
uni-app中使用高德地图API实现经纬度逆解析成详细中文地址
开发过小程序的都了解,当我们需要去知道当前位置的详细地址时,我们就需要进行反解析来获取地址,项目采用的是高德(腾讯,百度都一样可以参考开发文档)
·
一、注册高德账号,认证通过成为个人或者企业开发者
二、1. 创建应用,设置key

三、 下载微信小程序SDK
获取文件如下
地址:概述-微信小程序插件 | 高德地图微信小程序API

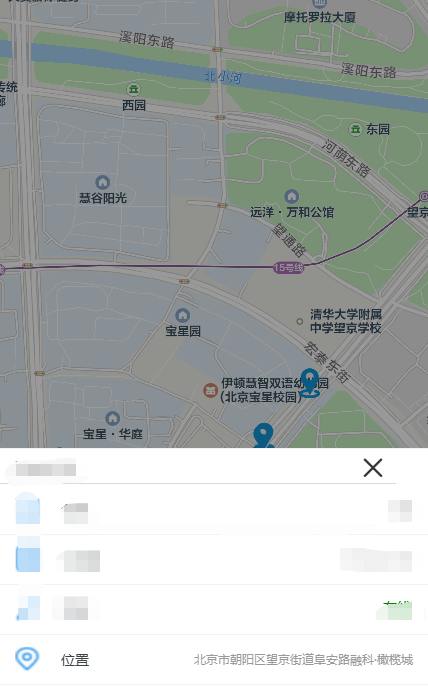
效果如下:
<template>
<view class='container'>
<!-- 地图 -->
<view>
<map style="width: 100%; height: 1200rpx;" :latitude="latitude" :longitude="longitude" :markers="covers" @markertap="markers"></map>
</view>
<!-- <button @click="open">打开弹窗</button> -->
<uni-popup ref="popup" type="bottom">
<view>
<uni-list v-for="(item,index) in List" :key="index">
<uni-list-item title="位置":rightText="address"thumb="/static/wz.png"/>
<uni-list-item title="查看详情" thumb="/static/xq.jpg" link @click="toinfo(item.id)" />
</uni-list>
</view>
</uni-popup>
</view>
</view>
</view>
</template>
<!-- js部分需根据自己项目情况调用 -->
<script>
var amapFile = require('../../libs/amap-wx.130.js') //引入刚刚下载的文件
export default {
data() {
return {
List: [], //机械详情对象
address: '', //详细地址
location: '', //需要转换的经纬度地址
};
},
methods: {
// 解析经纬度
getCity(latitude, longitude) {
console.log(longitude, latitude)
var that = this;
//这里key需要自己在高德地图申请,申请方法网上一搜就有很多,对应的key值需要对应的服务。我是微信小程序应用到的,所以就必须选择微信小程序
var key = that.config.key;
that.location = `${longitude},${latitude}`
var myAmapFun = new amapFile.AMapWX({
key: key,
batch: true
});
myAmapFun.getRegeo({
//如果经纬度有问题会导致不进入回调方法,从而报错
location: that.location,
success: function(e) {
console.log(e)
//成功回调
that.address = e[0].regeocodeData.formatted_address; //详细地址
console.log(that.address)
},
fail: function(info) {
//失败回调
console.log(info)
}
})
}, //关闭弹框
clear() {
this.$refs.popup.close()
},
markers(e) {
//弹框控制
let that = this
var id = e.markerId;
uni.request({
url: "xxxx",//请求接口
method: 'get',
dataType: 'json',
success: (res) => {
console.log(r)
//根据后端接口返回数据接收返回值
if (r.data.code == 0) {
that.List = r.data.data;
if (that.List.length > 0 && that.List != null) {
for (var i = 0; i < that.List.length; i++) {
//解析经纬度
latitude: that.latitude = that.List[i].wd;
longitude: that.longitude = that.List[i].jd;
that.getCity(that.latitude, that.longitude)
}
}
}
})
this.$refs.popup.open('bottom')
},
getList(){
uni.request({
url: "xxxx",//请求接口
method: 'get',
dataType: 'json',
success: (res) => {
console.log(r)
//根据后端接口返回数据接收返回值
if (r.data.code == 0) {
that.List = r.data.data;
}
})
}
}
}
</script>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容










所有评论(0)