scss的基本使用
总结一些scss基本使用 具体详情请看官网less,sass, scss都是css预处理语言(也是对应的文件后缀名),它们的语法功能比css更强大。预处理语言使用是:开发时用预处理语言,在打包上线时,用webpack再配合loader工具给转成css(Cascading Style Sheets)给浏览器使用。细节:我们在实际开发过程中,scss是常用写法内容:嵌套语法; &父选择器;变量;mix
SCSS-了解和基本使用
sass、scss、less、css的区别
less, sass, scss都是css预处理语言(也是对应的文件后缀名),它们的语法功能比css更强大。
预处理语言使用是:开发时用预处理语言,在打包上线时,用webpack再配合loader工具给转成css(Cascading Style Sheets)给浏览器使用。
细节:
- 后缀名:SASS(Syntactically Awesome StyleSheets)版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss
- 语法规范:
sass没有{}和;, 有严格的缩进规范 ;
scss和css的缩进规范是一致的
我们在实际开发过程中,scss是常用写法
SCSS-基本语法
内容:嵌套语法; &父选择器;变量;mixins;模块
1. 嵌套语法
和less一样,scss同样支持嵌套型的语法

转化成css后

2. 变量
定义变量:sass使用$符号来标识变量

使用变量:

3. 父选择器 &
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,或者当 body 元素有某个 classname 时,可以用 & 代表嵌套规则外层的父选择器。

4. 混合 mixins
mixins混入,是代码复用的方式
定义格式:@mixin 名称 { 代码 }
使用格式:include 名称
定义样式:

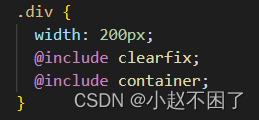
使用mixins

5. 模块
一个.scss文件就是一个模块,多个.scss文件之间可以相互引用。
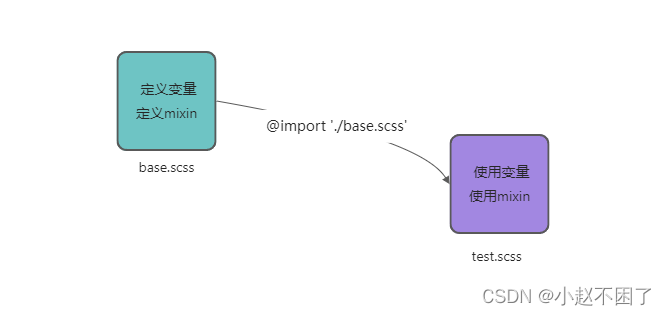
例如:在base.scss定义变量,然后在test.scss中引入这个文件,就可以使用其中定义的变量了

格式:@import ‘./xxxx.scss’;
示例:新建base.scss,并定义变量

在test.scss中引入base.scss

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)