
Flutter 相机、相册、压缩、上传(image_picker + flutter_image_compress + dio)
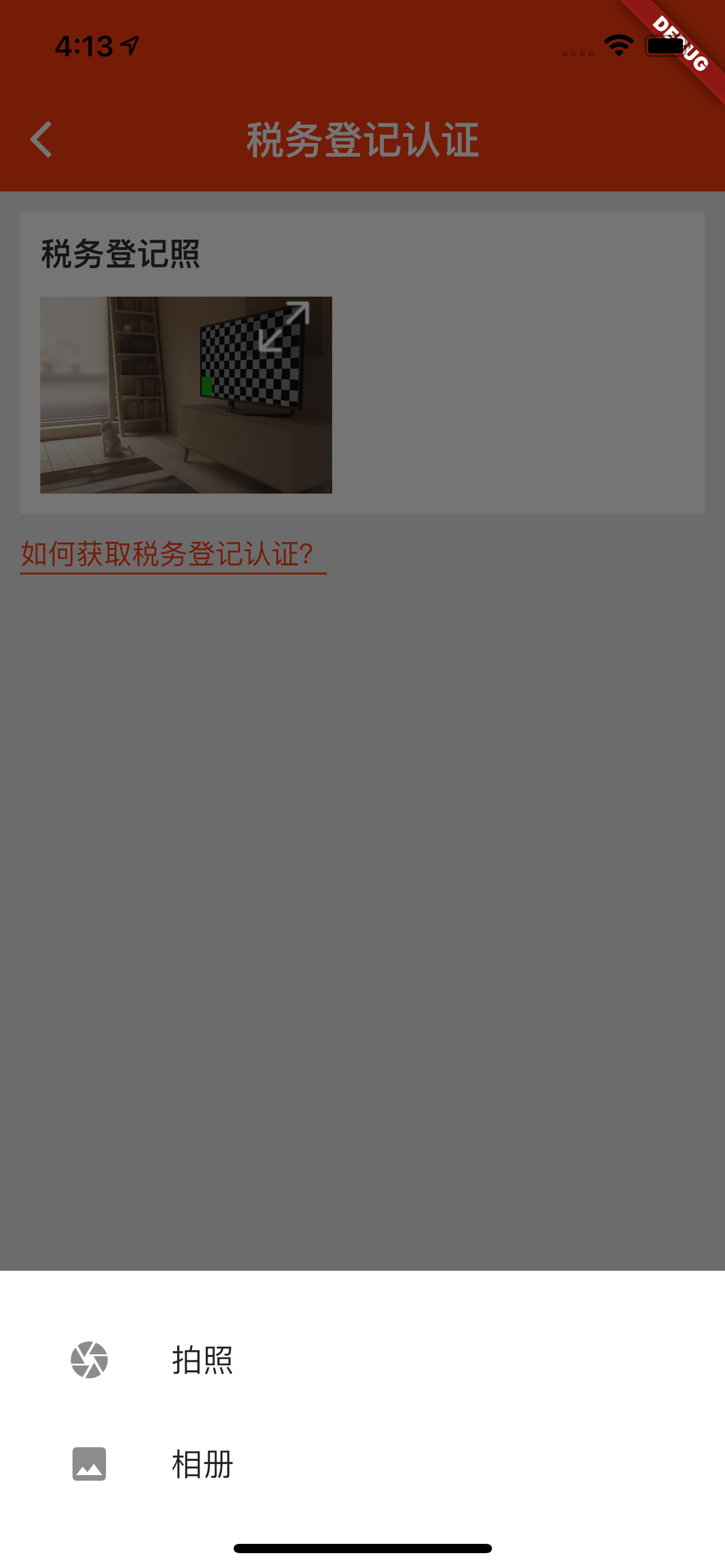
Flutter开发需要做一个图片上传功能(image_picker)。showPicker() {FocusScope.of(context).requestFocus(FocusNode());//底部弹出showModalBottomSheet(context: context,builder: (BuildContext con) => Container(height: 160,..
·
- Flutter开发需要做一个图片上传功能(image_picker)。
showPicker() { FocusScope.of(context).requestFocus(FocusNode()); //底部弹出 showModalBottomSheet( context: context, builder: (BuildContext con) => Container( height: 160, padding: EdgeInsets.all(20), color: Colors.white, child: Column( children: [createItem(true, "拍照"), createItem(false, "相册")], ), )); } //创建item Widget createItem(bool state, String name) { return GestureDetector( onTap: () { openPicker(state); }, child: ListTile( leading: Icon(state ? Icons.camera : Icons.image), title: Text(name), )); } openPicker(bool state) async { Navigator.pop(context); var picker = ImagePicker(); XFile photo = await picker.pickImage( source: state ? ImageSource.camera : ImageSource.gallery); if (photo != null) { var imageCompressAndGetFile = await ImageCompressUtil.imageCompressAndGetFile(File(photo.path)); var formData = FormData.fromMap({ 'file': await MultipartFile.fromFile(imageCompressAndGetFile.path, filename: photo.name) }); uploadFile(formData); } } uploadFile(formData) { HttpManager.getInstance().uploadImage(formData, (Map<String, dynamic> data) { if (data["code"] == 0) { String url = data["data"]; switchOcrType(url); setState(() { imageUrl = url; }); } }); } - 图片压缩(flutter_image_compress)
static Future<File> imageCompressAndGetFile(File file) async { if (file.lengthSync() < 200 * 1024) { return file; } var quality = 100; if (file.lengthSync() > 4 * 1024 * 1024) { quality = 50; } else if (file.lengthSync() > 2 * 1024 * 1024) { quality = 60; } else if (file.lengthSync() > 1 * 1024 * 1024) { quality = 70; } else if (file.lengthSync() > 0.5 * 1024 * 1024) { quality = 80; } else if (file.lengthSync() > 0.25 * 1024 * 1024) { quality = 90; } var dir = await path_provider.getTemporaryDirectory(); var targetPath = dir.absolute.path +"/"+DateTime.now().millisecondsSinceEpoch.toString()+ ".jpg"; var result = await FlutterImageCompress.compressAndGetFile( file.absolute.path, targetPath, minWidth: 600, quality: quality, rotate: 0, ); return result; } - 图片上传(dio)
uploadImage(FormData formData, Function successCallBack) async { EasyLoading.show(status: '上传中...'); try { var response = await _dio.post(UrlPath.UPLOADURL, data: formData); successCallBack(response.data); EasyLoading.dismiss(); } catch (e) { EasyLoading.dismiss(); } }
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)