js 获取当前日期时间 年月日 时分秒
一、获取当前日期方法// 格式化日对象const getNowDate = () => {var date = new Date();var sign2 = ":";var year = date.getFullYear() // 年var month = date.getMonth() + 1; // 月var day = date.getDate(); // 日var hour = da
·
一、获取当前日期方法
// 格式化日对象
const getNowDate = () => {
var date = new Date();
var sign2 = ":";
var year = date.getFullYear() // 年
var month = date.getMonth() + 1; // 月
var day = date.getDate(); // 日
var hour = date.getHours(); // 时
var minutes = date.getMinutes(); // 分
var seconds = date.getSeconds() //秒
var weekArr = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天'];
var week = weekArr[date.getDay()];
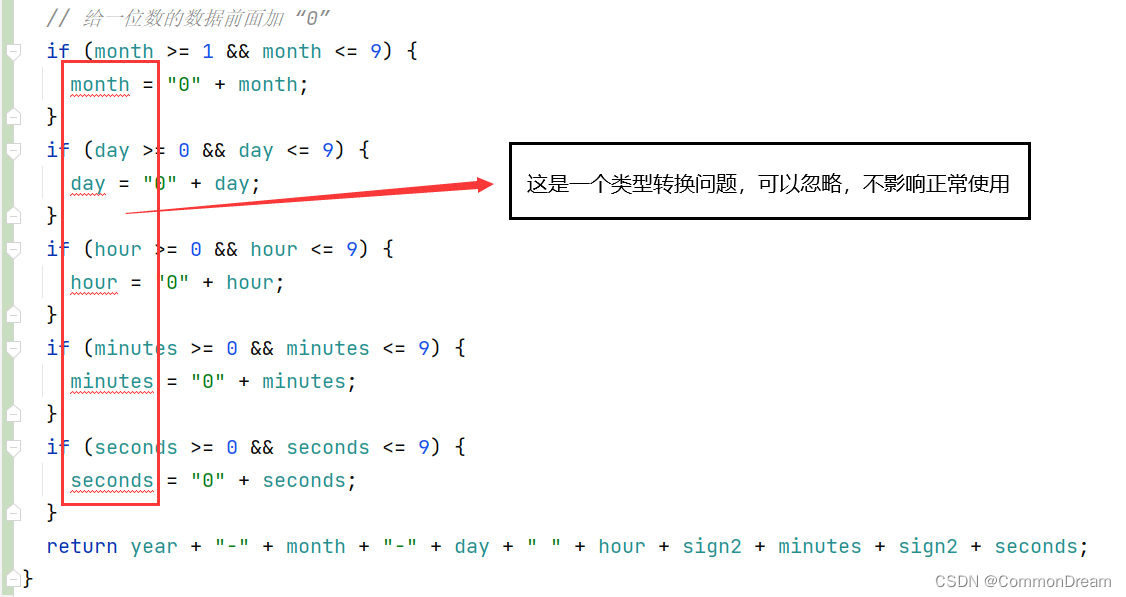
// 给一位数的数据前面加 “0”
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (day >= 0 && day <= 9) {
day = "0" + day;
}
if (hour >= 0 && hour <= 9) {
hour = "0" + hour;
}
if (minutes >= 0 && minutes <= 9) {
minutes = "0" + minutes;
}
if (seconds >= 0 && seconds <= 9) {
seconds = "0" + seconds;
}
return year + "-" + month + "-" + day + " " + hour + sign2 + minutes + sign2 + seconds;
}
二、使用方法

三、补充
由于需要给一位数前面拼接一个字符串 0 进而造成数据类型转换问题,可以忽略,不影响正常使用。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)