
uniapp解决iOS底部安全距离
【代码】uniapp解决iOS底部安全距离。
·
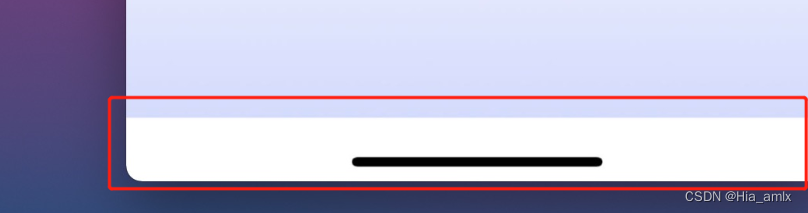
1、 在ios开发的过程当中,在ios设备上底部会出现一个安全空白区域

如果想要去掉,在manifest.json中点开源码视图配置:
"app-plus" : {
"background": "#CCCCCC", //背景色
"safearea" : { //安全区域配置,仅iOS平台生效
"bottom" : { // 底部安全区域配置
"offset" : "none" // 底部安全区域偏移,"none"表示不空出安全区域, "auto"自动计算空出安全区域,默认值为"none"
}
}
}2、去掉之后,在自己写页面底部时,用到绝对定位设置bottom:0,就带来一个问题,在iOS端底部内容与iOS导航条叠在一起,非常不美观。
解决方法也很简单,在对应的类上加上.safe-padding
对应的样式:
.safe-padding {
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
box-sizing: content-box;
}更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)