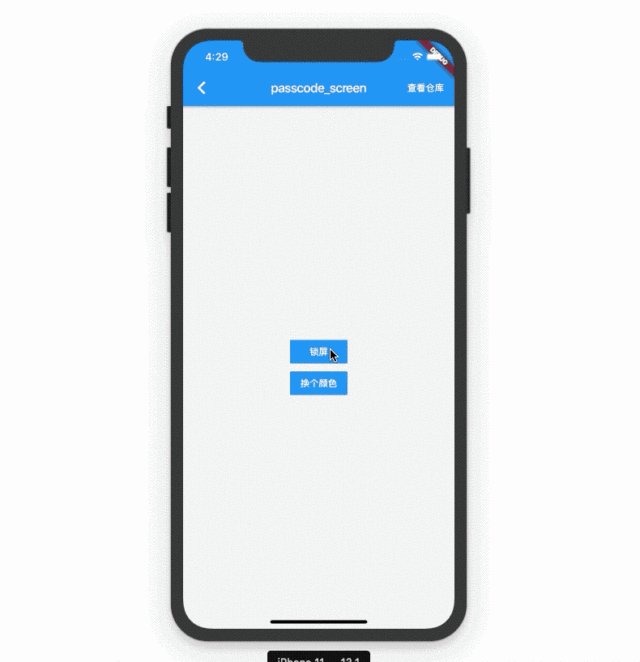
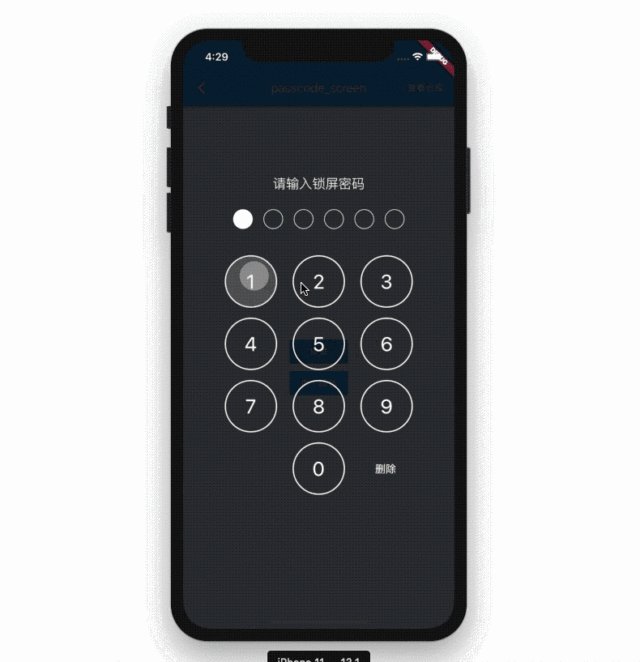
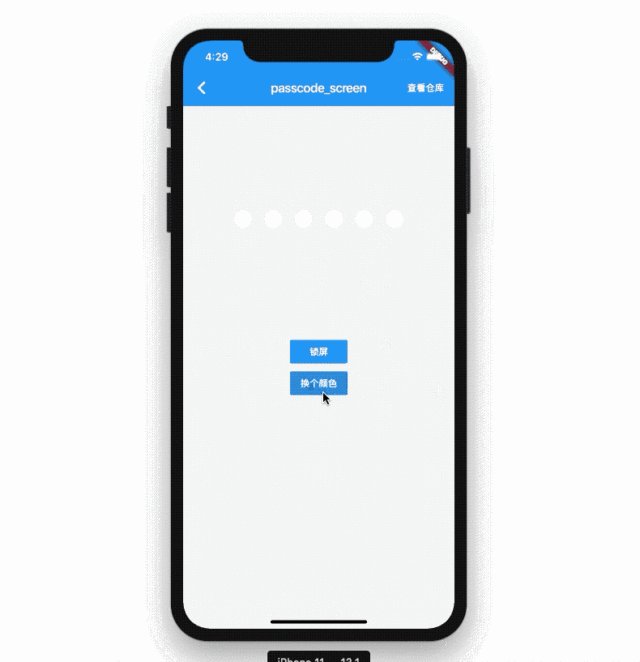
- 效果预览:

安装
dependencies基本使用
使用 PasscodeScreen 构建密码锁屏界面,参数配置如下:
PasscodeScreen示例
点击按钮弹出锁屏界面,输入123456后解锁:
1.在按钮事件中,push锁屏界面
openLockScreen2.定义控制器通知
final 3.密码输入后的处理方法 _onPasscodeEntered 与点击取消处理方法 _onPasscodeCancelled
_onPasscodeEntered4.在页面销毁时注销控制器
@结尾
- 轮子仓库地址:https://pub.flutter-io.cn/packages/passcode_screen
- 系列演示demo源码:https://github.com/826327700/flutter_plugins_demo
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)