
前后端交互的一个简单实现(axios)
新手小白,前后端交互的一个简单实现
后端python:
接收前端使用axios传送的音频文件(以传送音频文件为例)
这段代码是一个 Flask 应用,当接收到一个 POST 请求时,从请求中获取音频文件,保存到服务器上指定的路径,并返回一个上传成功的消息。其中 response.headers['Access-Control-Allow-Origin'] = '*' 这一行设置了允许跨域访问。如果没有这一行,则前端在上传文件时会遇到跨域问题,因为默认情况下,Flask 只允许在本域名下进行请求,如果要跨域请求,则需要进行设置。
from flask import Flask, request, jsonify
import os
app = Flask(__name__)
# 指定可以访问的目录
app.config['UPLOAD_FOLDER'] = os.path.abspath(os.path.dirname(__file__))
@app.route('/uplode', methods=['POST'])
def upload_audio():
file = request.files.get('audio')
if not file:
return jsonify({'message': '请选择一个音频文件'}), 400
# 保存音频文件到服务器上的某个路径
file.save(os.path.join(app.config['UPLOAD_FOLDER'], file.filename))
response = jsonify({'message': '上传成功'})
response.headers['Access-Control-Allow-Origin'] = '*'
return response, 200
if __name__ == '__main__':
app.run(port=5000)前端Vue3:
1、vite.config.js配置
项目是在同一台电脑上进行的操作。这是一个 Vite 配置文件,其中 fileURLToPath 和 URL 是来自 Node.js 标准库的模块,用于将 URL 转换为文件路径。在这个配置文件中,使用了 fileURLToPath 和 URL 将项目中的 @ 别名指向 src 目录,并配置了 Vite 的开发服务器将请求转发到 http://127.0.0.1:5000/,这样在前端代码中请求 /xxx 的时候,就会被代理到 http://127.0.0.1:5000/xxx
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server:{
proxy:{
'/api': {
target: 'http://127.0.0.1:5000/',
changeOrigin: true,
// 后端服务器路径不存在api路径,所以要去掉
rewrite: (path) => path.replace(/^\/api/, ''),
},
}
}
})
2、设置代理,axios封装,api解耦:
request.js是定义在项目utils/api下的
import axios from 'axios';
//1. 创建axios对象
const service = axios.create();
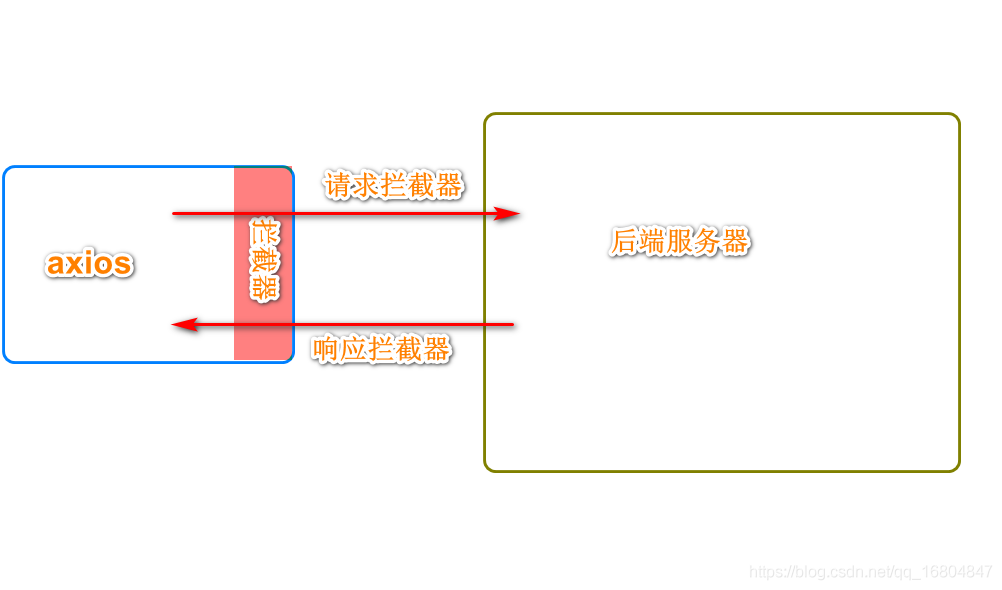
//2. 请求拦截器
service.interceptors.request.use(config => {
return config;
}, error => {
Promise.reject(error);
});
//3. 响应拦截器
service.interceptors.response.use(response => {
//判断code码
return response;
},error => {
return Promise.reject(error);
});
export default service;audio.js定义在项目utils/api下的
import request from './request'
export function audio(data){
return request({
url:'/api/uplode',
method:'post',
data,
headers:{
'Content-Type': 'multipart/form-data'
}
})
}3、uploadAudio.vue
在 script 标签中,我们导入了 axios 和 vue 的 ref 方法。这里用了 ref 来获得文件输入框,将其绑定到 audioFile 变量上。通过点击上传按钮,触发 uploadFile 函数,将 audioFile 中选中的文件转换成 FormData 格式,以 POST 方式发送给服务器端。同时,在控制台打印了服务器返回的响应信息。
需要注意的是,在你的 Flask 服务器代码中,要添加跨域请求的设置,以便允许 Vue3 应用程序的跨域访问。
<template>
<form action="" class="form">
<input type="file" accept="audio/*" ref="audioFile">
<button type="button" @click="uploadFile">上传音频</button>
</form>
</template>
<script setup>
import { ref } from 'vue'
import { audio } from '../utils/api/audio';
let audioFile = ref(null)
const uploadFile = () =>{
let file = audioFile.value.files[0]
if(!file){
console.error('请输入文件');
return
}
const formDate = new FormData();
formDate.append('audio',file);
audio(formDate).then(res=>{
console.log(res.data.message);
}).catch(error=>{
console.log(error);
})
}
</script>
<style scoped>
</style>更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)