用Visio画软件(模块)功能图
最开始自己也不会画,画了好久也没画出自己心中所想的,比如下图这样的:在形状框中搜索“方块”,其中的图形有“框”和“多树枝直角”这两个组件从左边的“框”拖动到右边的幕布上,自己调整大小,双击编辑文字,选中可以在上方功能栏选择“设计”,改变框的颜色和样式下滑“方块”栏,找到“多树枝直角”,并拖动到右侧白色的圈圈可以调整它的位置方向和高度,调整后如下:黄色的圈圈可以链接子功能框,两个就代表可以链接两个子
·
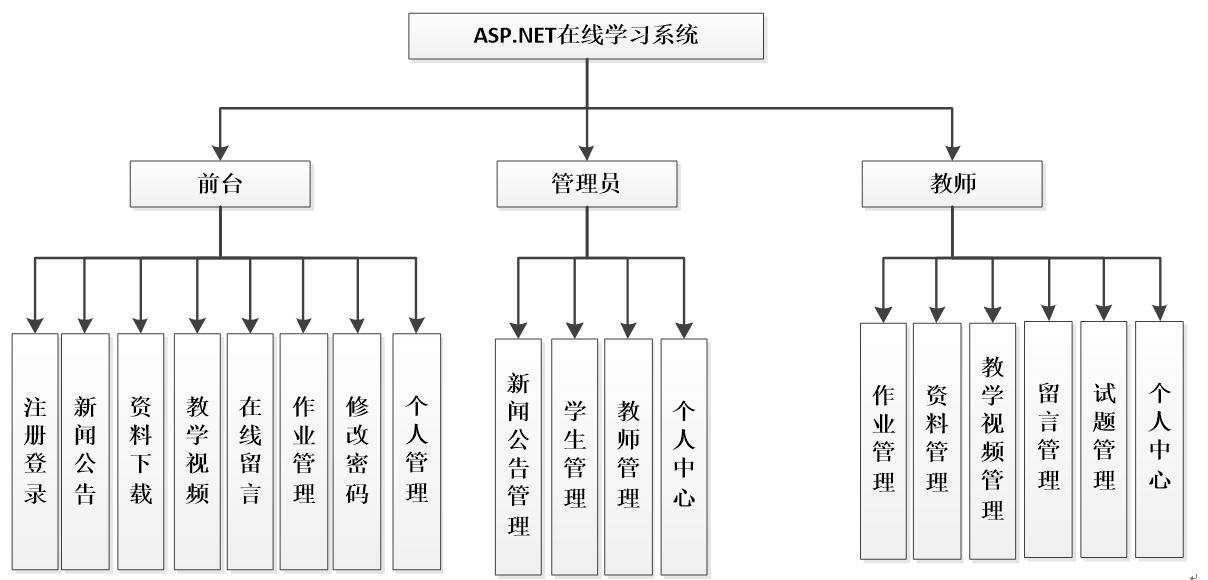
最开始自己也不会画,画了好久也没画出自己心中所想的,比如下图这样的:

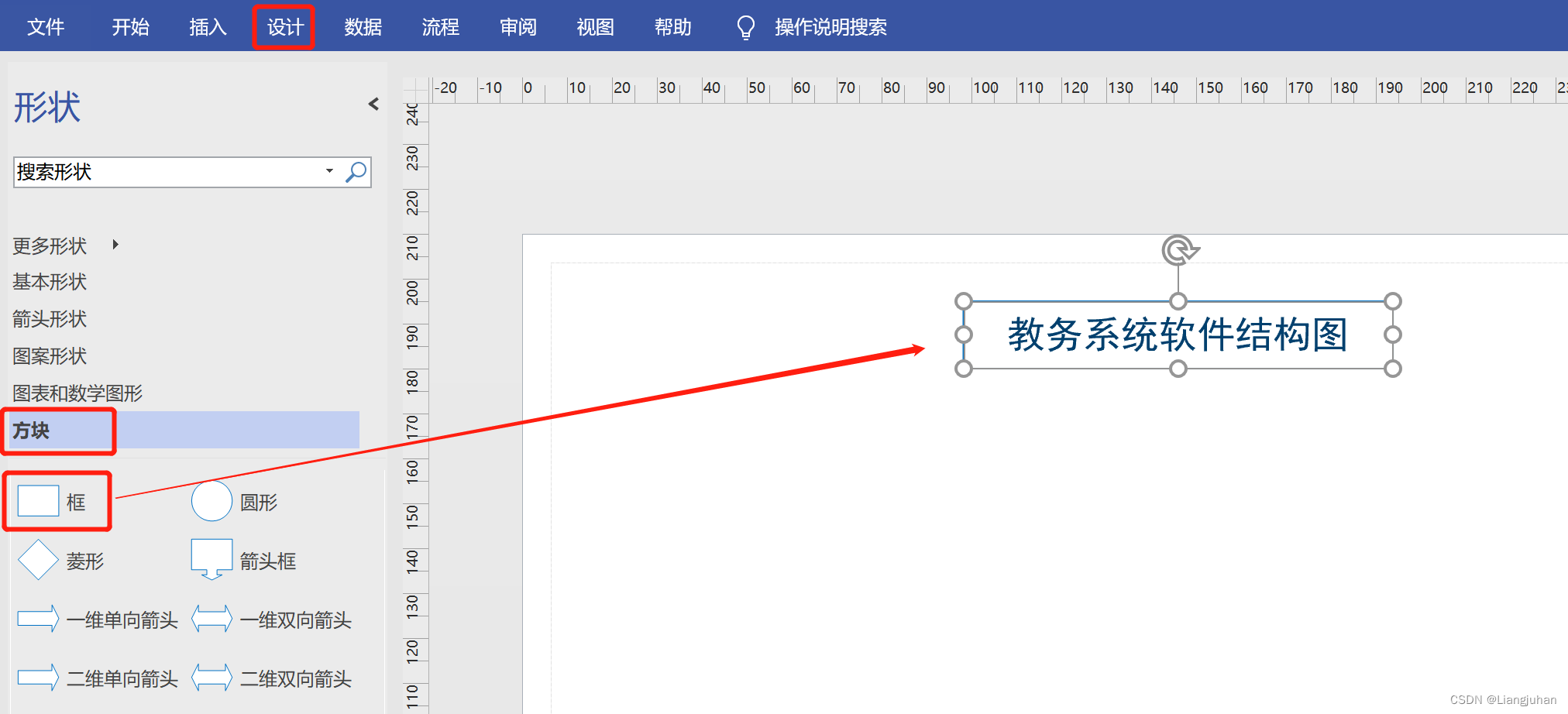
在形状框中搜索“方块”,其中的图形有“框”和“多树枝直角”这两个组件
从左边的“框”拖动到右边的幕布上,自己调整大小,双击编辑文字,选中可以在上方功能栏选择“设计”,改变框的颜色和样式

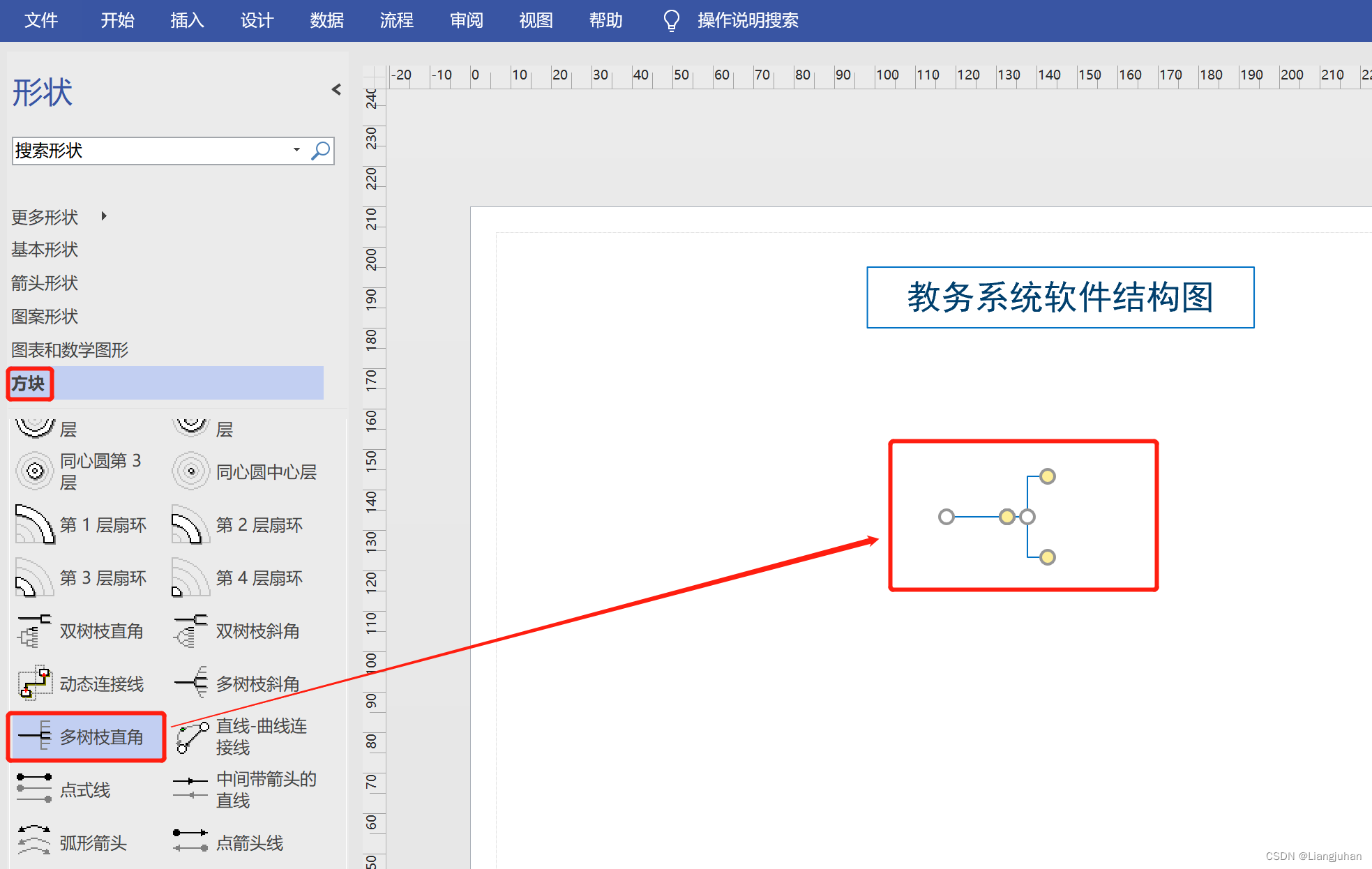
下滑“方块”栏,找到“多树枝直角”,并拖动到右侧

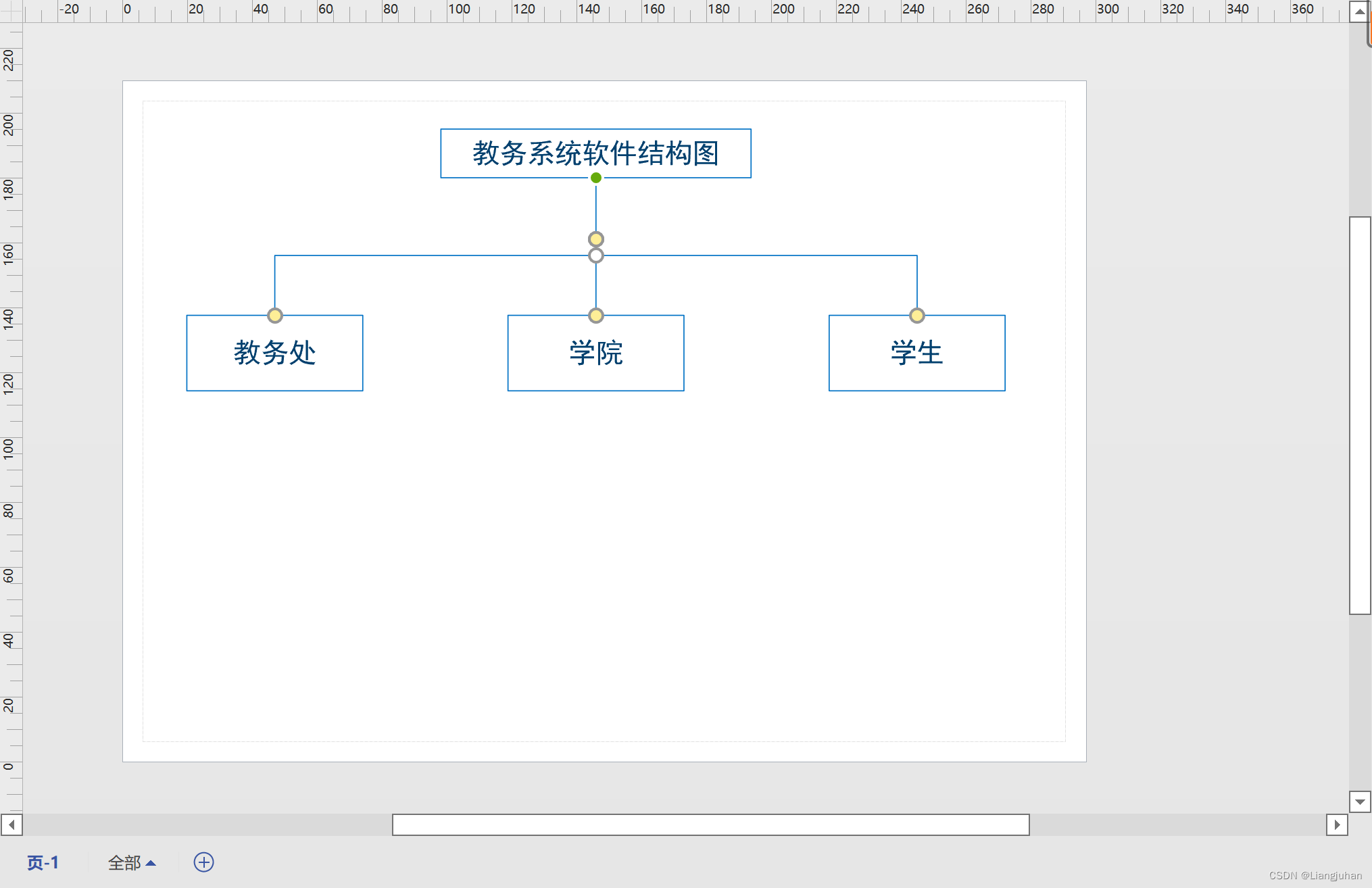
白色的圈圈可以调整它的位置方向和高度,调整后如下:

黄色的圈圈可以链接子功能框,两个就代表可以链接两个子功能框,若两个不够,可以从中间的黄色圈圈再拖出来一个,拖动黄色圈圈也可以调整子功能框的位置
一个小技巧:图框不用一次画那么多,先画出一个并填充好文字,其余的只要按住Ctrl同时拖拽图框就可以复制出任意个相同图框,后续只要改改文字调调位置连上线就OK了。

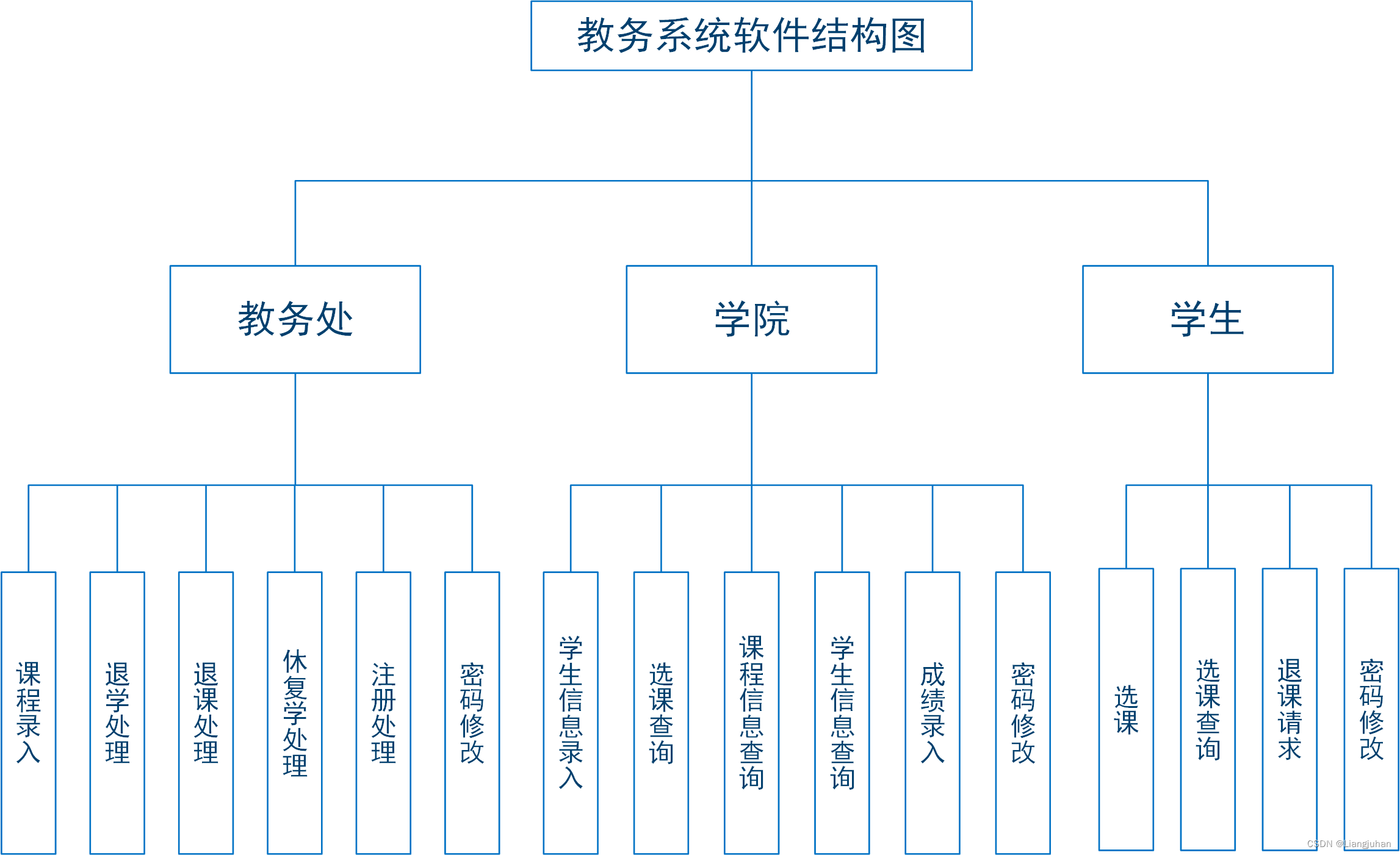
再下层的的子模块操作和上面步骤一样,一步步操作就好,然后我写的最后结果如下:

因为找了蛮久没有看到比较详细的教程,所以就写了这篇文章,给像我有一样困扰的初学者提供一下参考,欢迎有更好的方法一起交流!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)