
uniapp H5调起手机地图应用或跳转网页版实现地图导航功能
【代码】uniapp H5调起手机地图应用或跳转网页版实现地图导航功能。
·
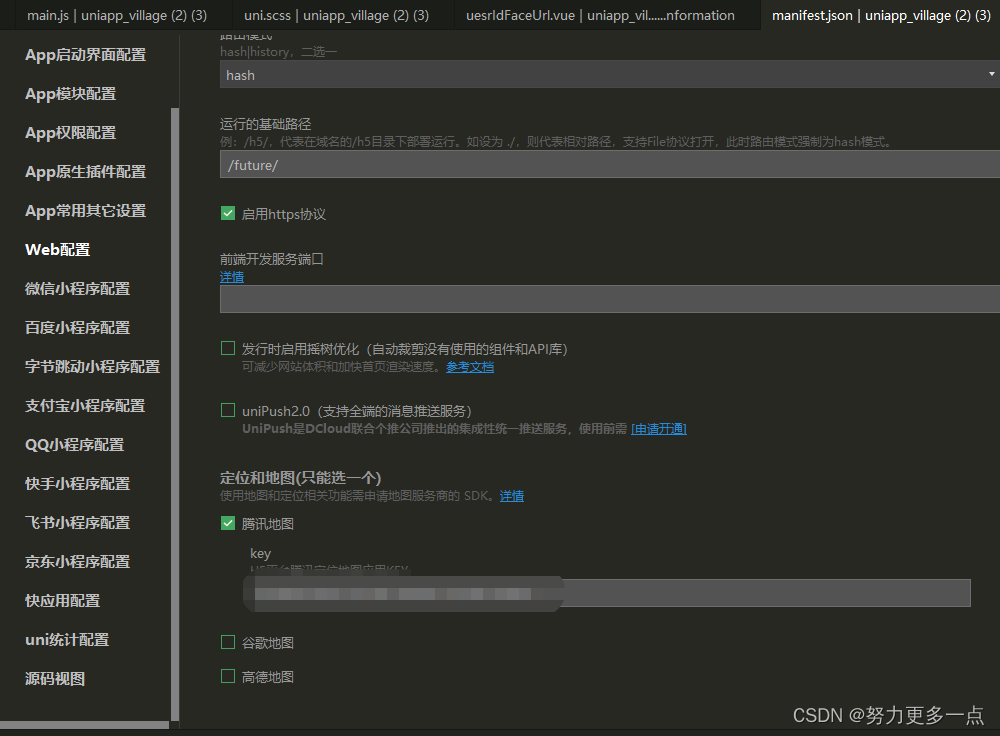
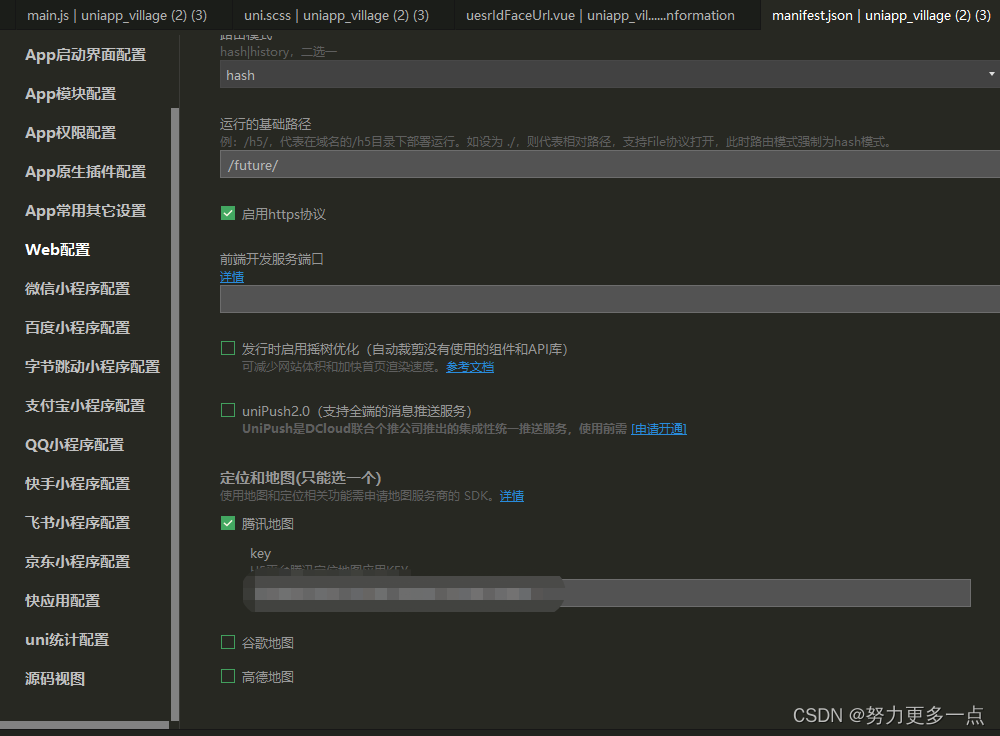
1.在manifest.json文件中填写地图的key

2.
<map :scale="14" :show-location="true" :show-compass="true" style="width: 100%; height: 1335rpx;"
:latitude="position.latitude" :longitude="position.longitude" :markers="markers" @markertap="handleOpen"
@callouttap="handleOpen" />
<view class="application" @click="handleOpen">开始导航</view>3.
data() {
return {
countryName: '', //地址名
position: {
latitude: 0,
longitude: 0,
name: '',
address: '标记点地址'
},
}
},4.
computed: {
markers() {
const {
longitude,
latitude
} = this.position;
return [{
id: 0,
latitude, //纬度
longitude, //经度
iconPath: '../../static/parkdingwei.png', //显示的图标
rotate: 0, // 旋转度数
width: 20, //宽
height: 25, //高
title: '标记位置', //标注点名
alpha: 0.5, //透明度
callout: {
//自定义标记点上方的气泡窗口 点击有效
content: this.position.name, //文本
padding: 10,
color: '#3D3D3D', //文字颜色
fontSize: "36rpx", //文本大小
borderRadius: 10, //边框圆角
bgColor: '#fff', //背景颜色
display: 'ALWAYS', //常显
}
}];
}
},5.
// 获取经纬度
map() {
let that = this
uni.getLocation({
type: 'wgs84',
// 写成箭头函数的用法或者定义一个变量that映射this指向
success: function(res) {
that.position.latitude = res.latitude
that.position.longitude = res.longitude
console.log(that.position.latitude, that.position.longitude);
}
});
},6.
// 选择地图
handleOpen() {
let that = this
uni.showActionSheet({
itemList: ['高德地图', '百度地图', '腾讯地图'],
success: function(res) {
that.guide(res.tapIndex)
},
fail: function(res) {
console.log(res.errMsg);
}
});
},
guide(signMap) {
uni.showLoading({
title: '跳转中'
});
let {
position
} = this;
if (position.name && position.name != '') {
//地点位置position.name 地点经纬度lng lat
var lng = position.longitude; //经度39.9
var lat = position.latitude; //纬度116.4
if (signMap == 0) {
// 高德地图
console.log('000')
console.log(position.name, lng, lat, '1111')
uni.getSystemInfo({
success: (res) => {
console.log(res)
if (res.platform == "android") {
window.location.href =
"androidamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//判断是否跳转
setTimeout(function() {
let hidden = window.document.hidden || window.document
.mozHidden || window.document.msHidden || window.document
.webkitHidden
if (typeof hidden == "undefined" || hidden == false) {
//调用高德地图
window.location.href =
"https://uri.amap.com/marker?position=" + lng + "," +
lat + "&name=" + position.name;
}
}, 2000);
} else {
window.location.href =
"iosamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//判断是否跳转
setTimeout(function() {
let hidden = window.document.hidden || window.document
.mozHidden || window.document.msHidden || window.document
.webkitHidden
if (typeof hidden == "undefined" || hidden == false) {
//调用高德地图
window.location.href =
"https://uri.amap.com/marker?position=" + lng + "," +
lat + "&name=" + position.name;
}
}, 2000);
}
}
})
} else if (signMap == 1) {
// // 百度地图
uni.getSystemInfo({
success: (res) => {
if (res.platform == "android") {
let d = new Date();
let t0 = d.getTime();
window.location.href =
"androidamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//由于打开需要1~2秒,利用这个时间差来处理--打开app后,返回h5页面会出现页面变成app下载页面,影响用户体验
var delay = setInterval(function() {
var d = new Date();
var t1 = d.getTime();
if (t1 - t0 < 3000 && t1 - t0 > 2000) {
window.location.href =
"http://api.map.baidu.com/marker?location=" + lat +
"," + lng + "&title=" + position.name +
"&content=地点&output=html&src=webapp.baidu.openAPIdemo";
}
if (t1 - t0 >= 3000) {
clearInterval(delay);
}
}, 1000);
} else {
let d = new Date();
let t0 = d.getTime();
window.location.href =
"iosamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//由于打开需要1~2秒,利用这个时间差来处理--打开app后,返回h5页面会出现页面变成app下载页面,影响用户体验
let delay = setInterval(function() {
var d = new Date();
var t1 = d.getTime();
if (t1 - t0 < 3000 && t1 - t0 > 2000) {
window.location.href =
"http://api.map.baidu.com/marker?location=" + lat +
"," + lng + "&title=" + position.name +
"&content=地点&output=html&src=webapp.baidu.openAPIdemo";
}
if (t1 - t0 >= 3000) {
clearInterval(delay);
}
}, 1000);
}
}
})
} else {
// // 腾讯地图
uni.getSystemInfo({
success: (res) => {
if (res.platform == "android") {
window.location.href =
"androidamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//判断是否跳转
setTimeout(function() {
let hidden = window.document.hidden || window.document
.mozHidden || window.document.msHidden || window.document
.webkitHidden
if (typeof hidden == "undefined" || hidden == false) {
//调用腾讯地图
window.location.href =
`https://apis.map.qq.com/uri/v1/marker?marker=coord:(${lat},${lng})&addr:${position.name}`
}
}, 2000);
} else {
window.location.href =
"iosamap://viewMap?sourceApplication=appname&poiname=" + position
.name + "&lat=" + lat + "&lon=" + lng + "&dev=0";
//判断是否跳转
setTimeout(function() {
let hidden = window.document.hidden || window.document
.mozHidden || window.document.msHidden || window.document
.webkitHidden
if (typeof hidden == "undefined" || hidden == false) {
//调用高德地图
window.location.href =
`https://apis.map.qq.com/uri/v1/marker?marker=coord:(${lat},${lng})&addr:${position.name}`
}
}, 2000);
}
}
})
}
} else {
uni.showToast({
title: '暂不知道该地点位置',
icon: 'none',
duration: 2000,
});
}
}7.
// 从上一个页面传过来的地点名称赋值,在调用地图的时候要用
onLoad(option) {
this.countryName = option.address
this.countryName = option.address
this.position.name = this.countryName
console.log(this.countryName, this.position.name, '33333')
this.map()
}8.css样式
.application {
width: 90%;
height: 80rpx;
background: #2D99F5;
border-radius: 40rpx;
text-align: center;
color: white;
line-height: 80rpx;
position: fixed;
bottom: 3%;
margin: 0 5%;
}更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)