将自己的网站(html页面)做成链接分享给他人(建议使用vercel)
方法一、利用githubpage服务、gitee page服务GitHub和gitee的功能基本相同,在page服务不同的地方是,GitHub需要支付4美元来升级自己的仓库,gitee需要实名认证。此处以GitHub为例,简单介绍GitHub仓库的创建以及page服务。1、打开 GitHub官网GitHub: Where the world builds software · GitHub,注册登
方法一、利用github page服务、gitee page服务
GitHub和gitee的功能基本相同,在page服务不同的地方是,GitHub需要支付4美元来升级自己的仓库,gitee需要实名认证。此处以GitHub为例,简单介绍GitHub仓库的创建以及page服务。
1、打开 GitHub官网GitHub: Where the world builds software · GitHub,注册登录。
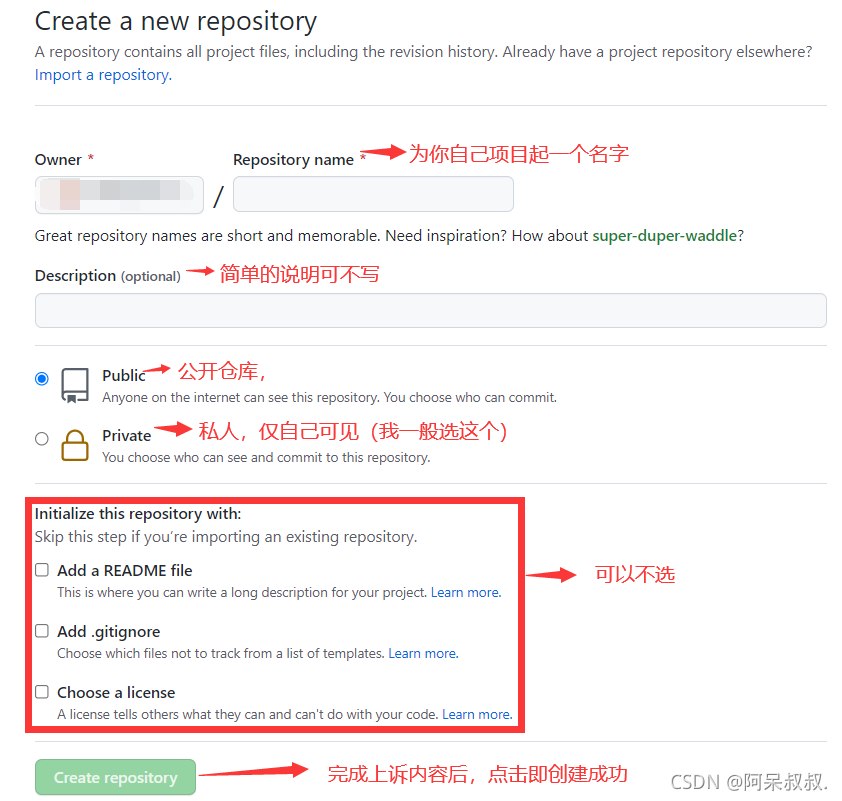
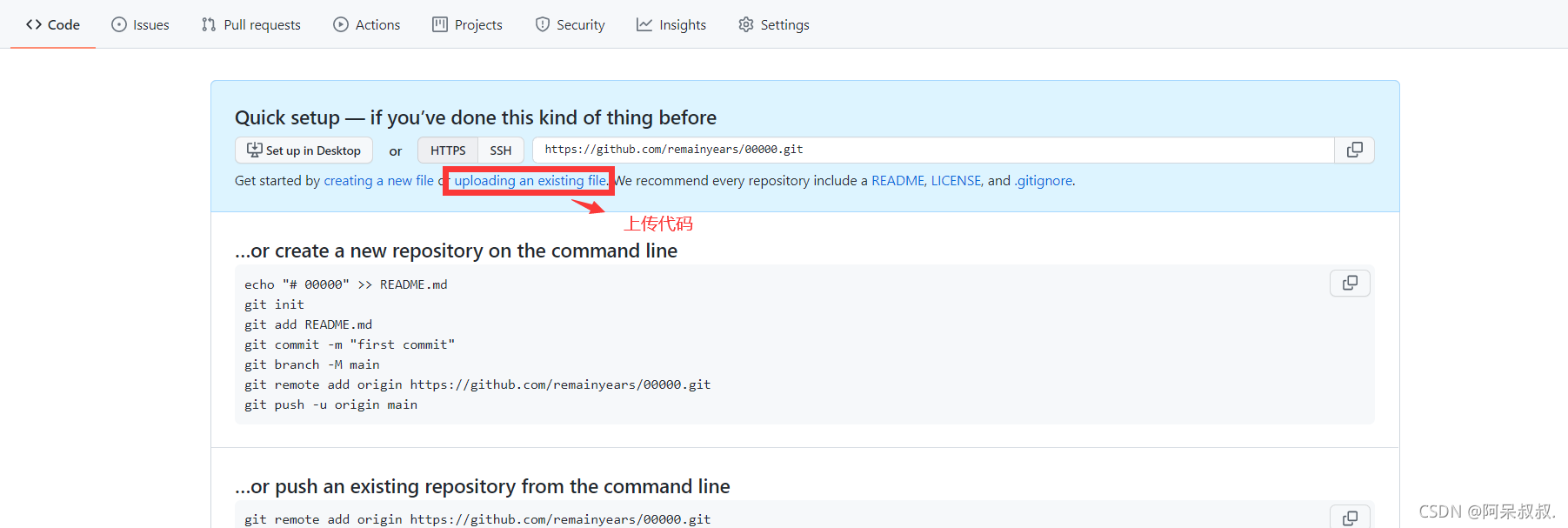
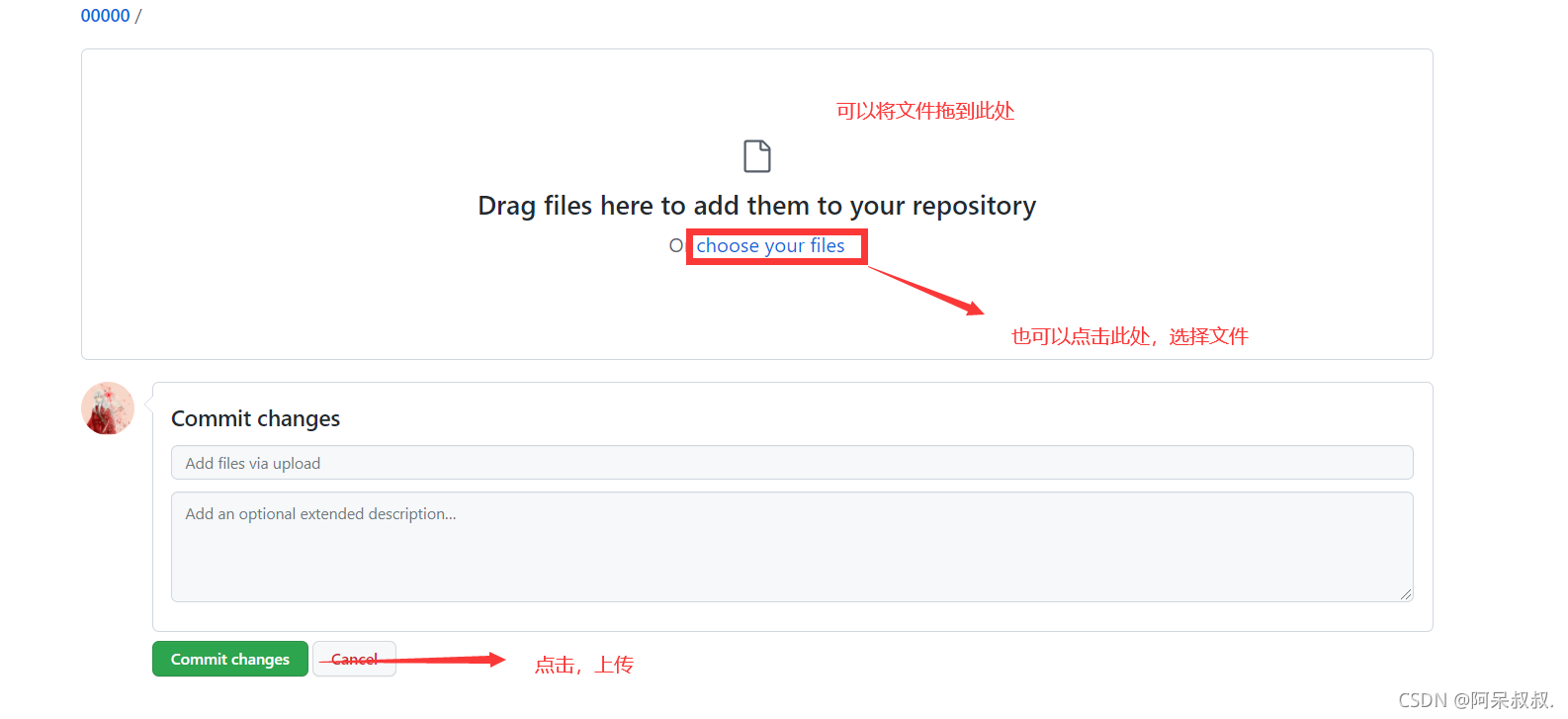
2、在自己的主页将自己的代码上传至 GitHub仓库。
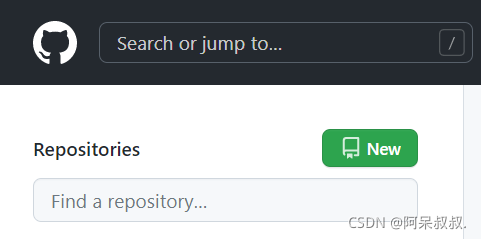
左上角(我自己的位置,不在这个地方的话,自己找一下)如下图,点击NEW



 注:gitee上传自己的文件上时,一次只能够上传20个文件,分开上传时不要遗漏
注:gitee上传自己的文件上时,一次只能够上传20个文件,分开上传时不要遗漏
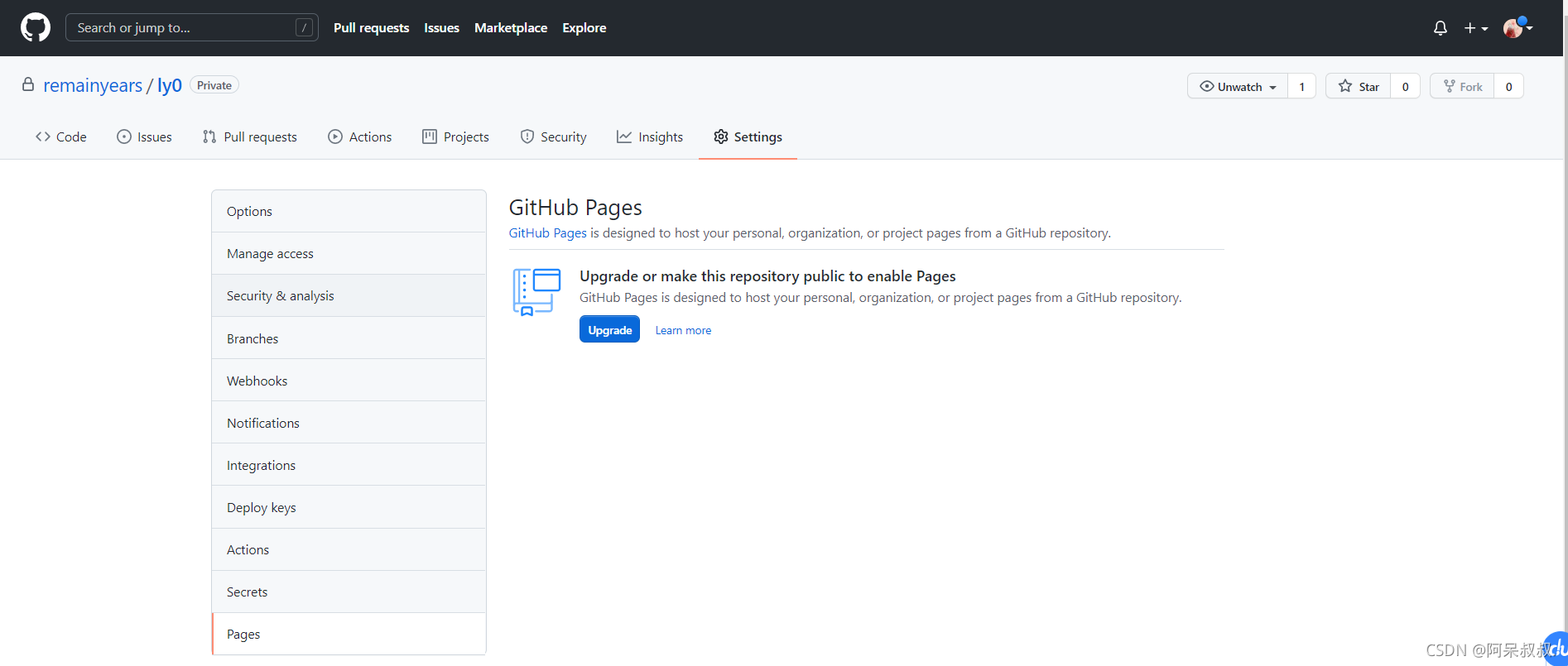
完成仓库的创建后,打开自己的仓库,找到Settings 下面的Pages服务,升级后即可使用。

方法二、部署至Vercel(免费提供服务器以及域名)
1、先用GitHub注册Vercel。
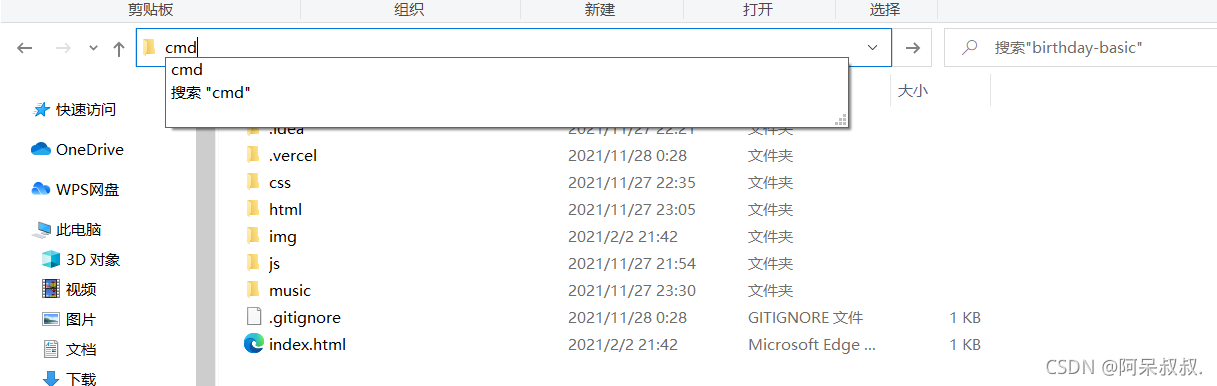
2、进入到自己的代码目录在上方目录输入cmd。

3、使用命令 npm i -g vercel 安装 Vercel (如遇见npm不是内部或者外部命令,安装Node.js,官网安装下载 | Node.js)
npm i -g vercel 4、安装后输入 命令 vercel -v 查看Vercel 版本号,即安装成功。
vercel -v 5、然后输入 命令 vercel 根据提示登录 (vercel login),输入邮箱
vercel6、登录后,输入 命令 vercel 填选一些发布选项(都填Y即可),即可发布。(发布后,显示有后缀带有vercel.app的字样的链接,就是你想要分享给别人的链接)
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)